Cómo subir imágenes SVG en WordPress

Cuando creas una página web, uno de los factores imprescindibles para captar la atención de los usuarios y transmitir mensajes de manera efectiva es la calidad visual. Por tanto, es necesario utilizar archivos SVG.
Los archivos SVG se han convertido en una herramienta infalible de diseñadores y desarrolladores para crear una web totalmente profesional.
Pero, ¿sabes qué son las imágenes SVG y para qué sirven? ¿Quieres añadir gráficos vectoriales a tu web de WordPress?
Si es así, has llegado al sitio adecuado, porque en este post te explicaré qué es SVG, sus diferentes funciones y las razones por las que debes usarlo, e incluso dos formas de subir las imágenes SVG en WordPress.
¡Así que vamos a ello! 🙂
Tabla de contenidos:
¿Qué es SVG?
SVG, también conocido como Scalable Vector Graphics en inglés, es un formato de archivo basado en XML que se utiliza para representar gráficos vectoriales bidimensionales de forma independiente de la resolución de la pantalla en la que se visualizan.
¿Qué significa esto? Básicamente que los archivos SVG son perfectos para crear gráficos que pueden escalar a cualquier tamaño sin perder calidad.
Los SVG son formatos de imagen rasterizados que se basan en píxeles, pero usan ecuaciones matemáticas para describir formas y trazados, lo que los hace más fáciles de usar y mantener la calidad del archivo.
Por esta razón, son ideales para una infinidad de usos en el diseño web, desde logotipos e iconos hasta gráficos complejos y animaciones.
¿Para qué sirve el formato SVG?
El formato SVG cuenta con una gran variedad de usos en el diseño web. Sus funciones más habituales son:
- Iconos y logotipos: Son perfectos para crear iconos y logotipos nítidos y escalables que se ven bien en cualquier tamaño y resolución.
- Gráficos y visualizaciones: Son ideales para representar información de manera clara y efectiva, desde simples gráficos hasta visualizaciones de datos complejos.
- Animaciones y efectos: Se pueden animar para crear efectos interactivos y dinámicos en las páginas web, gracias a CSS y JavaScript.
- Botones y elementos de interfaz: Se pueden utilizar para generar botones y otros elementos de interfaz personalizados que se adaptan a cualquier tamaño de pantalla.
- Impresión: Los gráficos SVG pueden ser escalados a cualquier tamaño sin pérdida de calidad, lo que los hace ideales para impresión de alta calidad en distintos materiales y tamaños.
En resumen, el formato SVG es muy versátil y tiene un sinfín de aplicaciones en diseño web, diseño gráfico, visualización de datos e impresión.
¿Por qué usar SVG en WordPress?
Ahora que sabes qué es SVG y para qué sirve, veamos las diferentes razones por las que deberías usarlo.
- Escalabilidad: Se pueden redimensionar sin pérdida de calidad, lo que garantiza que tus gráficos se vean nítidos en cualquier dispositivo.
- Optimización del rendimiento: Son ligeros en términos de tamaño de archivo, lo que ayuda a mejorar el rendimiento de tu sitio web al reducir los tiempos de carga.
- Flexibilidad de estilo: Se pueden manipular y estilizar fácilmente con CSS, lo que te permite personalizar el aspecto y la apariencia de tus gráficos sin esfuerzo.
- Compatibilidad: Son compatibles con la mayoría de los navegadores, lo que garantiza una buena experiencia de usuario, independientemente del dispositivo o navegador que utilicen.
- Animaciones y efectos: Los archivos SVG pueden contener animaciones y efectos que se pueden crear utilizando CSS o JavaScript. Esto permite añadir interactividad y dinamismo a los gráficos en WordPress, lo que puede mejorar la experiencia del usuario y hacer que el contenido sea más atractivo.
- Optimización de SEO: Debido a que los gráficos SVG son archivos de texto, su contenido es legible por los motores de búsqueda, es decir, que pueden mejorar la optimización de motores de búsqueda (SEO) de tu sitio web al permitir que los motores de búsqueda indexen el contenido del gráfico y lo utilicen para mejorar la clasificación de tu sitio.
- Personalización: Al utilizar SVG en WordPress, puedes personalizar fácilmente los gráficos según tus necesidades, desde cambiar los colores, agregar efectos, hasta ajustar el diseño directamente en el código SVG o mediante CSS.
Usar SVG en WordPress es una excelente opción para mejorar la apariencia, el rendimiento y la accesibilidad de tu página web. Además, facilita la personalización y optimización de tus elementos visuales.
¿Cómo subir SVG a WordPress con plugins?
Dado que WordPress es el gestor de contenidos más utilizado por la mayoría de los desarrolladores, es importante destacar que cuenta con un amplio directorio de plugins. Entre ellos, se encuentra el plugin SVG Support, ideales para cargar archivos SVG en WordPress.
A continuación te explico cómo hacerlo paso a paso:
1-Instala el plugin «SVG Support».Ve a tu panel de administración de WordPress y selecciona en «Plugins» > «Añadir nuevo».
En el buscador, escribe «SVG Support» y, cuando lo encuentres, haz clic en «Instalar ahora». Una vez instalado, actívalo.
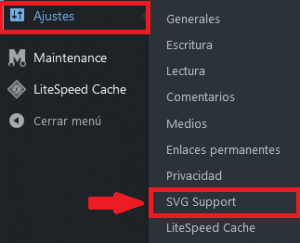
2-Ajusta la configuración del plugin. Después de activarlo, ve a «Ajustes» > «SVG Support» en el menú de WordPress. Desde allí, puedes configurarlo según tus necesidades.

Generalmente, las opciones predeterminadas son adecuadas, pero es recomendable revisarlas.
3-Sube tu archivo SVG. Cuando vayas a subir un archivo en tu biblioteca multimedia de WordPress, podrás seleccionar archivos SVG como lo harías con cualquier otro tipo de imagen.
Simplemente, haz clic en «Añadir nuevo» en «Medios» > «Añadir» en tu panel de WordPress, selecciona el archivo SVG desde tu ordenador y súbelo.
4-Inserta el SVG en tus publicaciones o páginas. Una vez que hayas subido el archivo SVG, podrás añadirlo en tus publicaciones o páginas de la misma manera que lo harías con otras imágenes.
Sencillamente, haz clic en «Añadir medio» y selecciona tu archivo SVG desde la biblioteca multimedia e insértalo en tu contenido.
Es importante tener en cuenta que algunos temas y plugins pueden deshabilitar la capacidad de subir archivos SVG por razones de seguridad.
Si encuentras algún problema al intentar subir las imágenes SVG, es probable que necesites verificar la configuración de tu tema o instalar un plugin de medios SVG más avanzado.
Recuerda que al utilizar archivos SVG en tu sitio web, es fundamental comprobar que los archivos sean seguros y provengan de fuentes confiables para evitar posibles problemas de seguridad.
Antes de hacer algún cambio en tu web, asegúrate de tener siempre una copia de seguridad actual de tu sitio. Si se trata de la primera vez que realizas un backup, tengo una guía completa que te puede ayudar con ello: “Cómo hacer un backup de mi web”.
Pero si, por el contrario, tu web está alojada en LucusHost, ya sabes que no tienes que preocuparte por nada 🤗. Desde tu área de cliente, tienes a tu disposición la herramienta Premium Backup, donde cuentas con dos copias de seguridad al día para que puedas restaurarlas en tan solo unos clics.
¿Cómo subir SVG a WordPress sin plugins?
Si prefieres adentrarte en las entrañas de WordPress y cargar los archivos SVG de forma manual, simplemente realiza los siguientes pasos:
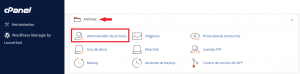
1-Accede a tu panel de control de cPanel y dirígete a la sección de “Archivos”, haciendo clic en “Administrador de Archivos”.

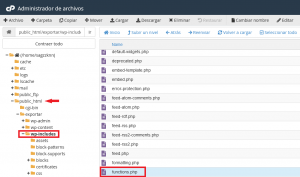
2-Busca la carpeta “public_html” y localiza el archivo “wp-includes”. Una vez allí, navega hasta encontrar el fichero “functions.php”.

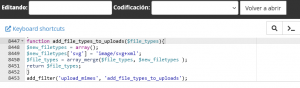
3-Para modificarlo, haz clic con el botón derecho y selecciona “Edit”. Se abrirá un panel de edición similar a este para añadir el código.

4-A continuación, añade el siguiente fragmento de código:
function add_file_types_to_uploads($file_types){
$new_filetypes = array();
$new_filetypes[‘svg’] = ‘image/svg+xml’;
$file_types = array_merge($file_types, $new_filetypes );
return $file_types;
}
add_filter(‘upload_mimes’, ‘add_file_types_to_uploads’);
5-Una vez hecho esto, haz clic en «Guardar los cambios» y ¡listo! 😉
Ahora podrás subir tus archivos SVG a la biblioteca de medios de WordPress sin problemas.
Y tú, ¿usas archivos SVG en tu web?
Los archivos SVG son una excelente opción para mejorar la apariencia y el rendimiento de tu web en WordPress, además de permitir añadir elementos gráficos vectoriales escalables a tu página web.
Antes de subir tus imágenes SVG con plugins o sin ellos, es necesario que te asegures de seguir las mejores prácticas de seguridad y optimización para garantizar una experiencia de usuario óptima.
Si después de leer este artículo tienes alguna duda, puedes dejarla en los comentarios más abajo. Estaré encantada de ayudarte 🙂



No hay comentarios