Archivo index.html: qué es y cómo crearlo

- 37shares
- Facebook0
- Twitter10
- LinkedIn13
- Buffer14
Cuando te adentras en el mundo web seguro que hay un montón de conceptos que no conocías. En este artículo te hablo de uno muy común y fundamental a la hora de crear una página web: el archivo index.html.
Tabla de contenidos:
¿Qué es el index?
El archivo index es el primer archivo de tu hosting al que un navegador intenta acceder cuando alguien busca tu dominio en Internet.
Dicho en otras palabras, el archivo index es el que, por defecto, se muestra como página principal de un sitio web.
Sin un archivo index, la página no se mostraría y se mostraría un error como el Error 404 – Not Found.
Por tanto, cuando un usuario escribe en el navegador www.lucushost.com, este le devuelve nuestro archivo index. Esto es lo más habitual, aunque el orden en el que el servidor busca el fichero de inicio a mostrar puede modificarse en el DirectoryIndex.
¿Es lo mismo index que index.html?
La extensión del archivo, es decir, lo que va detrás del punto (.), es el formato del fichero.
Por tanto, el archivo index.html está escrito en el lenguaje de marcado HTML y normalmente es el que se utiliza para páginas web estáticas. También puedes encontrar la extensión .htm con este tipo de lenguaje.
Cuando se trata de páginas web dinámicas y programadas en PHP, lo lógico es que su índice fuese index.php.
En el caso de WordPress, el índice o primer archivo que se carga no será index.html, sino index.php; puesto que este gestor de contenidos está escrito en PHP.
¿Para qué sirve el archivo index.html?
Para que una página web funcione.
El archivo index o índice contiene diferentes elementos html como, por ejemplo, texto, imágenes, enlaces, vídeos, formulario o cualquier otro elemento que le permite a un usuario interactuar con una página web. También permite añadir código CSS o JavaScript para controlar las funcionalidades y darle estilo al sitio.
En resumen, el index.html es esencial en cualquier página web, ya que proporciona la estructura y el contenido inicial de la página web que se muestra a las visitas del mismo.
Cómo crear el index.html
Aunque puedes crear el index.html directamente en tu hosting mediante el Administrador de archivos de cPanel, lo más recomendable es crearlo con un editor de texto en local y, después, subirlo a tu web.
Cualquier editor de texto te sirve para crear el index.html, pero yo suelo utilizar alguno de estos:
- Sublime Text
- Notepad++
- Brackets
Lo único que tienes que hacer es abrir el editor y añadir el código HTML al archivo.
Ejemplo de un index.html
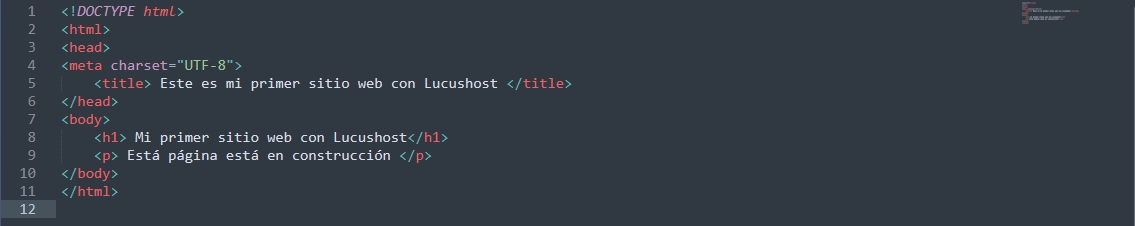
Aquí te dejo un ejemplo muy sencillo de código HTML para crear una página web estática:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> Este es mi primer sitio web con LucusHost </title> </head> <body> <h1> Mi primer sitio web con LucusHost</h1> <p> Esta página está en construcción </p> </body> </html>

Una vez que hayas agregado todo el código, guarda el fichero con el nombre index.html. A continuación, sube el index.html a tu plan de hosting.
Cómo subir el index.html a tu hosting
Para subir el archivo index.html a tu plan de hosting te recomiendo que lo hagas mediante el Administrador de archivos de cPanel, que lo tienes disponible en todos nuestros planes de hosting.
En el caso de utilizar un panel de control diferente, puedes cargarlo mediante un cliente FTP.
A continuación te explico cómo hacerlo por ambas vías.
Subir el index.html con el Administrador de archivos de cPanel
Es la forma más sencilla y rápida de cargar ficheros en tu hosting. Únicamente tienes que acceder a tu cuenta de cPanel y seguir estos pasos:
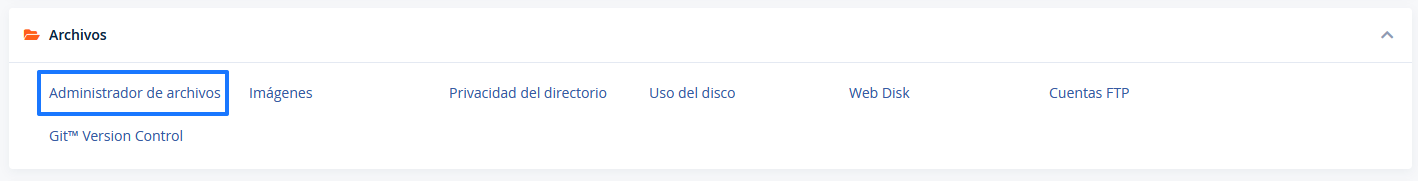
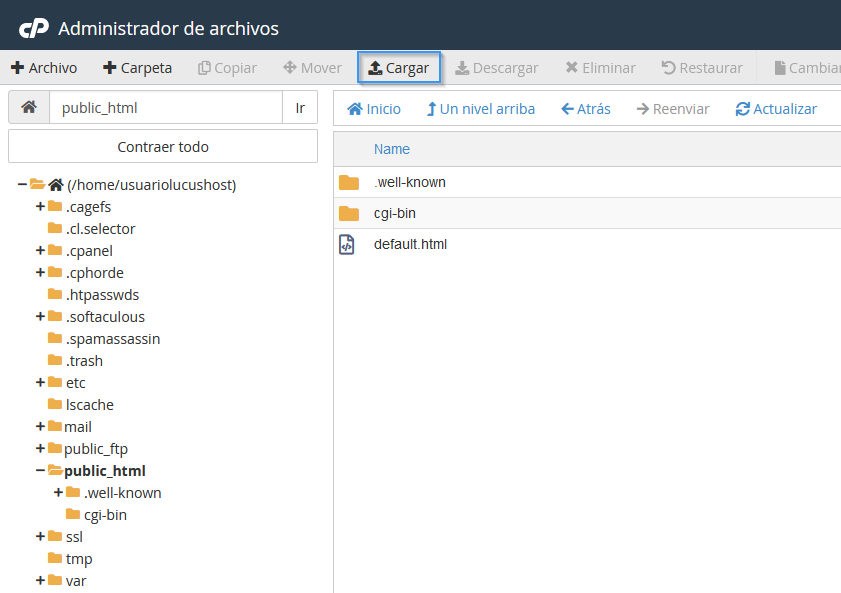
- Lo primero, ve a cPanel y selecciona la opción «Administrador de archivos».

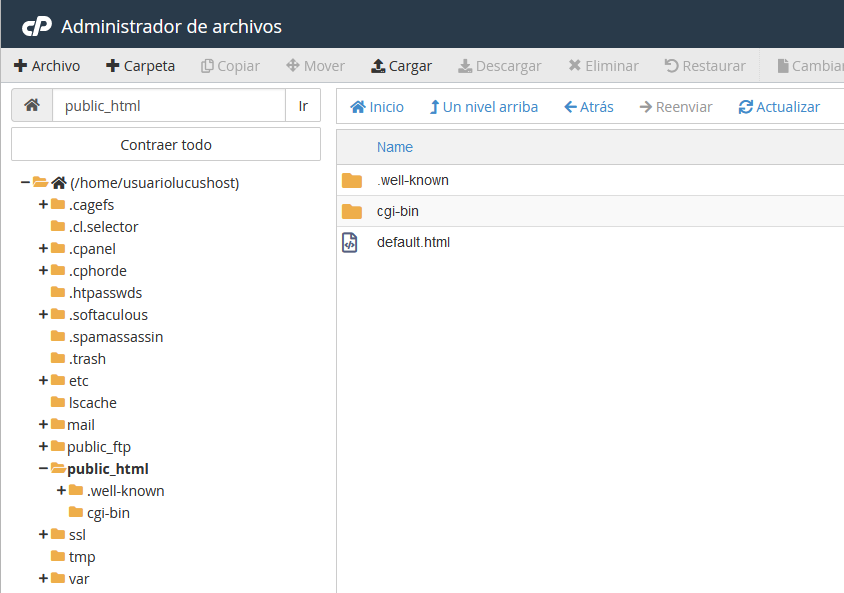
- Ve al directorio raíz de tu dominio. En este ejemplo, es el public_html

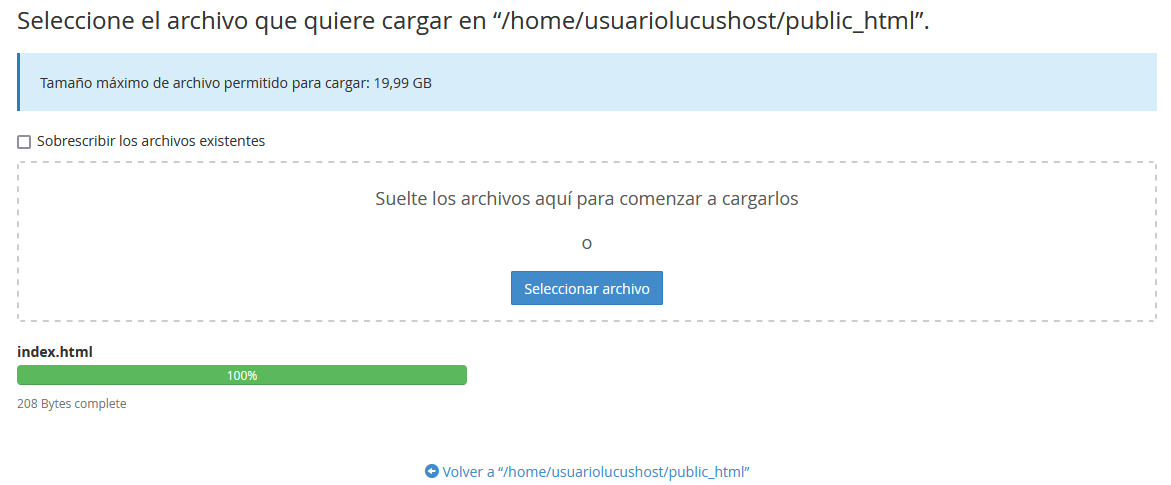
- En la barra del menú superior verás la opción «Cargar ficheros». Pulsa sobre esta opción y selecciona el fichero index.html que creaste en el paso anterior.


Subir el index.html por FTP
Si no tienes la herramienta del Administrador de archivos, también puedes subir el contenido a tu hosting mediante FTP con un cliente como FileZilla.
Para esto, tienes que abrir tu cuenta de cPanel y, en la sección «Cuentas de FTP» crea una cuenta. Si nunca lo has hecho, aquí te dejo una guía que puede ayudarte:
Cómo crear una cuenta FTP en cPanel
Una vez creada la cuenta de FTP, sigue estos pasos:
- Abre FileZilla o el gestor que hayas elegido y crea una conexión FTP a tu plan de hosting.
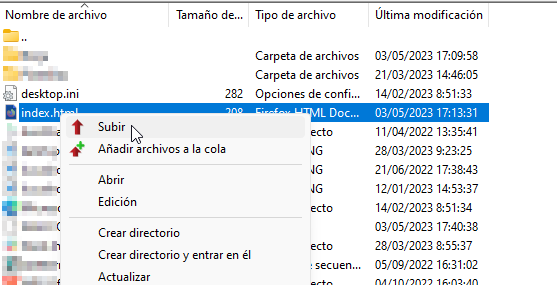
- Tal y como has realizado anteriormente, sube el contenido al /public_html. Para ello, dirígete al directorio y, con el botón derecho del ratón, pulsa en «Subir». También puedes arrastrar el archivo index directamente desde tu equipo.

Comprueba el index.html
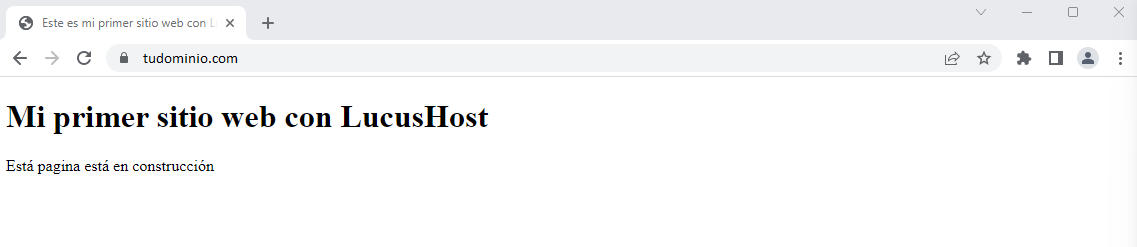
Independientemente de cómo hayas subido el index.html a tu web, lo ideal es que compruebes que es correcto. Para ello, solamente tienes que introducir tu dominio en el navegador y pulsar en «Enter».

Cómo modificar el archivo index.html
Para hacer cualquier cambio en el archivo index.html, esta vez sí puedes hacerlo directamente desde el Administrador de archivos de cPanel; sin necesidad de descargar el archivo y modificándolo en local.
Al igual que antes, si no dispones de esta herramienta, puedes hacer el cambio por FTP.
Modificar el index.html a través del Administrador de archivos
Si necesitas hacer un cambio pequeño en el index.html puedes hacerlo directamente desde el Administrador de archivos de cPanel.
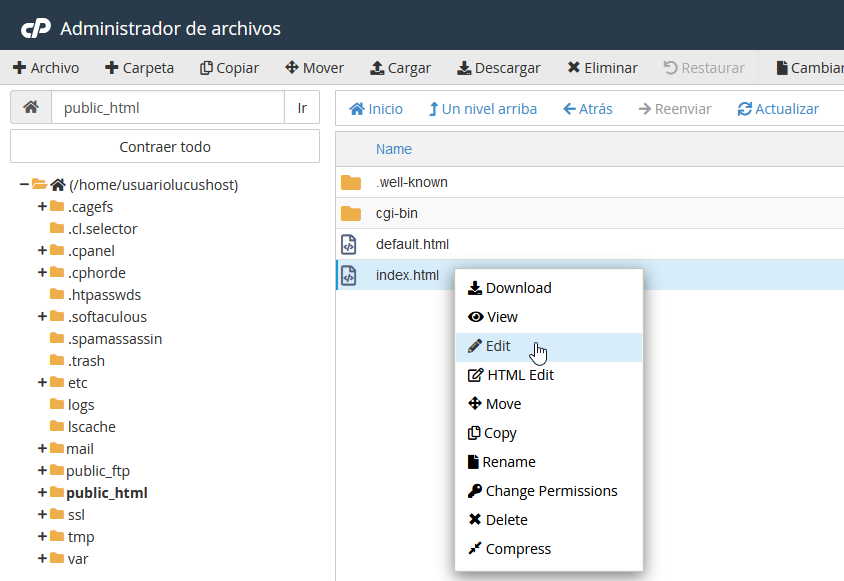
Para esto, accede a tu cuenta de cPanel y ve a la sección «Administrador de archivos». A continuación, ve a la ruta donde tengas el fichero (en este ejemplo /public_html) y localiza el archivo index.
Para modificarlo, haz clic con el botón derecho del ratón y selecciona la opción «Edit».

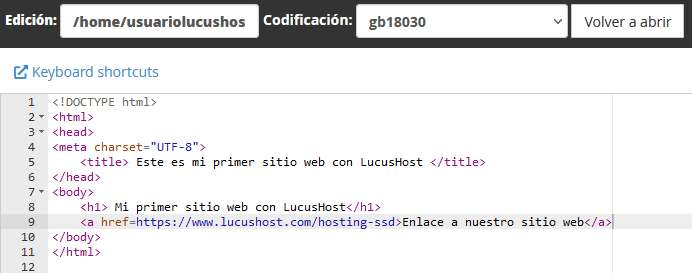
Ahora verás una pantalla como esta en la que puedes hacer los cambios directamente.

Otra opción, aunque no tan rápida, es descargar el fichero en local, modificarlo y, posteriormente, cargarlo con esta misma herramienta.
Modificar el index.html a través de un gestor FTP
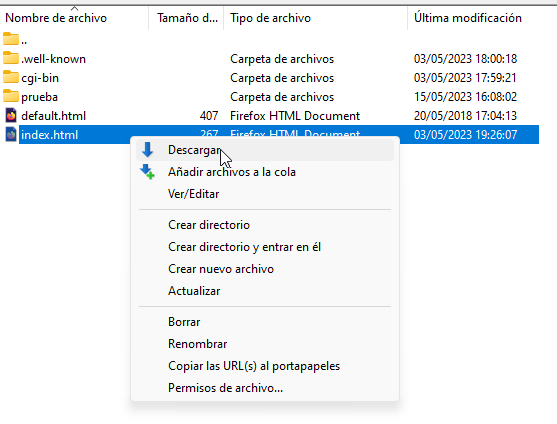
A través de un cliente como FileZilla puedes realizar los cambios que necesites. En este caso, debes dirigirte al directorio de tu aplicación y descargar el fichero index en tu equipo.

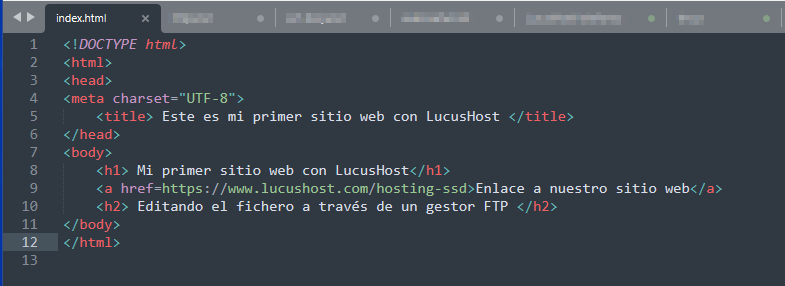
A continuación, abre el archivo con un editor de texto y modifícalo. En este ejemplo lo hago con Sublime Text:

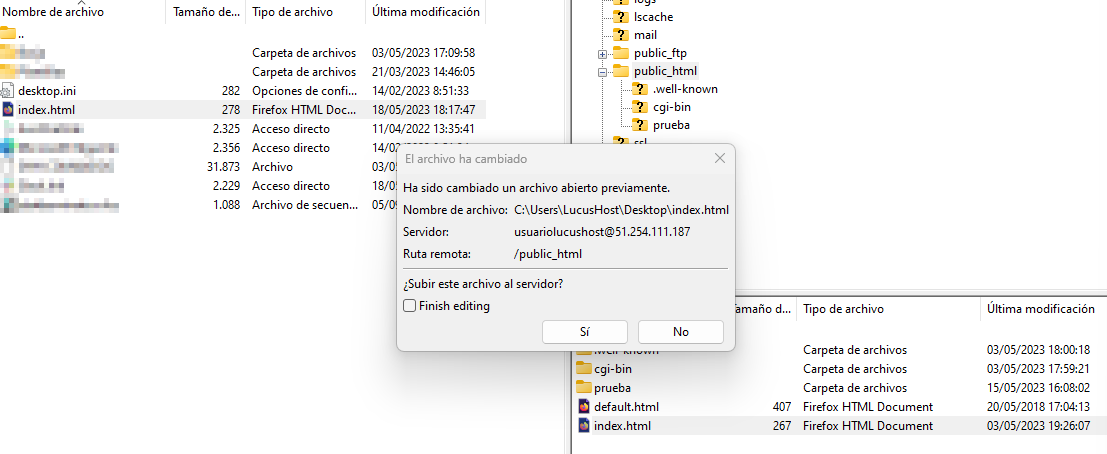
Una vez que hayas guardado los cambios del fichero, automáticamente FileZilla ya los detecta y te da la posibilidad de subirlo directamente a tu cuenta de cPanel. Confirma la subida de datos y listo 🙂 .

Al igual que hiciste antes, puedes comprobar que los cambios se han realizado correctamente introduciendo tu dominio en el navegador.
¡Importante! Haz una copia de seguridad
Siempre lo digo. Antes de hacer cualquier cambio en tu web, por pequeño que sea, asegúrate de tener una copia de seguridad reciente de tu sitio. En el caso de que sea la primera vez que vayas a hacer una copia, aquí te dejo una guía que puede ayudarte:
Si tienes tu página web alojada en LucusHost, no tienes que preocuparte por nada. En el área de cliente tienes disponible la herramienta Premium Backup que realiza dos copias de seguridad al día y te permite hacer cualquier restauración en solo unos clics.
¿Necesitas ayuda? Si después de leer este post te queda alguna duda o tienes alguna pregunta, déjame un comentario aquí abajo. Estaré encantada de echarte una mano 🙂 .
- 37shares
- Facebook0
- Twitter10
- LinkedIn13
- Buffer14

Gerardo Leal Orias
Posted at 00:40h, 16 julioyo tengo un blog, he creado con HTML, CSS Y JS una aplicación, puedo usar ese blog para subir lo programado?. Como hacerlo?
carol.ramos
Posted at 11:15h, 17 julioHola Gerardo,
¡Muchas gracias por leernos! 🙂
No hemos entendido la pregunta que nos planteas, ¿podrías dar más detalle a qué te refieres exactamente?