Cómo crear un menú con imágenes en WordPress

En el mundo del diseño web, la usabilidad y la experiencia del usuario son pilares fundamentales que determinan el éxito de una web. Cada elemento, desde el diseño de la página hasta la estructura del contenido, influye en cómo los visitantes interactúan y perciben la plataforma.
Por esta razón, el menú de navegación se considera un componente esencial de todo sitio web, ya que guía a los usuarios a través de las distintas secciones que componen la web.
Pero, ¿qué ocurre si deseas llevar esta experiencia un paso más allá? ¿Cómo puedes hacer que tu menú de navegación no solo sea funcional, sino también visualmente más original y llamativo?
En este artículo, te mostraré las diferentes formas de añadir imágenes al menú de WordPress de forma que puedas mejorar la estética de tu página web y, a la vez, potenciar la identidad de tu marca.
No obstante, antes de adentrarnos en los detalles, es necesario que conozcas tanto las ventajas como las desventajas de crear un menú con imágenes para tu sitio web. Voy a profundizar en esos aspectos para que puedas entender cómo las imágenes del menú pueden afectar a la usabilidad y a la experiencia del usuario.
¡No perdamos más tiempo y vayamos al grano! 😊
Tabla de contenidos:
- ¿Qué es un menú en WordPress?
- 7 ventajas de añadir imágenes a tu menú de WordPress
- 6 desventajas de añadir imágenes en el menú de WordPress
- 4 ejemplos de sitios web con menús con imágenes
- ¿Cómo agregar imágenes al menú de WordPress?
- Y tú, ¿has añadido imágenes a tu menú de WordPress?
Un menú (tanto en WordPress como en cualquier otro tipo de web) es una herramienta de navegación que permite a los visitantes de un sitio acceder fácilmente a las diferentes secciones o páginas que lo componen.
Los menús suelen estar ubicados en áreas destacadas del sitio, como el encabezado, el pie de página o las barras laterales. Pueden contener enlaces a páginas, categorías, publicaciones, enlaces personalizados y otros elementos.

Al crear un menú para tu sitio web en WordPress, dispondrás de varias opciones que son particulares de este CMS. Te las explico brevemente aquí y, más abajo, entraré en más detalle.
- Personalización: Los menús se pueden personalizar fácilmente desde el panel de administración de WordPress.
- Arrastrar y soltar: La interfaz de creación de menús permite organizar los elementos mediante una sencilla función de drag & drop.
- Submenús: Es posible crear menús jerárquicos con elementos anidados para organizar mejor la navegación.
- Widgets y áreas de menú: Dependiendo de la plantilla que utilices, dispondrás de distintas ubicaciones para tus menús, como en el encabezado, la barra lateral o el pie de página.
- Enlaces variados: Como te decía más arriba, los menús pueden contener enlaces a páginas, publicaciones, categorías, etiquetas, enlaces personalizados o cualquier otro tipo de contenido.
Cuando se diseña una página web, es fundamental definir el tipo de web que se va a desarrollar, la estructura que tendrá y el diseño del menú.
Y ojo a este último punto, porque es crucial.
El diseño del menú de navegación mejora la experiencia del usuario y la efectividad del sitio web. ¿No me crees? Te explico algunos de los principales motivos.
Facilita la usabilidad
Un menú de navegación bien diseñado ayuda a los usuarios a encontrar fácilmente la información que buscan. La claridad y la simplicidad del diseño del menú pueden aumentar la satisfacción del visitante al navegar por el sitio web.
Mejora la experiencia del usuario (UX)
La experiencia del usuario es primordial para mantener a los visitantes en tu sitio web. Un menú de navegación intuitivo y accesible hace que los usuarios puedan explorar y descubrir el contenido de manera fluida, lo que mejora su experiencia y aumenta las probabilidades de que vuelvan a visitar tu web.
Refuerza la estructura web
El menú de navegación plasma la estructura del sitio web y su jerarquía de contenido. Un diseño claro y organizado del menú ayuda a los usuarios a comprender cómo está organizado el contenido de la página web y dónde pueden encontrar la información que necesitan.
Potencia la identidad de marca
El diseño del menú de navegación también puede revelar la identidad visual de tu marca. Los colores, las fuentes y los estilos utilizados en el menú deben ser coherentes con todo el diseño del sitio para reforzar la marca y hacer que el sitio sea memorable.
Aumenta las conversiones
Un menú de navegación bien diseñado puede guiar a los usuarios hacia las páginas y acciones más importantes del sitio web, como productos, servicios o formularios de contacto. Al facilitar el acceso a estas secciones, aumenta la tasa de conversión y, por ello, los ingresos.
Mejora el SEO
Una navegación clara y estructurada facilita a los motores de búsqueda la indexación de tu web. Los enlaces del menú de navegación pueden ayudar a distribuir el «link juice» a través de las páginas del sitio, favoreciendo su visibilidad en los resultados de búsqueda.
Optimiza la usabilidad en dispositivos móviles
Debido al creciente uso de dispositivos móviles para navegar por Internet, es esencial que el menú de navegación sea responsive y fácil de usar en pantallas pequeñas, como la del móvil o la tablet. Un menú bien diseñado asegura que los usuarios móviles tengan una experiencia tan buena como la de los usuarios de escritorio.
Reduce la tasa de rebote
Si los usuarios pueden encontrar rápidamente lo que buscan, hay menos probabilidad que abandonen la página web antes de tiempo. Un menú de navegación eficaz puede reducir la tasa de rebote y aumentar el tiempo que los usuarios pasan en el sitio.
Creo que los motivos anteriores te habrán convencido de que el menú de navegación es un indicador fundamental de cualquier página web para que funcione correctamente.
Por lo tanto, es necesario que dediques tiempo a crear un menú de navegación que responda a la estructura de tu web y asegure la uniformidad de la experiencia de la visita.
¿Alguna vez te ha parecido que tu menú de navegación tiene un aspecto demasiado aburrido o genérico? Vamos, que es el típico listado de enlaces de texto que a veces pasa desapercibido y no capta la atención de los visitantes.
Pues imagínate que lo cambias por un menú con imágenes: iconos llamativos o fotos de tus productos que hacen que cada sección destaque. Con unos pequeños cambios, tu menú puede pasar a ser no solo funcional, sino también a añadir un toque de estilo y profesionalidad a tu web.
A continuación, te explico algunas de las ventajas de incluir imágenes en los menús de navegación. ¡A ver si estás de acuerdo!
- Mejora visual y estética: Las imágenes hacen que tu menú sea más atractivo visualmente, mejorando la estética de tu web y captando con más facilidad la atención de tus visitas.
- Mayor interactividad: Las imágenes hacen que los menús sean más interactivos y llamativos, lo que aumenta el tiempo de permanencia en tu sitio porque consigue que los usuarios visiten más páginas y secciones de tu web.
- Potencia la identidad de marca: Al incluir logotipos, iconos o imágenes relacionadas con tu marca en el menú, estás reforzando la identidad corporativa.
- Facilidad de navegación: Esto es especialmente cierto en páginas web con muchas categorías o secciones. Los iconos y las imágenes ayudan a los usuarios a encontrar rápidamente las secciones que buscan sin tener que leer cada enlace del menú.
- Accesibilidad y usabilidad móvil: En dispositivos móviles, los menús con imágenes son más fáciles de usar, ya que los visitantes pueden pulsar en las imágenes en lugar de intentar hacer clic en enlaces de texto pequeños.
Pero ojo, que no es todo de color de rosa y no quiero que te vayas sin saber todo lo que necesitas antes de tomar una decisión. Quiero que puedas sopesar los pros y los contras de crear un menú con imágenes, así que en esta sección te voy a explicar los posibles inconvenientes a los que tendrás que encontrar solución.
- Carga lenta de la web: Al insertar imágenes o iconos, el tiempo de carga de la página puede aumentar, lo que afecta a la experiencia del usuario.
- Incompatibilidad con las plantillas: Algunos temas de WordPress pueden no ser compatibles con la función de imágenes en el menú, lo que puede causar problemas de diseño.
- No responsive: Las imágenes en el menú pueden no adaptarse correctamente a dispositivos móviles, lo que afecta a su visualización en pantallas más pequeñas.
- Distracción: Tener demasiadas imágenes en el menú pueden distraer al usuario y dificultar la navegación.
- SEO: Las imágenes del menú pueden afectar a la optimización del posicionamiento en Google si no se hace correctamente.
- Accesibilidad: Las personas con discapacidades visuales pueden tener dificultades para navegar por el menú si este depende en exceso de las imágenes.
Ahora que ya estás al tanto de los posibles puntos débiles, la decisión está en tus manos. Tú decides si quieres insertar imágenes en el menú de tu página web 😉
Ahora que has llegado hasta aquí, probablemente sea necesario que te muestre algunos ejemplos para que te hagas una idea de las diferentes opciones de menús con imágenes que existen.
He hecho una pequeña recopilación de marcas que te resultarán familiares y que añaden imágenes a los menús de navegación de sus sitios web.
¿Quieres ver cómo es exactamente un menú con imágenes o iconos?
Empezamos por nuestra propia casa, como no podía ser de otra manera.
El diseño del menú de navegación de LucusHost es bastante minimalista y sencillo. Solo encontrarás imágenes e iconos en la sección de los productos, ya que la idea es asociar cada plan de hosting con el CMS correspondiente gracias a su logotipo.
De esta manera, el cliente se dirige de forma instintiva hacia el hosting que desea.
Y tú, ¿qué opinas? Simple, ¿verdad? 🤗

Otra de las opciones de menú de navegación que quiero mostrarte es la de Divi. Como podrás ver, es completamente diferente al menú de LucusHost. En todas las secciones que componen el menú principal se utilizan tanto iconos como vectores para resaltar la navegación.
Además, incluye botones «call to action» para redirigir al usuario a una landing page específica, con el objetivo de llevarlo a la compra de su plantilla Elegant Themes o captar ese lead.
Buena estrategia 🤔

¿Alguna vez te has fijado en el menú de navegación de Canva? Seguramente sí, siempre y cuando seas como yo y hayas usado esta herramienta de diseño más de una vez.
Es un menú bastante llamativo y original, puesto que utiliza imágenes e iconos muy coloridos en todas las secciones que componen su sitio web.
No queda ninguna duda de que se trata de una plataforma de diseño online 😉

Otra de las webs que probablemente has visitado en alguna ocasión es la de Adobe. El diseño de su menú de navegación es simple, muy similar al menú de LucusHost en que utiliza tanto imágenes como iconos en el menú para destacar los productos que ofrece.
Visualmente, es más atractivo y, a su vez, ayuda al usuario a ir directamente al servicio que desea. Además, añade botones de “llamadas a la acción” para llevar al visitante a páginas relevantes dentro del sitio web.
Y tú, ¿cómo la ves? ¿Interesante o no? ☺️

¡Pero atención!
En la mayoría de los sitios web que te acabo de mostrar, tanto las imágenes como los iconos de los menús de navegación solo se visualizan en ordenadores, ya que en pantallas de dispositivos pequeños (como móviles o tablets) dificultan bastante la navegación.
Ahora que has visto algunos diseños de menú de navegación, ¿vemos cómo puedes agregar imágenes a tu menú de WordPress? ☺️
Seguramente piensas que añadir imágenes a tu menú en WordPress es complicado, pero no te preocupes. Es un proceso sencillo que puede darle un toque diferente y llamativo a tu web.
Puedes realizar este ajuste con la ayuda de plugins o manualmente, agregando código en tu página web. Dependiendo del tipo de página que tengas, puedes elegir una opción u otra. Si prefieres evitar el uso de plugins, puedes hacerlo tú mismo.
A continuación, te explico las dos alternativas para que elijas la que te resulte más fácil.
¡Vamos allá! 🤗
Para insertar imágenes en un menú de WordPress, tienes un montón de complementos disponibles en el repositorio oficial. Sin embargo, voy a recomendarte uno de mis plugins favoritos, que considero uno de los más fáciles de usar.
Menu Image, Icons Made Easy
Con Menu Image, Icons Made Easy puedes agregar fácilmente una imagen o un icono a un elemento de menú. Además, este plugin permite controlar tanto la posición como el tamaño de la imagen o icono que deseas añadir.
![]()
Características destacables de Menu Image, Icons Made Easy:
- Iconos de FontAwesome y DashIcons.
- Oculta el título y muestra solo la imagen o el icono.
- Añade una imagen o icono a la izquierda del título del elemento del menú.
- Añade una imagen o icono a la derecha del título del elemento del menú.
- Añade una imagen o icono encima del título del elemento del menú.
- Añade una imagen o icono debajo del título del elemento del menú.
- Cambia las imágenes o iconos al pasar el ratón sobre el elemento del menú.
¿Quieres que te enseñe cómo funciona este plugin?
Paso 1: Instala y activa Menu Image, Icons made easy
Antes de nada, es necesario que instales este complemento en tu sitio de WordPress. Para hacerlo, ve a la sección «Plugins» y elige «Añadir nuevo plugin».
En el buscador a la derecha, escribe el nombre del plugin y pulsa sobre “Intro”. Una vez encontrado el plugin, haz clic en el botón de instalación y luego actívalo para utilizarlo.
Paso 2: Configura el plugin Menu Image, Icons made easy
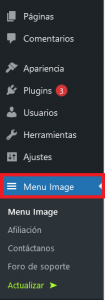
Una vez que hayas habilitado el complemento, dirígete a la sección «Menu Image» del menú de WordPress.

Después, se abrirá una ventana como esta, que te permitirá ajustar fácilmente este complemento.
![]()
Su configuración es muy sencilla y puedes realizar estos cambios:
- Opciones generales: Activa la imagen al pasar el cursor.
- Tamaños de la imagen: Define los formatos de las imágenes para cada elemento del menú.
Una vez que hayas realizado los ajustes necesarios, haz clic en el botón «Guardar cambios».
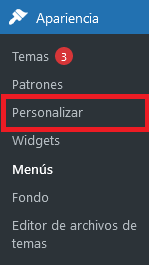
Paso 3: Dirígete al apartado “Apariencia” de WordPress
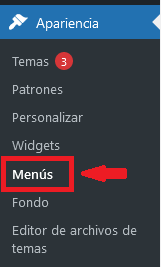
Después, accede a la sección «Apariencia» > «Menús». Desde allí podrás diseñar y estructurar el menú de tu sitio web.

Paso 4: Crea tu menú con imágenes e icono
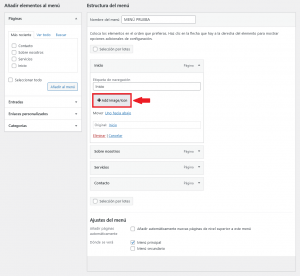
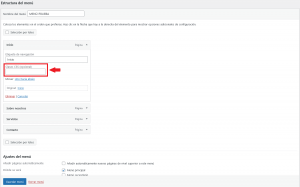
Luego, se abrirá un panel como el que ves en la siguiente imagen, en el cual podrás seleccionar los elementos que deseas que contenga el menú principal de tu WordPress.
Al elegir un elemento específico, encontrarás opciones básicas como etiquetar la navegación o cambiar la posición de los elementos, así como un botón llamado “Add Image/Icon”, que permite seleccionar un icono para ese elemento.

Cuando hagas clic en el botón “Add Image/Icon”, se abrirá una pantalla desde la cual, en la pestaña “Imagen e icono”, puedes añadir la imagen o el icono al menú de navegación, además de permitirte realizar algunas configuraciones básicas.
![]()
Las opciones de configuración son muy sencillas y te permiten realizar los siguientes ajustes:
- Posición del título: Configura la ubicación del icono en la sección del menú de navegación. Puedes colocarlo oculto, encima, debajo, antes o después del texto.
- Usar icono/imagen: Selecciona si prefieres utilizar una imagen o un icono en el menú de WordPress.
- Dashicons/Font Awesome: Elige entre los diferentes conjuntos de iconos ofrecidos por Dashicons y Font Awesome.
Una vez que hayas realizado las modificaciones necesarias, pulsa el botón «Guardar cambios». ¡Y listo!
Paso 5: Comprueba la imagen o icono en tu menú de WordPress
Desde tu panel de WordPress, selecciona la opción “Visitar sitio” para que te redirija a ver tu página web.
![]()
Navega por tu propia web y verifica el resultado de las imágenes e iconos en el menú principal de WordPress.
![]()
Si no eres muy fan de los plugins, también puedo enseñarte cómo añadir imágenes al menú de navegación mediante código personalizado. Esta alternativa es más avanzada y requiere editar los archivos del tema. Pero tranquilo, solo tendrás que seguir tres sencillos pasos:
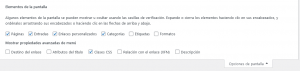
Paso 1: Activa las clases CSS en los menús de WordPress
Accede a tu panel de administración de WordPress y dirígete al apartado «Apariencia» > «Menús».
Una vez allí, ve a la parte superior derecha de la pantalla, donde encontrarás el botón «Opciones de pantalla». Desde allí, habilita la casilla de «Clases CSS» en “Mostrar propiedades avanzadas de menú».

Paso 2: Añade el código CSS en el menú
Ahora es el momento de modificar el elemento del menú. Al seleccionarlo, verás un nuevo campo llamado “Clases CSS (opcional)”.
En este campo, escribe algo que identifique claramente el elemento del menú para que puedas usarlo fácilmente en tu código más adelante. Finalmente, asegúrate de hacer clic en el botón inferior de “Guardar menú”.

Paso 3: Sube la imagen o el icono de tu menú de navegación
Para finalizar, sube la imagen que deseas usar como icono personalizado a tu biblioteca de medios de WordPress. Una vez subida, copia la URL de la imagen para utilizarla en el código que implementaremos en el sitio.
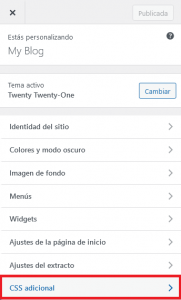
El código CSS es fácil de implementar, puedes hacerlo a través del panel de Apariencia > Personalizar > CSS adicional.


Ahora debes añadir un CSS personalizado a tu tema, como hago yo en este ejemplo:
.menuprueba {
background-image: url('http://www.url-imagen-icono.com/');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}Cambia el código anterior para reflejar tus preferencias y la URL de tu imagen ¡y voilà! ¡Ya lo tendrías! 😎
Agregar imágenes al menú de WordPress puede mejorar significativamente la apariencia y la experiencia del usuario en tu sitio web. Ya sea utilizando un plugin como Menu Image para una solución rápida y sencilla, o mediante código personalizado para tener un control más preciso, añadir imágenes al menú puede ayudar a destacar distintos elementos y a potenciar la identidad corporativa de tu marca.
Sea cual sea el método que elijas, es muy importante que pruebes y ajustes el diseño para lograr una integración más acorde con el resto de tu sitio web.
Ahora te toca a ti, ¿crees que es buena idea añadir imágenes al menú de WordPress? ¿Lo has hecho alguna vez?



No hay comentarios