LiteSpeed Cache para Drupal [Guía de configuración]

LiteSpeed Cache para Drupal es una de las mejores extensiones para acelerar al máximo la velocidad y el rendimiento de tu página web. Tanto es así que, en algunos gestores de contenido como WordPress o PrestaShop, está considerado como el mejor plugin de caché.
¿Quieres ver en detalle cómo funciona este complemento en Drupal y cómo configurarlo?
¡Pues vamos a ello! A continuación tienes una guía completa de instalación, configuración y gestión de LiteSpeed Cache en Drupal.
Tabla de contenidos:
LiteSpeed Cache para Drupal
LiteSpeed es un software de servidores web que, gracias a su arquitectura basada en eventos, no abre un proceso para cada petición, sino que reutiliza procesos ya abiertos, ahorrando una gran cantidad de recursos de CPU y RAM.
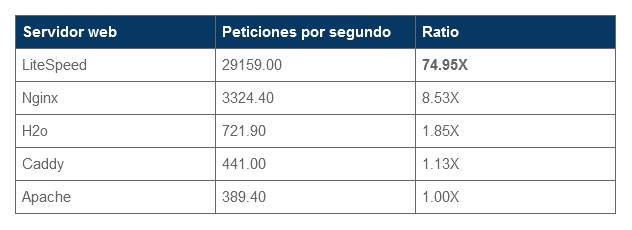
Por esta razón, con los mismos recursos de RAM y CPU, un servidor LiteSpeed es capaz de atender más peticiones y en menos tiempo que otros servidores como Apache o Nginx.

Datos extraídos de http2benchmark.org
¿El resultado? Mucho más rendimiento y velocidad, algo que afecta no solo a la experiencia de usuario de tus visitas, sino que Google también lo tiene muy en cuenta a la hora de posicionarte.
Cómo instalar LiteSpeed Cache para Drupal
La instalación del módulo LiteSpeed Cache para Drupal es prácticamente igual que la de otro complemento de este mismo gestor de contenidos. Solamente tienes que seguir estos pasos:
- Accede a la página oficial de LiteSpeed Cache for Drupal y descarga el módulo.

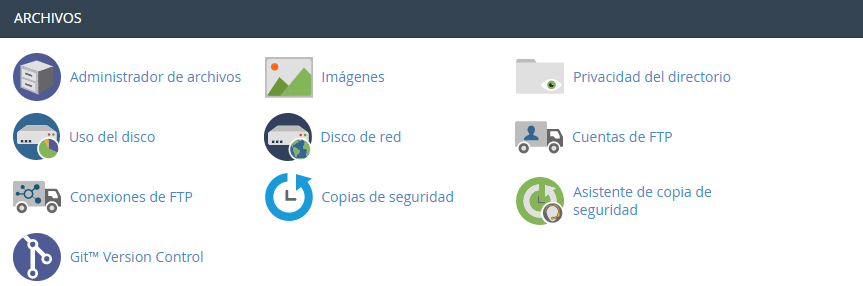
- Una vez descargado el archivo .ZIP del repositorio oficial, tienes que añadir la una regla al fichero .htaccess de la instalación de Drupal. Para indicarle que vamos a instalar y trabajar con el módulo de LiteSpeed para Drupal. Para ello, accede a cPanel y entra en el Administrador de archivos.

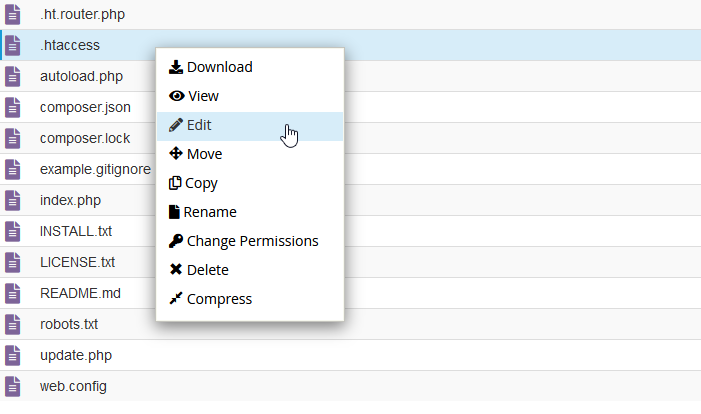
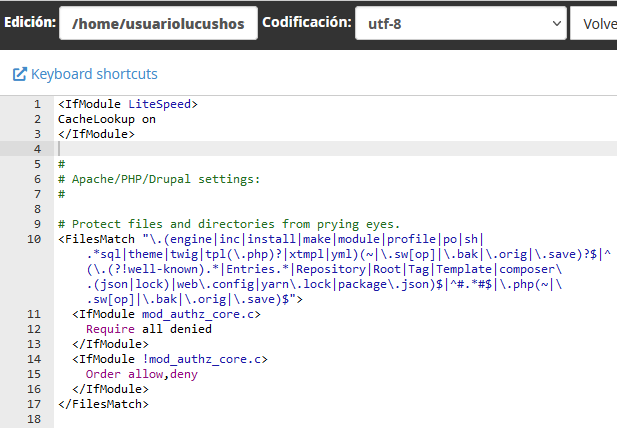
- A continuación, ve al directorio en el que tienes instalado Drupal. Una vez dentro, localiza el fichero .htaccess y pulsa en «Editar».

- Edita el fichero añadiendo las siguientes líneas de código:
<IfModule LiteSpeed> CacheLookup on </IfModule>

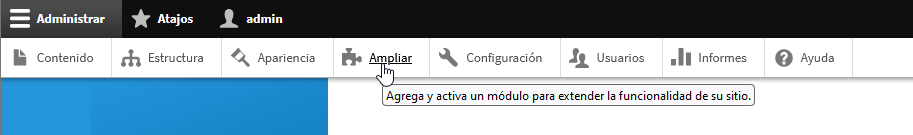
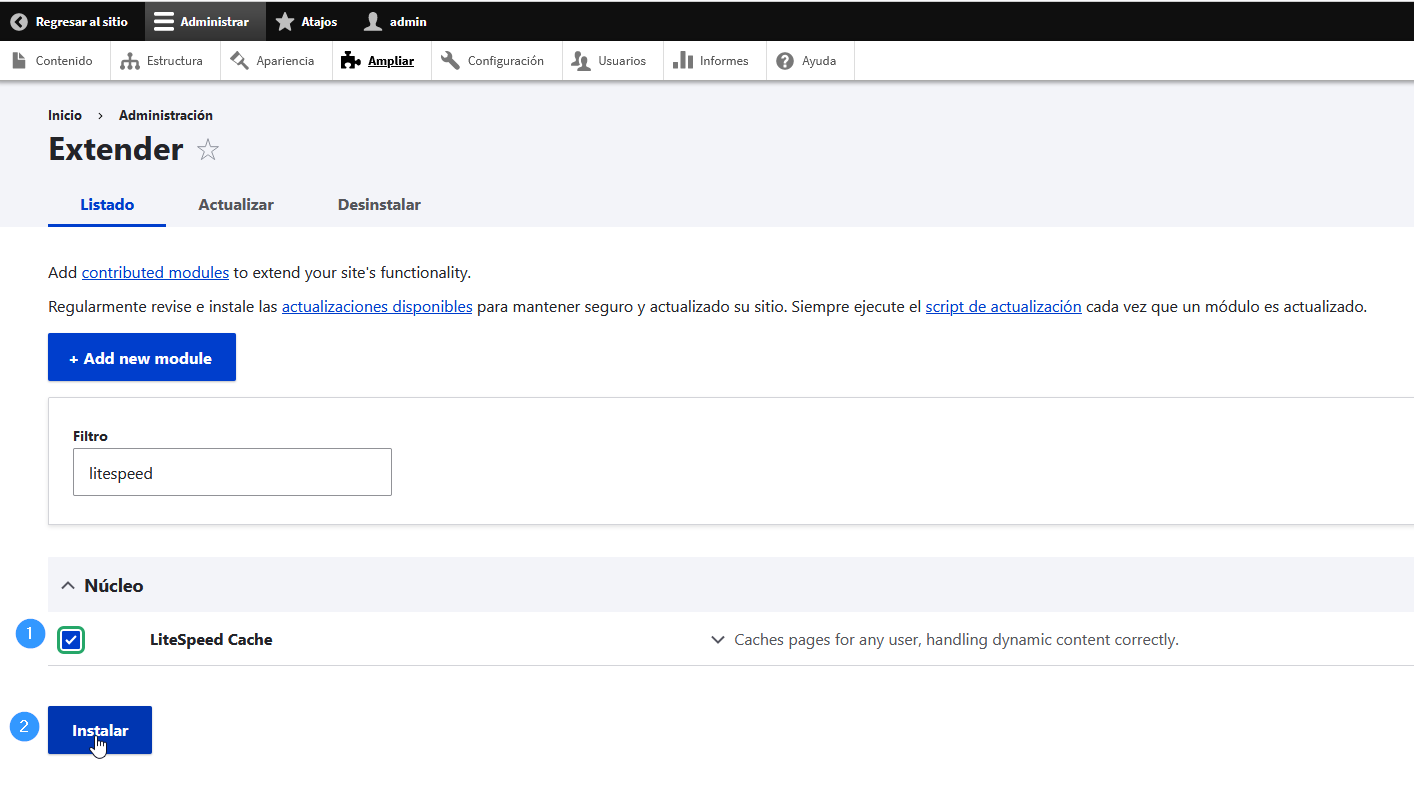
- Hecho esto, accede al panel de administración de Drupal ve a la sección «Ampliar» tal y como te muestro en esta imagen:

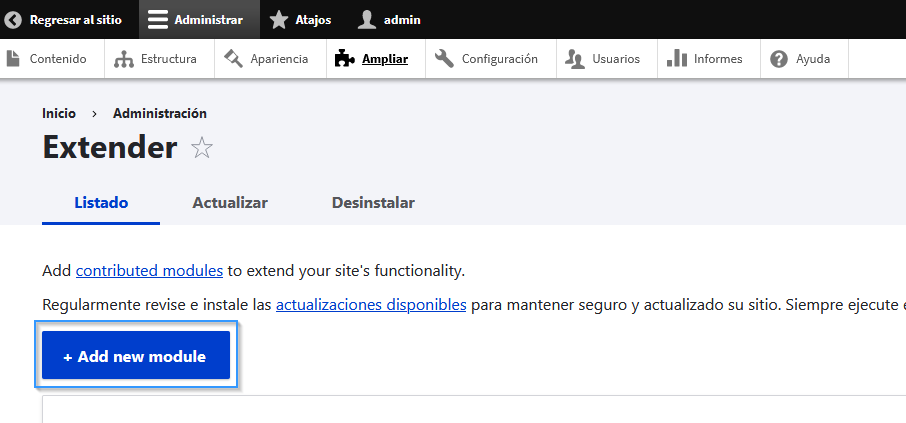
- Pulsa sobre el cuadro «Add new module» para cargar el módulo en tu sitio.

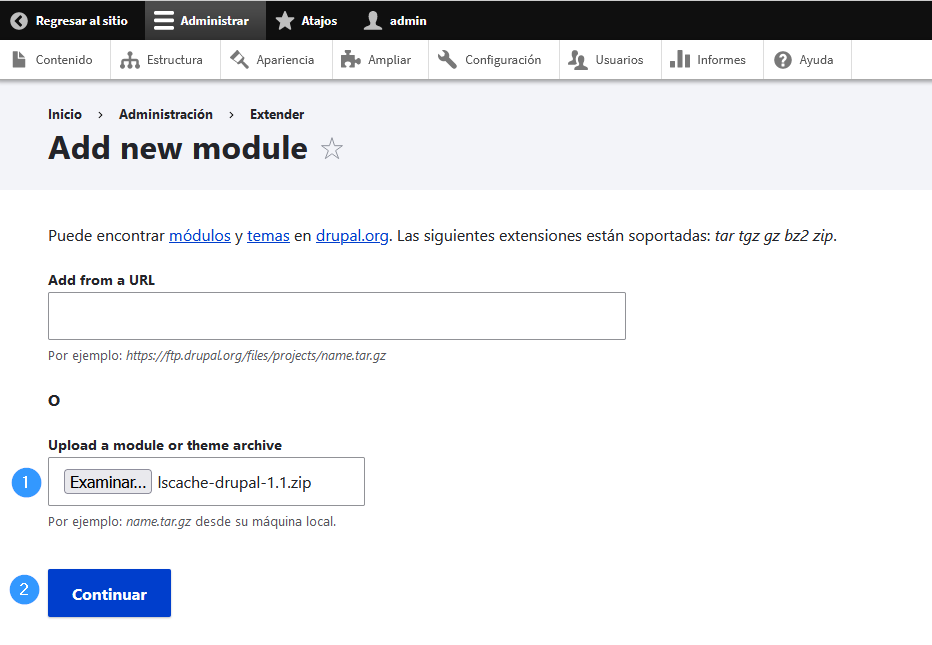
- En la siguiente ventana carga el módulo a través de la opción «Examinar» y, una vez cargado, haz clic en “Continuar”.

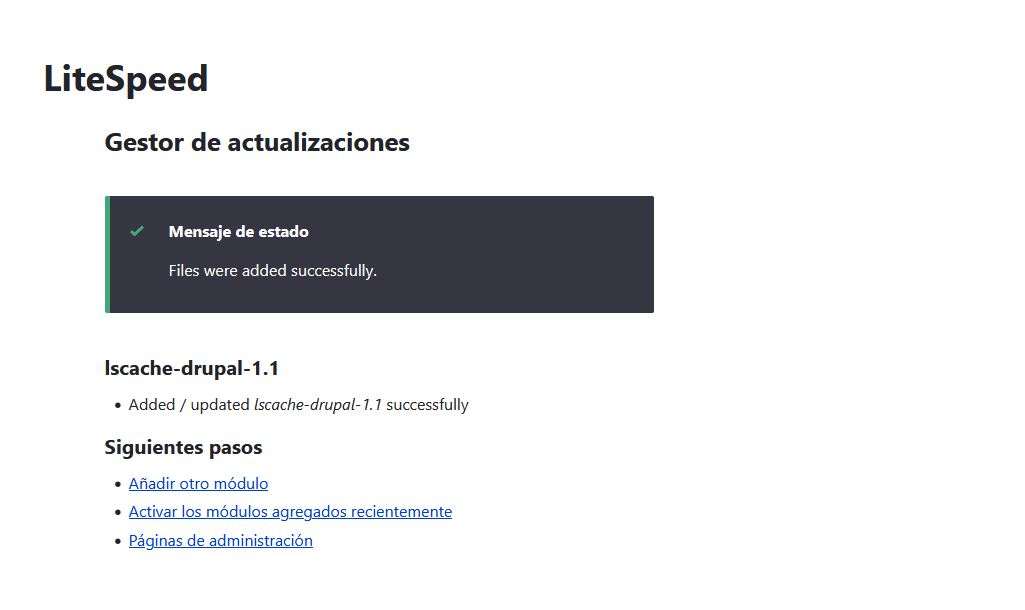
- Si el módulo se cargó de forma correcta, se mostrará algo como:

- Para finalizar la instalación vuelve a la sección «Ampliar» e instala y activa el módulo de LiteSpeed.

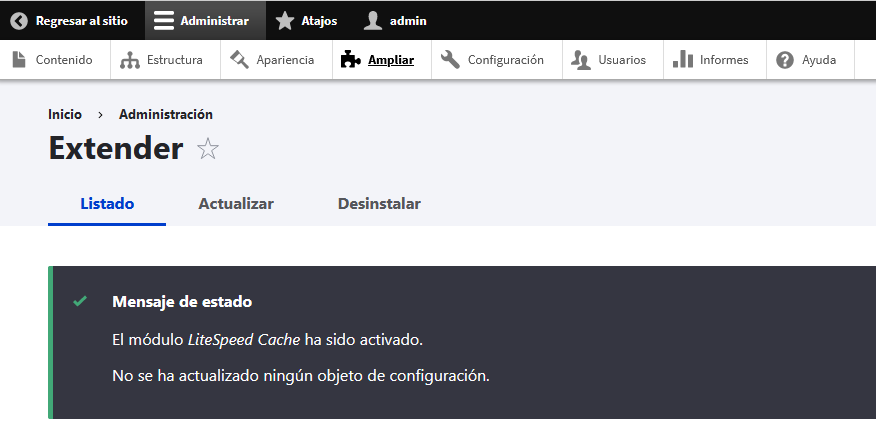
- Si la activación fue de forma correcta, verás un mensaje como el siguiente:

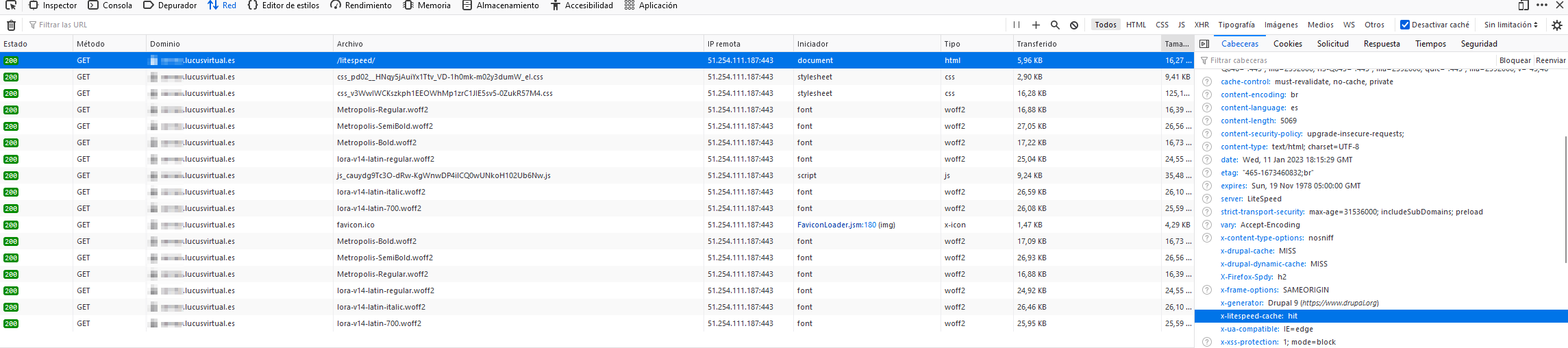
Para comprobar si funciona el módulo de LiteSpeed Cache en Drupal, comprueba las cabeceras de respuesta de tu sitio utilizando el inspector de elementos.
La cabecera que nos indica que lo tenemos habilitado es la siguiente:
x-litespeed-cache: hit

Configuración de LiteSpeed Cache para Drupal
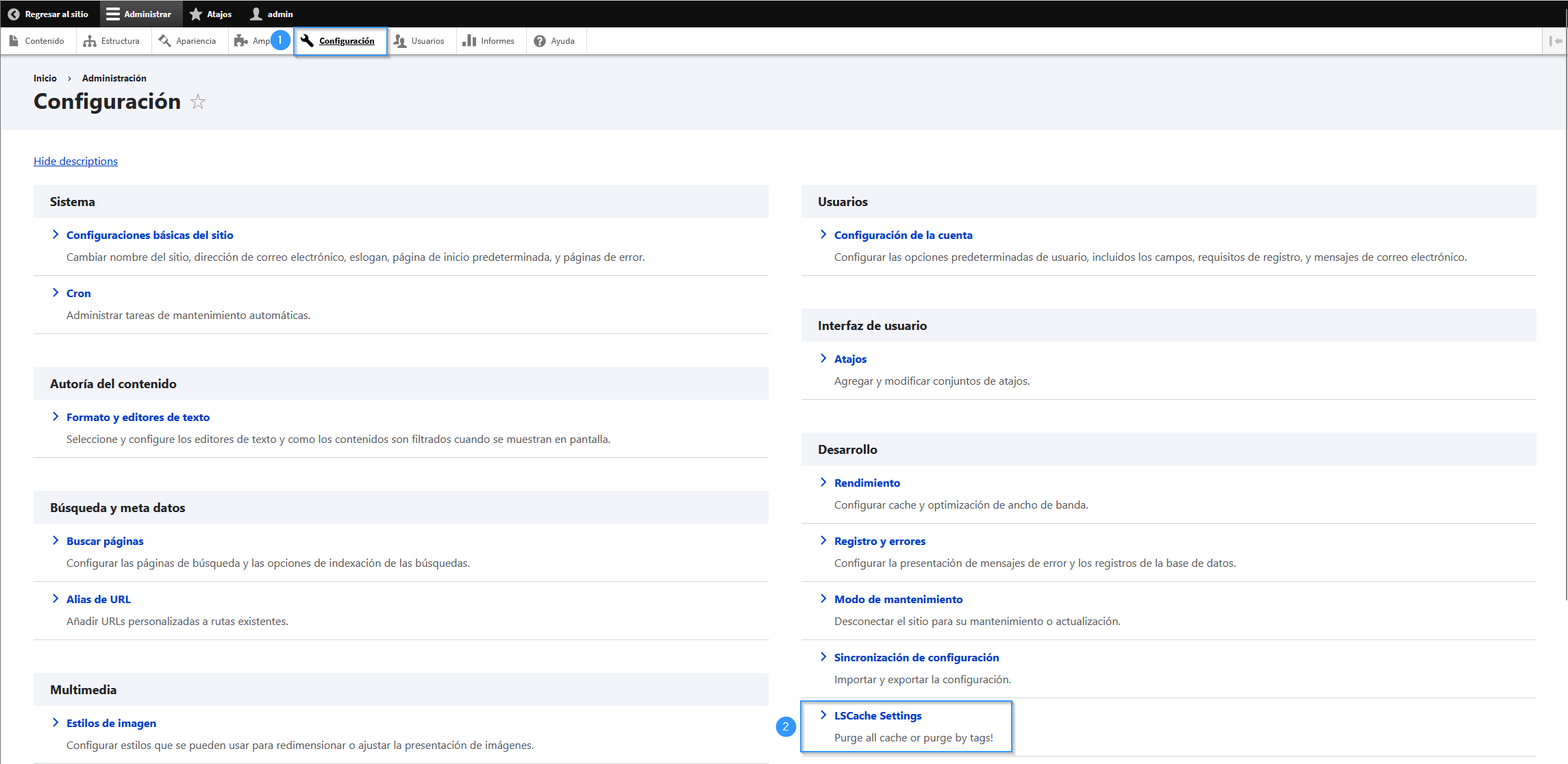
Para acceder a las opciones de configuración del módulo de LiteSpeed Cache para Drupal, ve a la sección «Configuración» → «LSCache Settings».

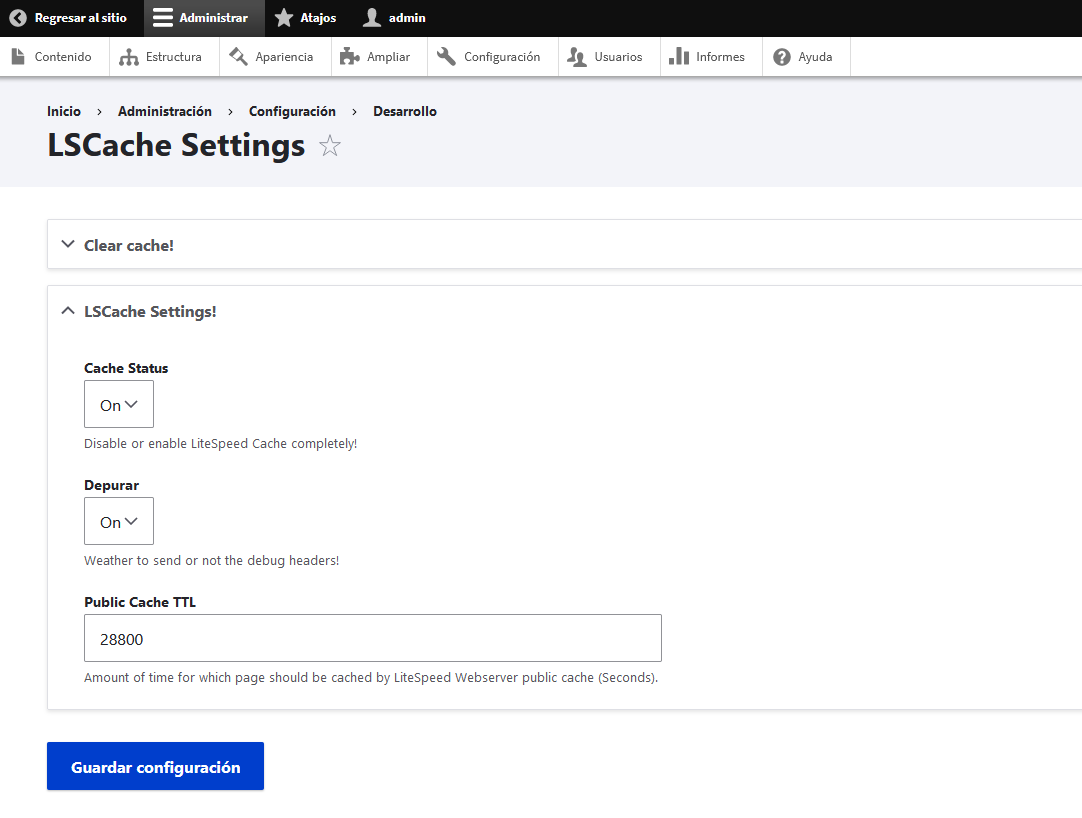
Aunque las opciones de configuración de LiteSpeed Cache para Drupal no son tantas como las que puedes realizar en WordPress, PrestaShop o Joomla, desde esta sección podrás establecer los siguientes parámetros:
- Cache Status: para activar y desactivar la caché de LiteSpeed.
- Depurar: determina si emitir o no las cabeceras de depuración.
- Public Cache TTL: tiempo por defecto para refrescar la caché del contenido público.

Gestión de la caché de LiteSpeed en Drupal
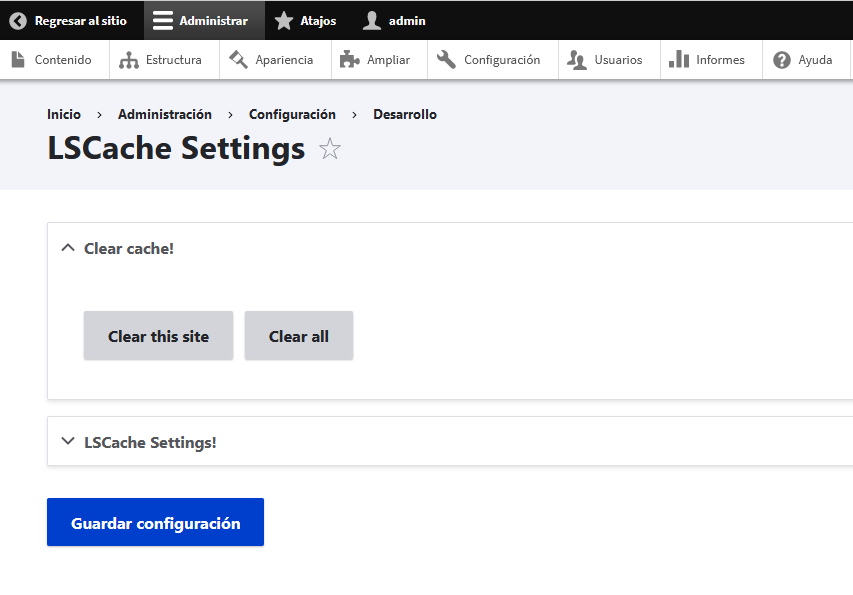
Dentro de la configuración del módulo de LiteSpeed tienes dos opciones para eliminar o vaciar la caché de Drupal:
- Clear this site: únicamente elimina la caché de la aplicación de Drupal.
- Clear all: elimina la caché de todos los sitios que tengas instalado y activado el módulo de LiteSpeed.

Vaciar la caché de LiteSpeed desde cPanel
Otra opción para vaciar la caché de LiteSpeed es hacerlo directamente desde cPanel. Eso sí, esta opción elimina la caché de todas las aplicaciones que tengas alojadas en tu plan de hosting. Es decir, si tienes dos tiendas online en PrestaShop o un WordPress y un Joomla, esta opción vaciará la caché de ambas aplicaciones.
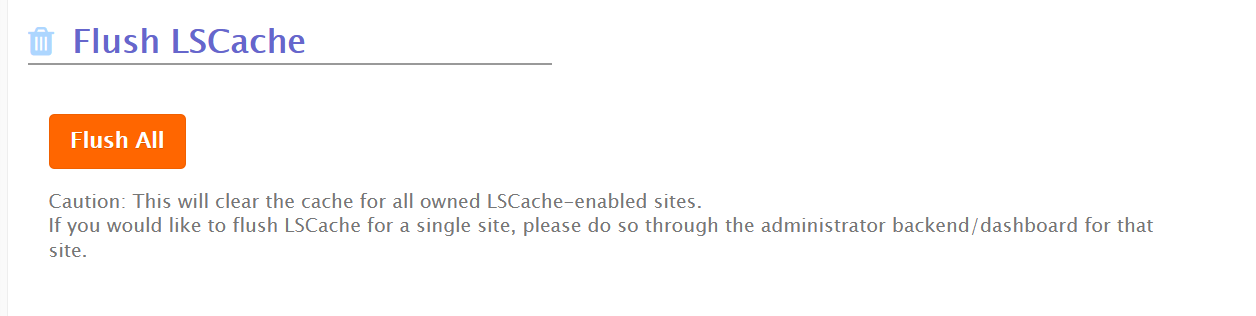
Para ello, entra nuevamente en cPanel y dirígete a la opción «LiteSpeed web cache manager». A continuación, ve a «Flush LSCache» y pulsa sobre «Flush ALL».

LiteSpeed Caché en otros CMS
Aunque en esta guía tienes todo lo necesario para instalar y configurar LiteSpeed Caché en Drupal, es importante que sepas que este módulo de caché está disponible para otros gestores de contenido como WordPress, PrestaShop o Joomla.
A continuación, también te dejo otras guías por si te son de ayuda:
Ahora es tu turno. Dime, ¿has utilizado alguna vez este módulo de caché? ¿Con qué gestor de contenido? ¿Tienes alguna duda que pueda resolver? De ser así, déjame un comentario aquí abajo y te echo una mano 🙂 .

![LiteSpeed Cache para Joomla [Guía de configuración] LiteSpeed Cache Joomla](https://www.lucushost.com/blog/wp-content/uploads/2022/07/litespeed-cacge-joomla-220x159.png)

No hay comentarios