Cómo crear un mapa de calor web o heatmap

¿Te haces una idea de toda la información que puedes obtener con un heatmap o mapa de calor en tu web?
Saber dónde hacen clic los usuarios, por qué partes de la web pasan el ratón, a qué banners no le hacen ni caso y en cuáles sí hacen clic… Conocer al dedillo el comportamiento de tus usuarios en tu página web solamente es posible gracias a un heatmap o mapa de calor web y, por supuesto, es la mejor forma de optimizar tu sitio para aumentar las conversiones.
Si nunca has trabajado con una herramienta así, es normal que no tengas muy claro qué es un mapa de calor web, cómo funciona y mucho menos cómo crear uno, así que en este artículo voy a tratar de despejar todas tus dudas para que puedas empezar a «espiar» las visitas de tu web 🙂
¡Vamos a ello!
Tabla de contenidos:
¿Qué es un mapa de calor web o heatmap?
Un heatmap o mapa de calor web es una herramienta que analiza tu página web y te permite realizar un seguimiento exhaustivo del comportamiento de tus visitas. Este seguimiento se realiza mediante una representación gráfica basada en una escala de colores muy intuitiva y fácil de interpretar.
En otras palabras, podemos decir que un mapa de calor o heatmap es una herramienta que nos permite conocer mediante una escala de colores qué elementos o áreas de nuestra web son más interesantes para el usuario y cuáles no lo son.
Algunos de los datos más relevantes que vamos a obtener con un heatmap son:
- Secciones de la web que reciben más clics.
- Elementos que captan la atención de los usuarios.
- Por dónde pasan el ratón tus visitas.
- Hasta dónde hacen scroll.
- Qué CTAs o llamadas a la acción son más relevantes.
Escala de colores en un mapa de calor web
Todos los mapas de calor web suelen utilizar una escala de colores bastante estandarizada que suele ir desde tonos fríos (violetas/azules/verdes) a tonos calientes (amarillo, naranja, rojo).
Normalmente, la escala de colores de los heatmaps suele ser como esta:

Los tonos azules y verdes se denominan «zonas frías», ya que los usuarios no realizan casi interacciones y pasan casi desapercibidas por las visitas.
En cambio, los tonos naranjas y rojos representan las «zonas calientes», es decir, los elementos o partes de nuestra web que sí tienen mucha interacción.
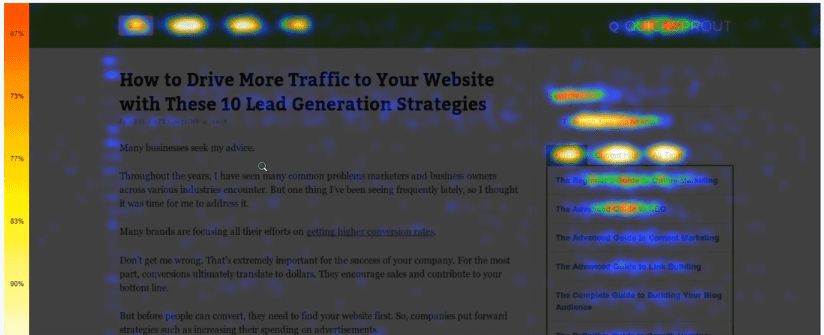
Y como una imagen vale más que mil palabras, aquí te dejo un ejemplo de cómo se ve un mapa de calor web o heatmap cuando lo instalamos en una web real:

Ejemplo de mapa de calor web de Crazy Egg
Mapa de calor web: 5 tipos de heatmaps
En función de la información que quieras recopilar acerca del comportamiento de tus visitas, es necesario diferenciar cinco tipos de heatmaps o mapas de calor web:
- Mapas de calor de clics. Este tipo de mapas de calor web recogen las áreas de la página que registran el mayor número de clics y son útiles para detectar posibles fugas de conversión. ¿Hay algo que esté distrayendo a los usuarios? ¿Hacen clic en elementos no clicables o encuentran fácilmente el siguiente paso del recorrido?
- Mapas de calor de scroll. Fundamentalmente, nos sirven para conocer cómo de interesante es nuestro contenido para nuestras visitas. ¿En qué parte de la web paran de leer? ¿Llegan hasta abajo? ¿Qué información se están perdiendo?
- Mapas de calor de movimiento. Suponiendo que el usuario mueve la vista en consonancia con el ratón, este tipo de mapas de calor web pueden ser útiles para conocer qué zonas del sitio reciben mayor atención. De todas formas, podríamos decir que con todos los cambios a nivel tecnológico que han ocurrido en los últimos años este tipo de mapas de calor son los menos precisos o menos analíticos. ¿Por qué? Pues, por ejemplo, el uso de tablets o portátiles ha crecido una barbaridad y en ellos el movimiento del ratón no se asemeja casi nada a cómo movemos el ratón cuando estamos sentados frente a nuestro ordenador de sobremesa. Por lo tanto, aunque los mapas de calor de movimiento del ratón siguen siendo útiles, es importante complementarlos con otras herramientas si queremos obtener una visión más completa del comportamiento del usuario.
- Mapas de calor geográficos: Este tipo de heatmaps te muestra datos (anónimos) sobre el lugar del mundo desde el que te visitan los usuarios de tu web. Sirven para identificar las regiones, ciudades y países donde tus páginas o productos son más populares (como en el resto de los casos, los colores más cálidos implican una mayor cantidad de visitantes). ¿A qué idiomas deberías localizar tu contenido? ¿A qué países deberías dirigir nuevas campañas de PPC?
- Mapas de calor de atención: Los heatmaps de atención combinan datos de clics, de movimientos del ratón y de desplazamientos para enseñarte más claramente las áreas de una página web que reciben más o menos atención. Así puedes ver las zonas donde los visitantes pasan más tiempo, interactúan más o se detienen con más frecuencia. ¿Cómo se distribuye la atención en función del diseño y de la disposición del contenido? ¿Hay áreas de la página que los usuarios están pasando por alto o que no encuentran atractivas?
¿Qué utilidades tiene un mapa de calor web?
Como ya te decía más arriba, un mapa de calor web o heatmap se utiliza para conocer qué elementos de tu página web reciben más interacción. Sabiendo esto, puedes implementar mejoras para mejorar la experiencia de usuario o aprovechar las zonas calientes para introducir cambios o botones que aumenten las conversiones de una web.
Imagina que en la parte superior de tu web tienes un botón de suscripción a una newsletter, pero mediante el mapa de calor compruebas que es una zona fría en la que no suele haber interacción por parte de tus usuarios. Puedes tomar dos decisiones:
- Cambiar el botón y hacerlo más atractivo tanto a nivel de copy como de diseño.
- Cambiar la caja de suscripción para una zona de tu web con más interacción.
Otro ejemplo rápido.
Creas un mapa de calor web en tu página y descubres que muchos clientes hacen clic en un icono que no lleva a ninguna parte. Esto perjudica a la experiencia de tus visitas y deberías replantearte dos cosas:
- Modificar el diseño del icono para evitar que parezca «clicable».
- Introducir un enlace interno a tu web.
¿Y de qué te sirve añadir el botón de contratar o comprar un producto en una zona a la que los usuarios ya no llegan haciendo scroll?
Los mapas de calor web pueden darte el empujón para realizar pequeños cambios que pueden mejorar significativamente tus conversiones 🙂
¿Cómo crear un mapa de calor web o heatmap?
Existen un montón de herramientas para crear un mapa de calor web en tu página web. La gran mayoría son herramientas de pago, pero con pruebas gratuitas para que puedas hacerte una idea de cómo funcionan antes de tener que contratar el servicio.
El funcionamiento de todas ellas es bastante similar. Una vez que te suscribes, la herramienta te proporciona un script que tienes que añadir en el código de tu página web para que pueda empezar a recopilar los datos.
Si no sabes muy bien qué herramienta elegir, no te preocupes. A continuación te dejo una lista con las mejores herramientas para añadir un heatmap en tu página web.
1. Crazy Egg
Crazy Egg es quizá la herramienta más popular para crear un mapa de calor web. Aunque no tiene versión gratuita, sí tienes un período de prueba 30 días para probarla sin ningún coste. Es una de mis recomendaciones por lo intuitiva y fácil que es de utilizar, además de todas las opciones que proporciona.
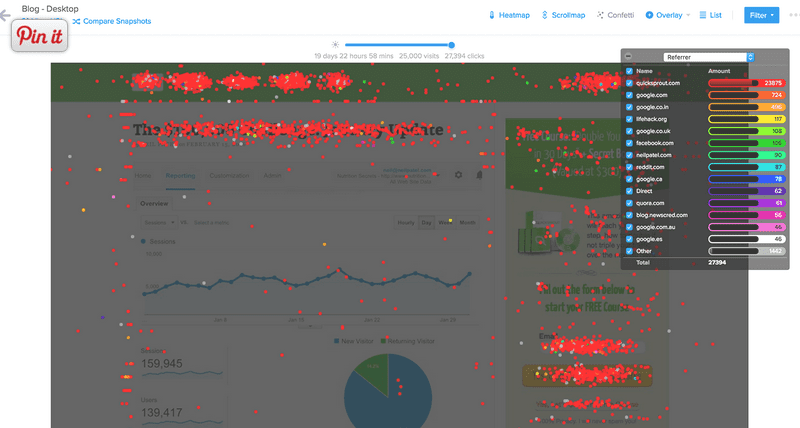
Puedes obtener desde mapas de calor en función a los clics que realizan en tu web, mapas de scroll e informes confetti, es decir, un mapa de clics avanzado que te permite conocer el comportamiento de tus visitas en función de la procedencia de tu tráfico.
También cuenta con una opción para hacer tests A/B que puede ser interesante para mejorar las conversiones de tu web.

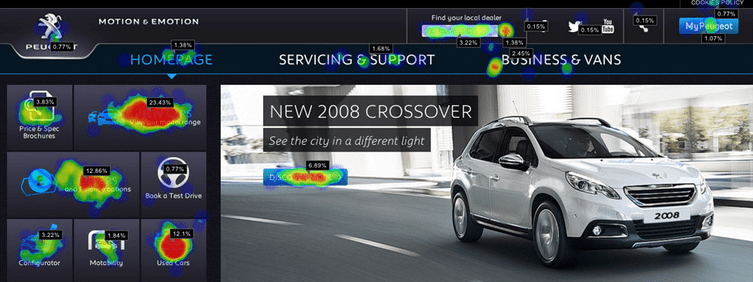
Ejemplo de mapa de calor web de clics de Crazy Egg.
2. Hotjar
Hotjar es otra de mis favoritas para crear un mapa de calor web. Además, tienes una versión gratuita que, si tienes una web pequeñita, puede ser más que suficiente 🙂 .
Esta herramienta se encarga de recopilar todos los datos de tu web para ofrecerte mapas de calor de clics, de movimiento del ratón o scroll. Además, ofrece una opción de recording, es decir, grabaciones de las interacciones de los usuarios en tu web. Para que me entiendas, puedes ver en formato vídeo cómo se comportó un usuario en tu web, dónde hizo clic, a qué secciones del menú accedió, etc.
Esta función es muy útil porque te ayuda a entender cómo se comporta un usuario cualquiera en tu sitio web o qué aspectos son los que generan más problemas o confusión en la navegación.

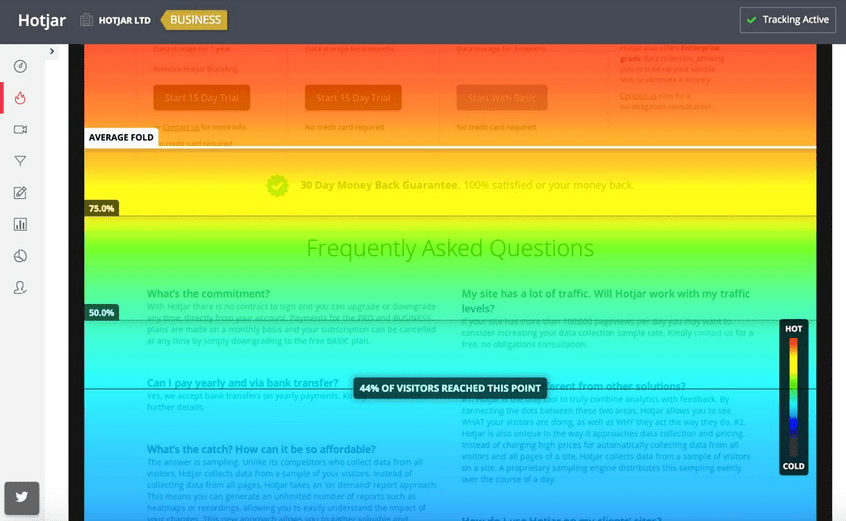
Ejemplo de mapa de calor web de scroll de Hotjar.
3. Heatmap
Si estás buscando una opción gratuita, esta es muy buena. Aunque posee planes más avanzados, la versión más básica (y gratuita) te permite utilizarla todo el tiempo que tú quieras y puede ser más que suficiente para tu primer mapa de calor web.
Al ser gratuita no es tan completa como las que vimos anteriormente, aunque tendrás un tiempo de retención de los datos de hasta 6 meses, 1 millón de visitas por mes y tendrás acceso a los datos de 5 páginas de tu web. No está nada mal, ¿verdad?

Ejemplo de mapa de calor web de Heatmap.
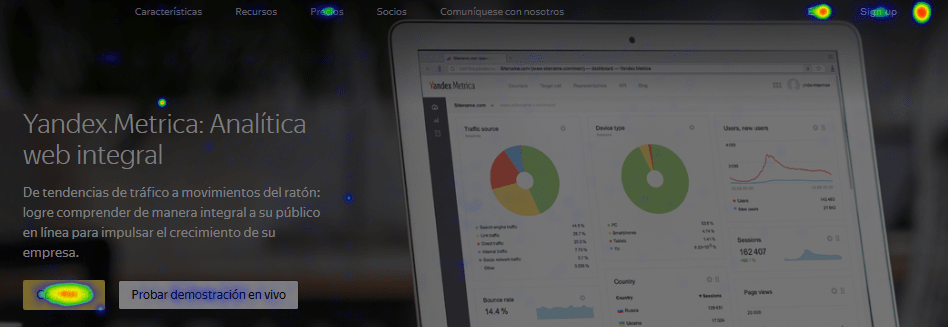
4. Yandex.Metrica
Otra alternativa gratuita es Yandex Metrika. Realmente se trata de una alternativa a Google Analytics, con todo tipo de métricas e informes relacionados con el tráfico web (audiencia, procedencia, canales, conversiones…), pero con una gran diferencia: los mapas de calor web.
En el panel de administración tienes disponibles varias opciones para conocer el comportamiento de tus usuarios, desde grabaciones de sesiones hasta cuatro tipos de mapas de calor web diferentes.
Si no tienes mucho presupuesto, esta es una de las mejores opciones.

Ejemplo de mapa de calor web de clics de Yandex.Metrica.
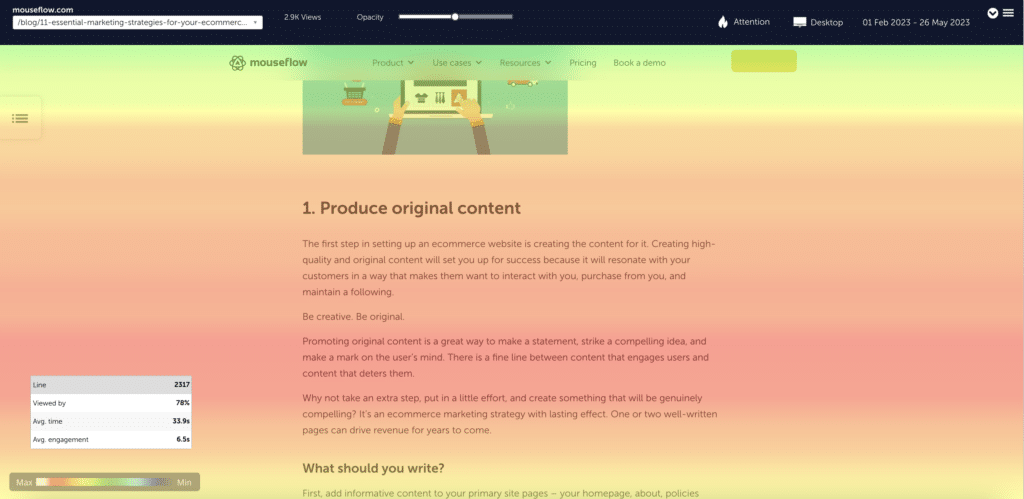
5. Mouseflow
Volvemos a las herramientas de generación de heatmaps de pago por última vez para que conozcas Mouseflow, que es otra de las alternativas más populares del mercado actual.
Es otra herramienta sólida que puedes usar para un montón de cosas: generar mapas de calor detallados, grabar sesiones, analizar embudos de conversión… La interfaz de Mouseflow es intuitiva y fácil de navegar, lo que te va a facilitar tanto la configuración de las herramientas de análisis como la interpretación de los datos que obtengas.
En resumen, yo creo que la relación calidad-precio de Mouseflow, si tenemos en cuenta todas las funcionalidades que ofrece, está muy bien. Como contrapartida, algunos usuarios se quejan de que las funciones pensadas para sesiones móviles tendrían que actualizarse para que su funcionamiento fuese más fluido (pero esto afecta más bien a la grabación de sesiones y no tanto a los heatmaps).

Ejemplo de mapa de calor web de Mouseflow.
Cómo añadir un mapa de calor web en WordPress
Cualquiera de las herramientas que acabo de mostrarte sirven para WordPress, basta con añadir la línea de código que ellos te proporcionan en tu web y ya estaría funcionando. Aunque, como ya sabes, este gestor de contenidos siempre nos lo pone un poquito más fácil.
Formularios de contacto, seguridad, redes sociales… ¡Hay plugins para todo! Y, sí, también hay plugins para crear mapas de calor web.
Algunas de las opciones más utilizadas son Smartlook o Aurora Heatmap, ambos disponibles en el repositorio oficial de WordPress.
Puede interesarte: Cómo instalar un plugin en WordPress.
¿Vas a usar los heatmaps para aprender más sobre tus usuarios?
Un mapa de calor web o heatmap te ayudará a conocer en profundidad el comportamiento de los usuarios una vez que aterrizan en tu sitio web. Dónde hacen clic, por dónde mueven el ratón, a qué áreas de la web prestan más atención, hasta dónde llegan… ¿Te imaginas lo que supone tener en tu poder toda esta información?
Como hemos visto, existen un montón de herramientas que te permiten analizar toda esta información. Basta con añadir un código que permita recolectar la información en tu web y ¡listo! Además, si trabajas con WordPress, existen plugins que te lo ponen todavía más fácil 🙂
Ahora es tu turno. Cuéntame, ¿preparado para añadir un mapa de calor en tu página web? ¿Has probado ya alguna de estas herramientas?



Christians
Posted at 02:17h, 21 abril¡Muy buen contenido!
María Acibeiro
Posted at 13:59h, 21 abril¡Muchas gracias, Christians! 🙂
Marta gm
Posted at 09:35h, 04 eneroPara los usuarios de PrestaShop os recomiendo el módulo gratuito de Yandex métrica para PrestaShop. La verdad es que es un módulo bastante completo que ha cumplido con todas mis expectativas y más, ya que me permite hasta visualizar lo que hacen los visitantes de mi tienda y me avisa de cualquier error (incluso de diseño).
Espero que os seatan útil como a mi
Un saludo
María Acibeiro
Posted at 10:57h, 11 enero¡Mil gracias por la aportación Marta! 🙂