Cómo instalar el píxel de Facebook en WordPress
- 41shares
- Facebook7
- Twitter9
- LinkedIn12
- Buffer13
Instalar el píxel de Facebook en WordPress es una de las tareas más importantes que debes hacer antes de lanzar tus campañas de publicidad en esta red social.
Esta configuración es relativamente sencilla, podrás hacerla incluso sin tocar el código de tu web y te ayudará a medir todas las conversiones y comprobar si la inversión que estás realizando da sus frutos.
¿Vemos cómo se hace? A continuación, te explico qué es y cómo instalar el píxel de Facebook en WordPress 🙂
Tabla de contenidos:
Antes de nada, ¿qué es el píxel de Facebook?
El píxel de Facebook es un código JavaScript que instalamos en nuestra web con el fin de monitorizar y medir los resultados de las campañas de publicidad.
En otras palabras, el píxel de Facebook es una herramienta de análisis de esta red social que mide la eficacia de tus campañas de publicidad. A través de este píxel o código de seguimiento podrás conocer qué acciones realizan tus visitas en tu web y asegurarte de llegar al público adecuado.
Este píxel de Facebook no deja de ser un código de seguimiento (similar al código de Google Analytics) que te permite medir las conversiones de tu web. Si quieres conocer los resultados de tus campañas y optimizar al máximo la publicidad en Facebook, deberás instalarlo en tu página web.
Nota: Recuerda que ahora tan solo existe un píxel por cada cuenta de publicidad en Facebook. Anteriormente podías crear uno por cada campaña. Esto facilita muchísimo la instalación y la configuración del píxel en tu web.
¿Para qué sirve el píxel de Facebook?
Una vez insertado el píxel en Facebook en tu WordPress podrás conocer al detalle cómo funcionan tus campañas de publicidad. Concretamente los datos a los que vas a acceder te permitirán:
- Llegar a un público similar al tuyo. Tener el píxel de Facebook instalado en WordPress te permitirá, entre otras cosas, encontrar personas que hayan realizado alguna actividad específica en tu página web, como por ejemplo, las que ya hayan contactado contigo mediante un formulario de contacto.
- Optimizar anuncios. Con el píxel instalado en tu web podrás acceder a más herramientas de publicidad que te permitirán optimizar tus anuncios para lograr conversiones específicas.
- Medir los resultados de tus campañas. El píxel te permite acceder a datos concretos sobre el rendimiento de tu publicidad en Facebook. Así podrás conocer el comportamiento de los usuarios que visitan tu web y medir todas las conversiones que se realizan en tu web.
Estos algunos ejemplos prácticos de lo que puedes conocer teniendo instalado el píxel de Facebook:
- Qué usuarios han visitado tu web y qué páginas de la misma.
- Qué usuarios han visitado tu web y además han iniciado un proceso de compra.
- Qué productos se han añadido a la wishlist o lista de deseos.
- Usuarios que han comprado y se han convertido en clientes.
- Usuarios que han completado un proceso de registro o captación de leads.
Toda esta información es muy útil a la hora de crear y optimizar campañas de publicidad. Imagina que puedes identificar a los usuarios que han metido algún artículo de tu ecommerce en el carrito, pero que no han completado el checkout. Podrás crear campañas específicas para ellos con algún descuento o gastos de envío gratuitos que les anime a finalizar la compra.
Si tienes un negocio de dropshipping también puede ser una muy buena oportunidad para ti. Imagina una web con múltiples tipos de productos (maletas, juguetes y productos de belleza). Con el píxel de Facebook instalado en WordPress podrás identificar qué usuarios visitan cada página y mostrarle publicidad específica para el producto que estuvieron viendo. El rendimiento de tus campañas no será el mismo si a los usuarios que visitan tus páginas de maletas les muestras únicamente publicidad de maletas, que publicidad genérica de todos los productos de tu sitio.
Cómo instalar el píxel de Facebook en WordPress
Como ocurre casi siempre con este gestor de contenidos, hay dos formas de instalar el píxel de Facebook en WordPress; de forma manual y mediante plugins.
Ahora veamos con detalle cómo hacerlo mediante cada una de estas dos formas.
Cómo instalar el píxel de Facebook manualmente
El píxel de Facebook tiene que instalarse en el encabezado de WordPress, es decir, en el header de tu página web. Estos son los pasos a seguir:
- Localiza tu código de seguimiento o tu píxel de tu cuenta de Facebook. Para ello, accede al Administrador de anuncios de Facebook y, en el menú superior, pulsa sobre «Medir e informar»> «Administrador de Eventos» > «Píxeles». De esta manera, se abrirá una nueva pantalla como la que te mostramos a continuación en la que ya puedes obtener tu código de seguimiento.

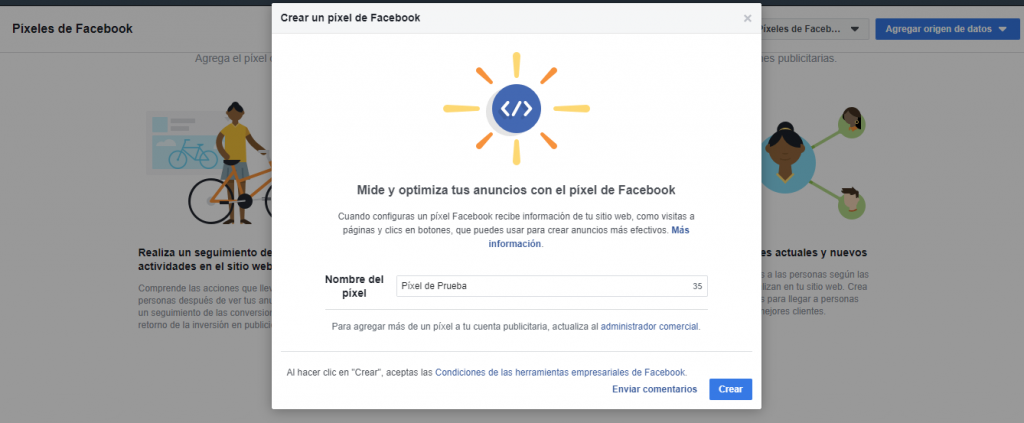
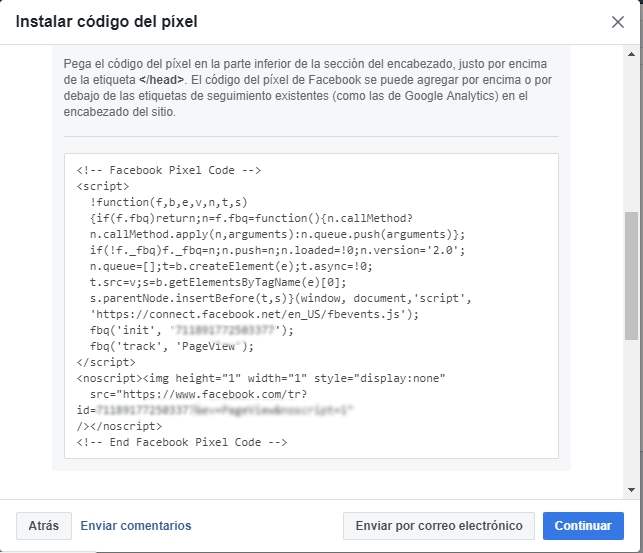
- Genera el código del píxel. Una vez que hayas pulsado sobre «Crear» se generará tu código de seguimiento. Selecciona la opción «Instalar el código manualmente» y automáticamente se mostrará el código que debes insertar en tu web.

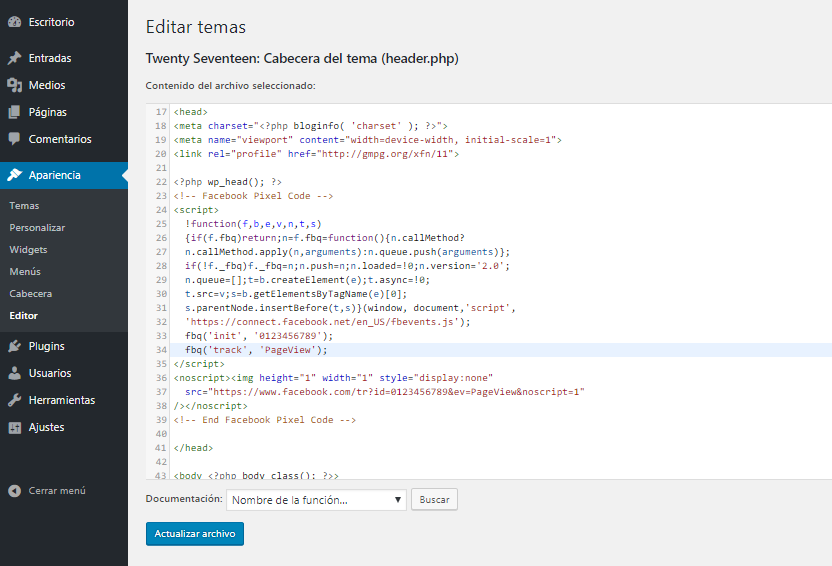
- Accede al administrador de WordPress. Una vez que hayas entrado en el backend de tu aplicación, buscar el archivo head.php o header.php.
- Copia y pega el código del píxel. Localiza las etiquetas <head> </head> (principio y fin del encabezado) y copia el código de seguimiento que te facilita Facebook.

Cómo instalar el píxel de Facebook mediante plugins
Como sabes, WordPress siempre nos lo pone muy fácil y en este caso la gran comunidad que existe detrás de este CMS han desarrollado una serie de plugins que te permiten instalar el píxel de Facebook de manera muy rápida.
A continuación te muestro dos opciones que están disponibles de forma gratuita en el repositorio oficial de WordPress, pero hay muchos más.
PixelYourSite – Facebook Pixel
Para añadir el píxel de Facebook en WordPress, instala y activa el plugin en el backend de tu aplicación.
Una vez hecho esto, accede al panel de configuración del plugin y, en la sección «Add your Pixel ID» inserta el código del píxel de tu página, activa la opción «Activate plugin general settings» y pulsa sobre guardar cambios o «Save Settings».
![]()
Tracking Code Manager
El funcionamiento es muy similar al plugin que acabamos de ver.
Lo primero, instala y activa el plugin en WordPress. A continuación, accede al panel de configuración y pega el código de seguimiento (píxel) que te facilita el configurador de anuncios de Facebook.
A no ser que tu web sea un ecommerce, deja seleccionada la opción «Standard code tracking in your WordPress». Además, podrás elegir si instalar el píxel de Facebook en todas las entradas o páginas de tu web o simplemente excluir aquellas en las que no te interesa realizar el seguimiento tal y como puedes ver en el siguiente ejemplo:
![]()
Nota: Tanto el ID del píxel de tu página de Facebook como el código completo puedes obtenerlo a través del administrador de anuncios de Facebook, pulsando sobre «Medir e informar»> «Administrador de Eventos» > «Píxeles». De todas formas, recuerda que en el apartado Cómo instalar el píxel de Facebook de manera manual ya te hemos mostrado paso a paso cómo obtenerlo.
Comprueba que tienes el píxel de Facebook instalado correctamente
¿Quieres comprobar si has instalado correctamente el píxel de Facebook en WordPress? Veamos cómo puedes hacerlo.
Lo más fácil es realizar la comprobación a través del navegador. Por ejemplo, en Chrome tienes disponible la extensión Facebook píxel Helper, que te indicará si la página que estás visitando tiene o no un píxel de Facebook instalado.
![]()
En Firefox tienes disponible el addon FF Facebook Pixel Helper que cumple la misma función que acabamos de ver.
![]()
Fallos comunes al instalar el píxel de Facebook
Aunque instalar el píxel de Facebook en WordPress suele ser una tarea relativamente sencilla, es posible que te topes alguno de los siguientes errores. Son fallos bastante comunes que pueden surgir, pero en esta sección te voy a explicar cómo solucionarlos.
¡Atento!
1. El píxel no se activa correctamente
Problema: Uno de los errores más habituales es que el píxel se instale, pero no se active correctamente. Si es tu caso, no se van a poder recopilar datos.
Solución: Bájate la extensión Facebook Pixel Helper para comprobar si hay problemas con la activación del píxel. Revisa la instalación en el header y asegúrate de que el código está insertado dentro de las etiquetas <head> </head> en tu tema.
2. Píxel duplicado
Problema: Te puede pasar si has instalado el mismo píxel más de una vez dentro del mismo sitio. Ojo, porque esto te va a generar resultados erróneos y puede duplicarte las conversiones.
Solución: Asegúrate de que el código no esté duplicado en el header y de que no esté siendo añadido tanto por un plugin como manualmente. Utiliza Facebook Pixel Helper para comprobar cuántos píxeles tienes activos en cada página y elimina las instalaciones que sobren.
3. Eventos que no se rastrean
Problema: A veces, aunque el píxel esté instalado correctamente, los eventos específicos (como “Añadir al carrito”, por ejemplo) no se registran.
Solución: Revisa la configuración del Administrador de eventos de Facebook para comprobar que tienes los eventos bien configurados. Si es necesario, vuelve a crear los eventos manualmente.
4. Problemas con el uso de caché
Problema: Hay plugins de caché de WordPress que pueden interferir con el píxel de Facebook y evitar que cargue en tiempo real.
Solución: Excluye el código del píxel de la caché (o desactiva temporalmente el plugin de caché) y vuelve a probar. Borra la caché del navegador y del plugin para ver si el píxel se activa como es debido.
5. El píxel no aparece en algunas páginas
Problema: Esto puede suceder si has excluido sin querer ciertas páginas en la configuración del plugin o si el tema de WordPress no carga el header.php correctamente en todas las plantillas.
Solución: Comprueba que el píxel se esté cargando en todas las páginas de tu sitio usando la extensión Facebook Pixel Helper. Si resulta que falta en algunas, revisa la configuración del plugin y asegúrate de que el archivo header.php se está llamando desde todas las plantillas.
Es el momento de añadir el píxel de Facebook a tu web
En este post acabamos de ver qué es y cómo instalar el píxel de Facebook en WordPress. Recuerda que podrás hacerlo de manera manual, insertando el código directamente en el header de tu web o con algún plugin de WordPress como, por ejemplo, PixelYourSite – Facebook Pixel o Tracking Code Manager.
Una vez que hayas añadido el píxel de Facebook en WordPress te recomiendo que compruebes que lo tienes bien instalado. Como te explicaba en la sección anterior, esto puedes hacerlo fácilmente con una extensión para el navegador como Facebook Pixel Helper. Al navegar por tu sitio web con esta extensión activa, te mostrará si el píxel está funcionando correctamente, así como posibles errores de configuración o eventos que no se estén rastreando como es debido. Gracias a Facebook Pixel Helper, podrás asegurarte de que el seguimiento de las conversiones y la recopilación de datos de tu sitio se están haciendo bien.
Ahora dime… ¿Has tenido alguna duda a la hora de añadir el píxel de Facebook en WordPress? ¿Qué método has escogido? ¿Conoces algún otro plugin que permita realizar esta acción? 🙂
- 49shares
- Facebook7
- Twitter9
- LinkedIn12
- Buffer13



Pablo
Posted at 16:58h, 01 juniomuy interesante, gracias
Andrea Barreiro
Posted at 08:49h, 02 junioGracias a ti por leernos, Pablo. ¿Te ha servido el post?, ¿lo has puesto en práctica? ¡Un saludo!
Ana
Posted at 22:44h, 18 eneroHola! He configurado e pixel de facebook manualmente en wordpress según tus indicaciones y al comprobarlo con la extensión, me aparece que si está intalado pero no activo. ¿A qué se puede deber? Gracias!
María Acibeiro
Posted at 11:02h, 25 eneroHola Ana, para ello deberíamos poder acceder a tu aplicación y ver si realmente está bien configurado. ¿Tienes tu hosting con nosotros? Si es así, no dudes en enviarnos un ticket a soporte@lucushost.com y te echamos una mano 🙂
Jacob
Posted at 13:39h, 21 octubreMe sirvió, gracias, saludos!
María Acibeiro
Posted at 14:35h, 21 octubre¡Gracias a ti por leernos, Jacob! 🙂
Alfonso
Posted at 13:51h, 17 agostoY digo yo no es mejor usar un solo pixel y crear públicos personalizados en función de la URL de destino?
Y por otro lado si actualizas el tema pierdes el código de seguimiento.
Jeanpier
Posted at 02:53h, 25 julioHola, estoy pensando en crearme mi cuenta de WordPress, pero necesito saber si con una cuenta que no se paga se puede instalar el pixel de Facebook, les agradecería si me responden esa duda,
Gracias.
María Acibeiro
Posted at 09:08h, 26 julioHola, WordPress.com es un servicio totalmente externo a nosotros, por lo que lo ideal es que contactes con su equipo de soporte para que puedan darte una respuesta.
En este post hablamos de WordPress.org, el gestor de contenidos, en el que sí es posible instalar el pixel siguiendo los pasos que mencionamos aquí.
¡Un saludo y gracias por leernos!
Jorge
Posted at 18:18h, 10 julioHola, excelente artículo. Una pregunta, ¿es posible insertar en WordPress un pixel diferente por cada página web del sitio?
Gracias! 😊
María Acibeiro
Posted at 10:02h, 13 julioHola Jorge,
Sí, sí que es posible hacerlo. De hecho, es algo habitual en campañas comerciales (para landings específicas) o en marketplaces. Para ello, puedes hacerlo modificando las cabeceras de tu web con código personalizado, por ejemplo, utilizando un plugin como Head & Footer Code. Esto te permitirá añadir en cada Header de la web el píxel de tu campaña y analizar el rendimiento. Un saludo!
Franc
Posted at 21:46h, 27 mayoMuy buen artículo.
¿Sabrias como usarlo optimizado con Autoptimize sin que se rompa y no penalice Pagespeed? No conseguí acertarle la tecla en su momento.
María Acibeiro
Posted at 08:51h, 28 mayoHola Franc,
Nunca lo he probado, pero me lo apunto, ¿vale? Muchas gracias por leernos 🙂