Cómo integrar MailerLite en WordPress [Guía completa]

Si has elegido MailerLite para tus campañas de email marketing, déjame decirte que es una de las mejores opciones. Es una herramienta muy fácil de utilizar, intuitiva y puedes configurarla en muy pocos minutos. Además, si trabajamos de forma conjunta con MailerLite y WordPress, los resultados pueden ser muy buenos.
Es por ello que, para que puedas sacarle el máximo rendimiento a estas dos herramienta, voy a dejarte esta guía de MailerLite y WordPress para explicarte los primeros pasos y configuraciones que tienes que hacer antes de realizar la integración de ambas plataformas. Y, cómo no, también te explicaré cómo crear formularios de suscripción para que puedas añadirlos a tu web para engordar cuanto antes tus listas de correo.
¿Vamos a ello?
Tabla de contenidos:
Antes de nada, ¿qué es MailerLite?
MailerLite es una herramienta de email marketing que se diferencia por su facilidad y sencillez a la hora de crear campañas gracias a su interfaz drag & drop. No necesitas conocimientos técnicos, únicamente una pizca de creatividad para personalizar tus propios diseños 🙂
Este software no está pensado únicamente para el envío de emails, sino que también está enfocado en aumentar la listas de suscriptores mediante la creación de landing pages, formularios, tests A/B para optimizar los resultados y un panel de métricas muy completo para analizar tus resultados.
¿Ya tienes una cuenta en MailerLite?
Puede que te hayas decidido por MailerLite, pero todavía no tengas tu cuenta configurada. Así que, a continuación voy a explicarte paso a paso cómo crear tu cuenta para posteriormente vincularla con WordPress.
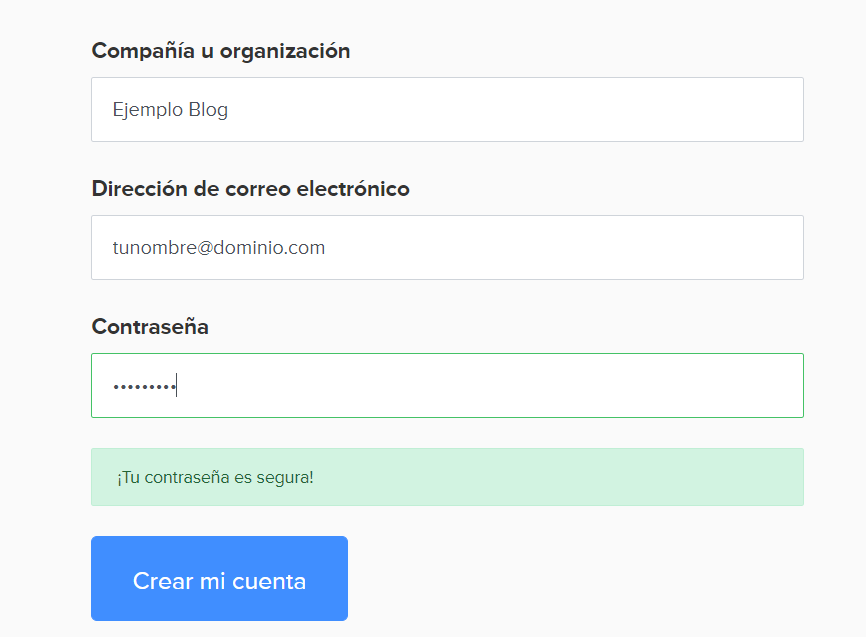
- Accede a MailerLite y regístrate. Si quieres empezar con la cuenta gratuita, puedes hacerlo a través de este enlace.

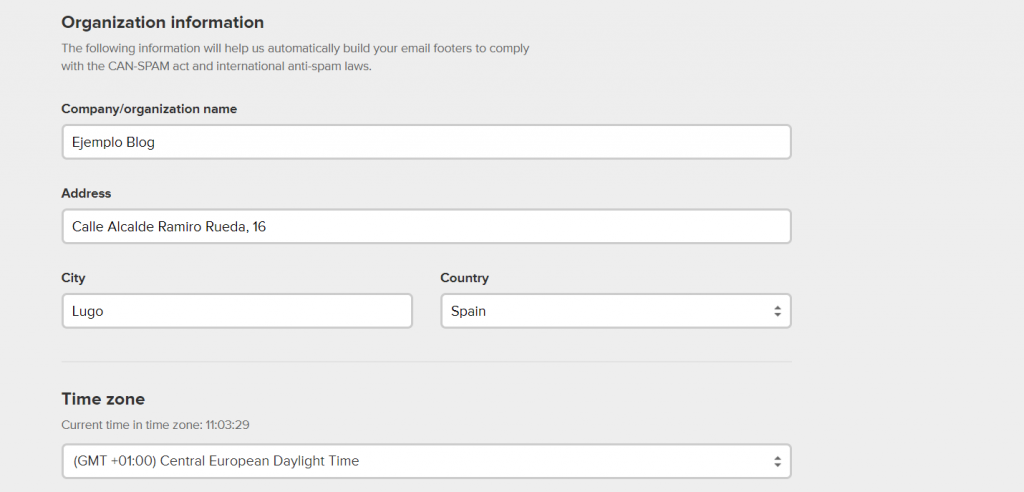
- Introduce los datos de tu empresa. Para empezar a utilizar tu cuenta, es necesario crear un perfil con toda la información de tu negocio (dirección, sector, número de teléfono, huso horario…). Una vez que hayas cubierto todos lo campos, pulsa en el botón naranja «Save» para guardar los cambios.

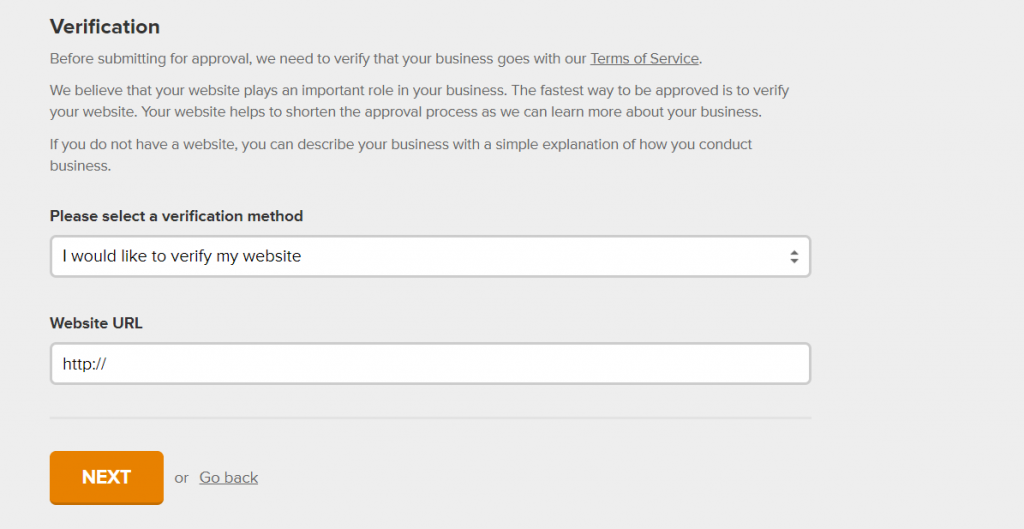
- Verifica el dominio de tu web. Para completar el registro y que MailerLite te acepte el uso de su plataforma, necesitas verificar tu dominio y una cuenta de correo. Ojo, esta cuenta de correo no puede ser genérica tipo @gmail.com o @hotmail.com, si no que tiene que ser una cuenta de correo asociada a tu dominio.

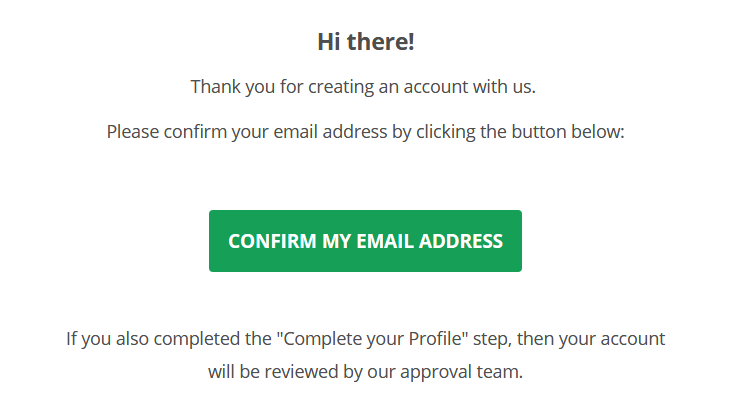
- Verifica tu cuenta de email. Ahora recibirás un email de MailerLite con un link para verificar tu cuenta. Pulsa sobre él y ¡listo!

Ahora solamente falta que el equipo de MailerLite te de acceso a la plataforma. Este proceso puede demorarse unos minutos o incluso un día entero. Así que, paciencia 🙂
Eso sí, mientras no se aprueba, puedes realizar ya la integración de MailerLite y WordPress, lo único que no vas a poder realizar es enviar campañas.
¿Por qué tengo que integrar MailerLite en WordPress?
Vale, ya te has decidido por utilizar MailerLite en tus campañas de email marketing, pero… ¿Tienes claro por qué necesitas integrar esta herramienta con tu web?
Al igual que ocurre en Mailchimp y WordPress, es muy recomendable integrar MailerLite en WordPress para exprimir todo el jugo de esta herramienta. No te llevará más de cinco minutos hacerlo y las ventajas son muchas:
- Crear y añadir formularios de suscripción fácilmente en WordPress
- Tener la lista de suscriptores sincronizada en MailerLite y WordPress en tiempo real
- Envíos automáticos de correos desde MailerLite
- Ahorro de tiempo gracias a las tareas automatizadas
- Gestión más eficaz del envío de emails gracias a la sincronización de datos
En definitiva, te ayuda a que tu estrategia de captación de leads y email marketing sea mucho más simple y más eficaz. Ahorrará tiempo y, lo más importante, crearás campañas mucho más profesionales.
No perdamos el tiempo y vemos ya cómo conectar tu cuenta de MailerLite en WordPress.
Cómo integrar MailerLite en WordPress
Ahora que ya conocer las ventajas de integrar MailerLite en WordPress, es el momento de ponernos manos a la obra.
Para integrar MailerLite en WordPress de forma sencilla, el grupo MailerGroup ha desarrollado un plugin específico que te lo pone muy muy fácil. No te quitará más de dos minutos de tu tiempo y así te olvidas de andar tocando el código de tu web.
1. Instalar el plugin de MailerLite en WordPress
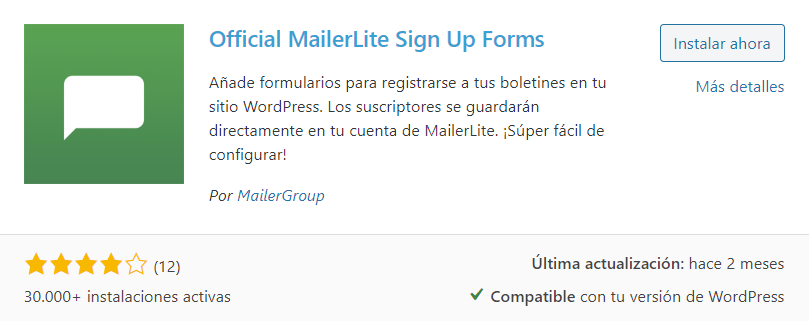
Accede al panel de administración de WordPress y pulsa sobre «Plugins» – «Añadir nuevo». En el buscador escribe Official MailerLite Sign Up Forms e instala y activa el plugin.

2. Obtén la clave API en MailerLite
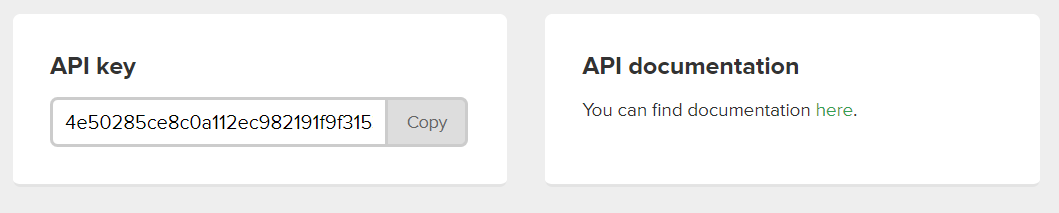
Ahora entra en tu cuenta de MailerLite y, en la esquina superior derecha, pulsa sobre tu cuenta y selecciona la opción «Integrations» para obtener tu clave API y cópiala.

3. Introduce la clave API en WordPress
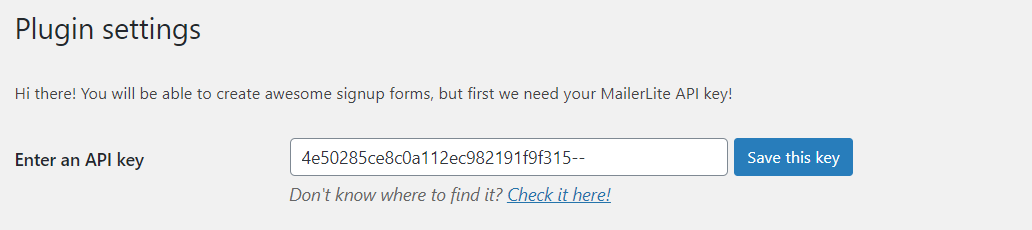
Vuelve al dashboard de WordPress y verás que se ha creado una nueva sección: MailerLite. Pulsa sobre ella y pega la clave API que hemos obtenido en el paso anterior. No te olvides pulsar sobre «Save this key» para guardar los cambios.

¡Listo! Ya tienes MailerLite integrado en WordPress y ya puedes establecer los ajustes de tu cuenta para crear tus primeros formularios de suscripción.
Configuración MailerLite en WordPress
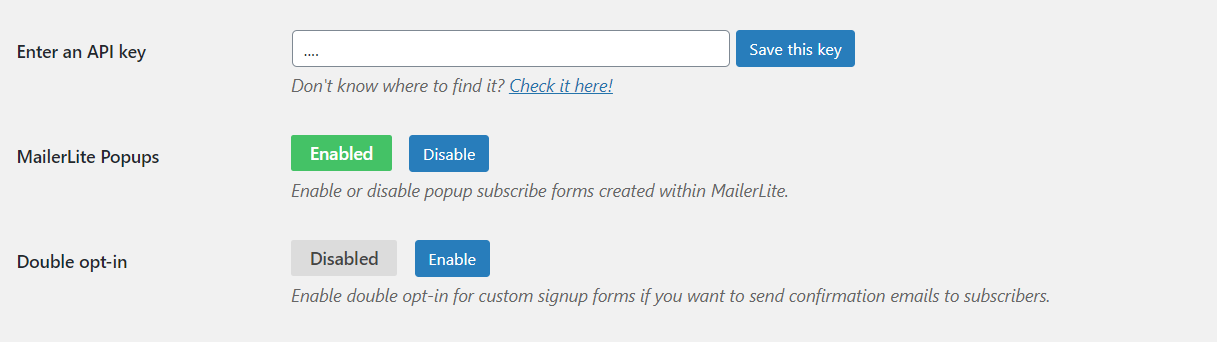
Antes de empezar con tus campañas de email o crear tus formularios de suscripción, vamos a realizar unos pequeños ajustes en el plugin. Para ello, vuelve al panel de administración de WordPress y pulsa sobre «MailerLite» – «Settings».
- ¿Quieres habilitar pop-ups para tus formularios de suscripción?
- ¿Quieres activar la doble verificación para que tus usuarios confirmen su suscripción por email?

Crea tu primer formulario de suscripción de MailerLite
Al integrar ambas plataformas, ahora tienes dos opciones a la hora de crear tus formularios de suscripción: directamente a través de WordPress o en MailerLite. ¿Vemos rápidamente cómo se hace?
1) Crear un formulario de suscripción con el plugin MailerLite para WordPress
Ahora que tienes el plugin instalado en tu web, puedes crear tu primer formulario de suscripción directamente desde WordPress. Para ello solo tienes que seguir estos pasos:
- Ve al menú de WordPress y pulsa sobre «MailerLite» – «Signup forms». Para empezar, pulsa sobre el botón «Add signup form».

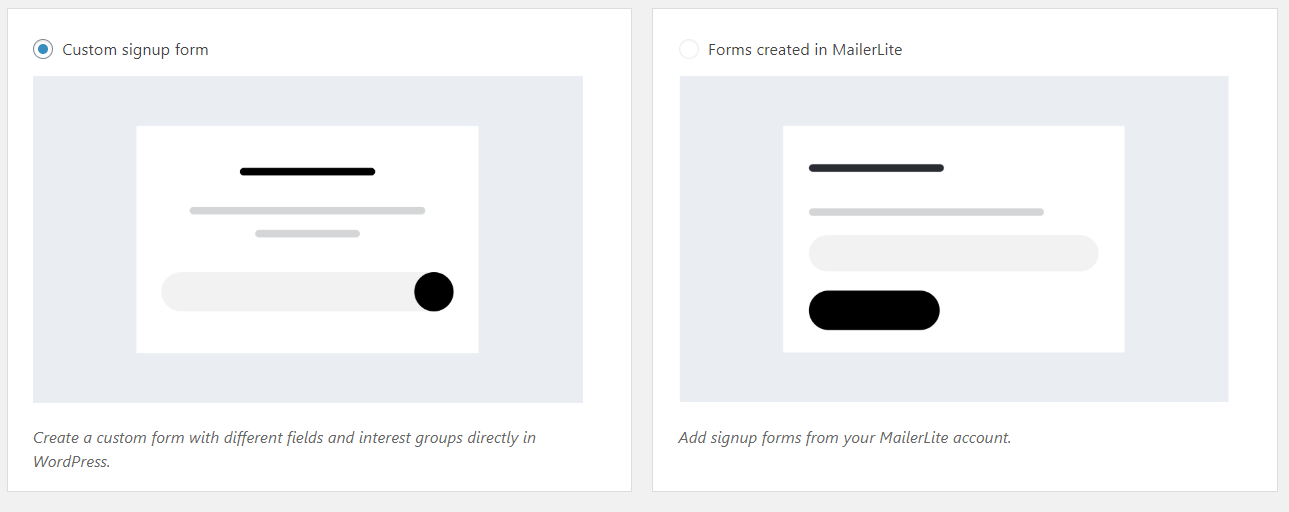
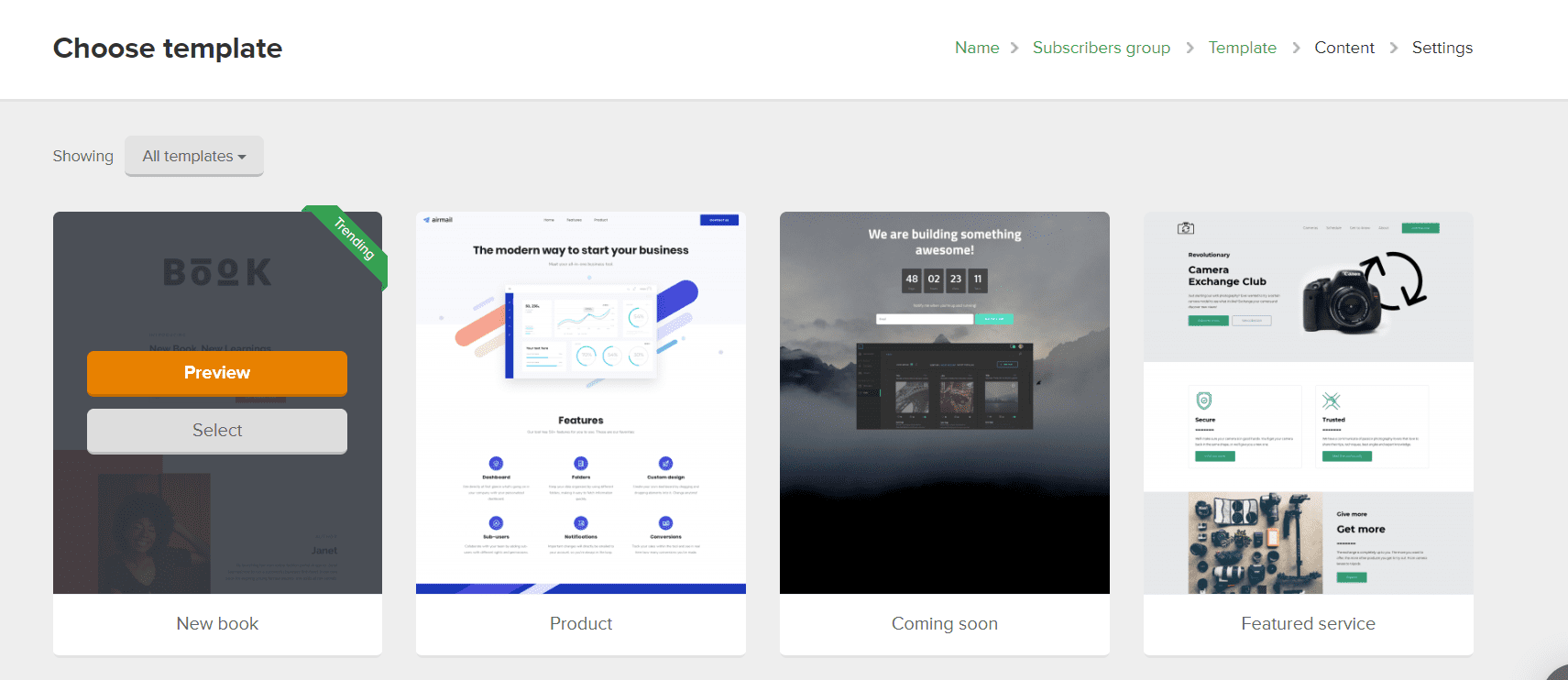
- Elige la primer opción y pulsa sobre «Custom signup form».

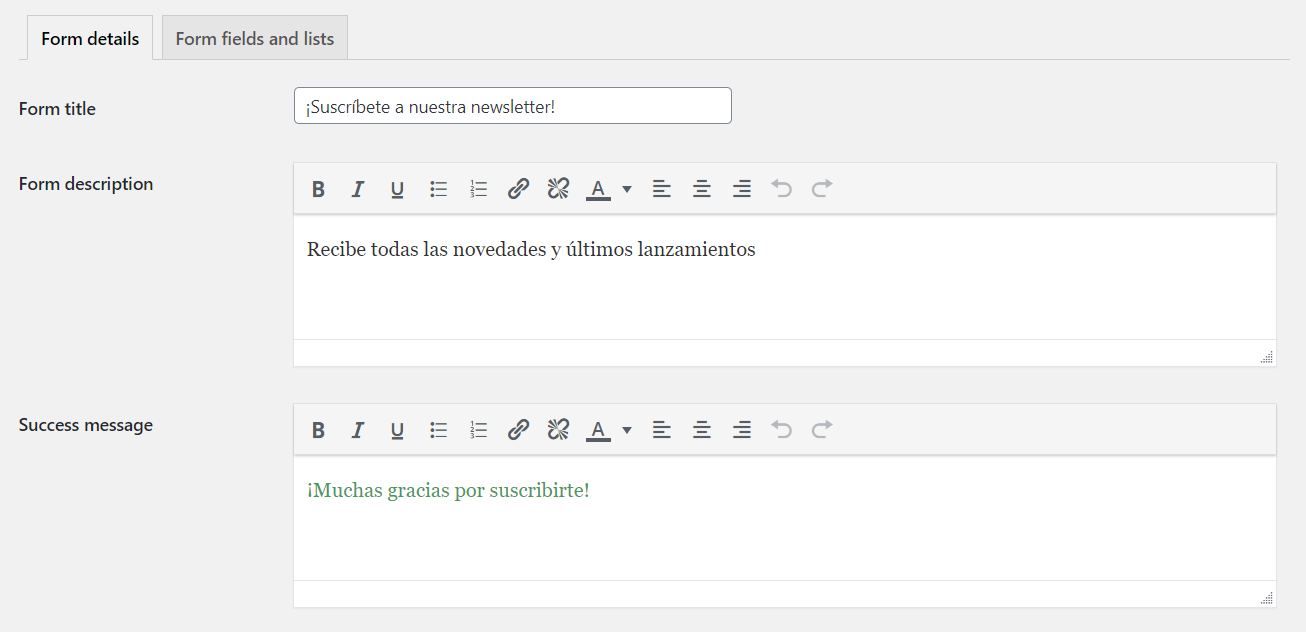
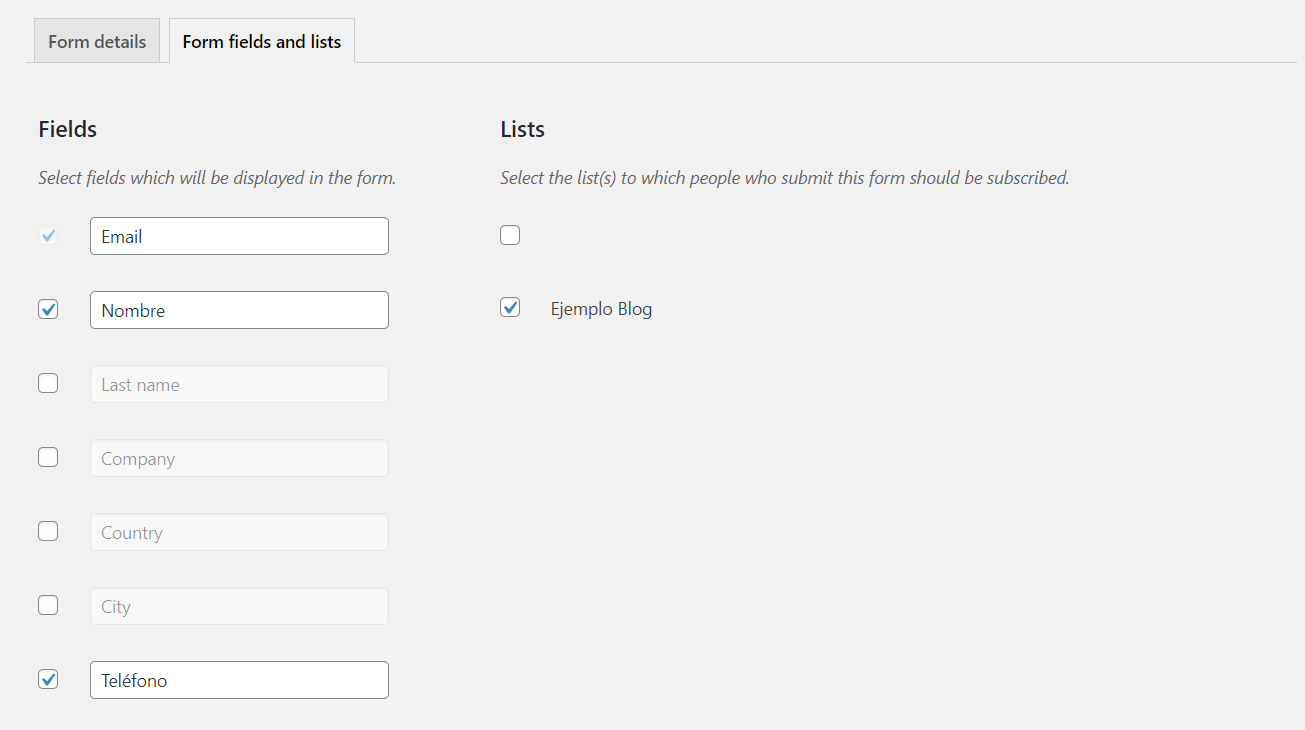
- Añade un título y selecciona tu lista de suscriptores para empezar tu formulario. A continuación, personaliza los mensajes que se van a mostrar a tus usuarios.

- Selecciona qué información quieres solicitar a tus suscriptores (email, nombre, teléfono…). Por cierto, no te olvides de traducir estos campos al español, en caso contrario, tus visitas los verán en inglés (que es el idioma por defecto). Para guardar los cambios, pulsa sobre «Save form».

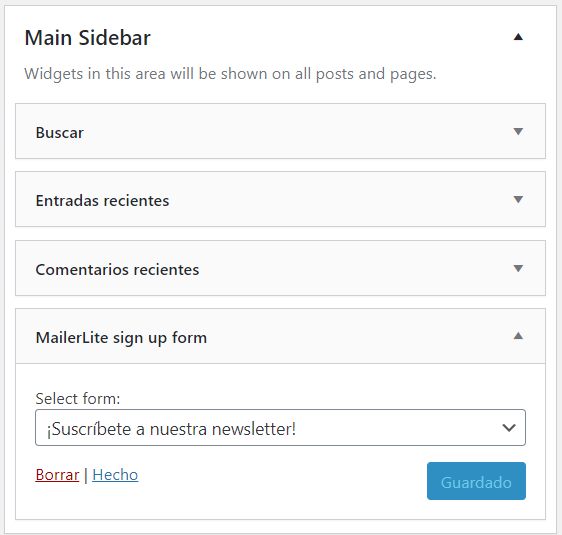
- Por último añade este formulario a tu página. Para ello, WordPress genera un shortcode que verás justo encima de tu formulario y añádelo en tu web. También tienes la posibilidad de hacerlo mediante el widget que genera el plugin de MailerLite.

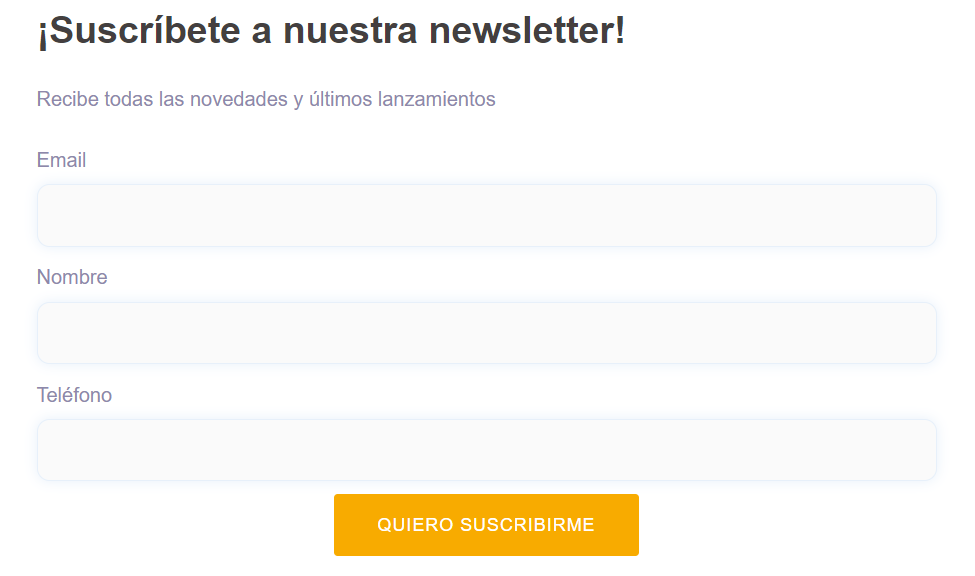
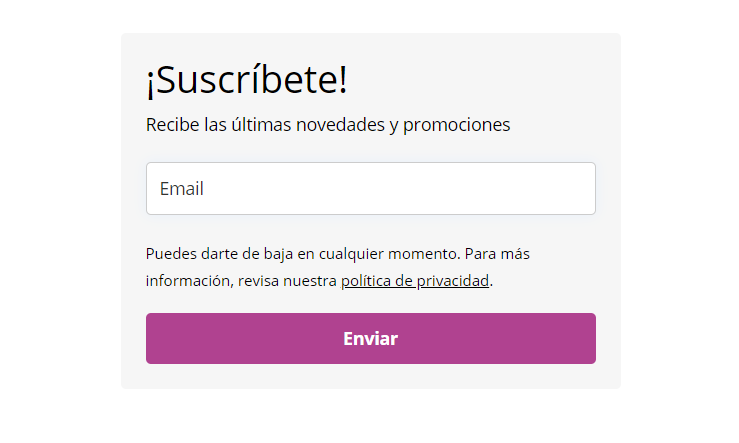
¿Quieres ver un ejemplo real de cómo quedaría?

2) Crear un formulario de suscripción desde MailerLite
Otra opción es crear el formulario de suscripción en la plataforma de MailerLite y, posteriormente, añadirlo a WordPress.
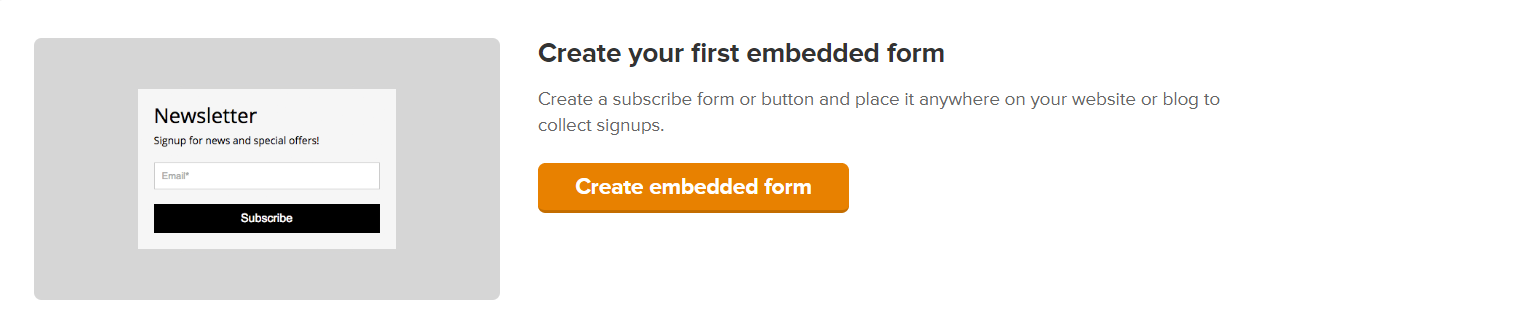
- Accede a tu cuenta de MailerLite y, en el menú superior, pulsa sobre «Forms». Ahora elige el tipo de formulario. Yo seleccioné la opción «Embedded forms» para crear un formulario clásico, pero también puedes hacer un pop-up u oferta.

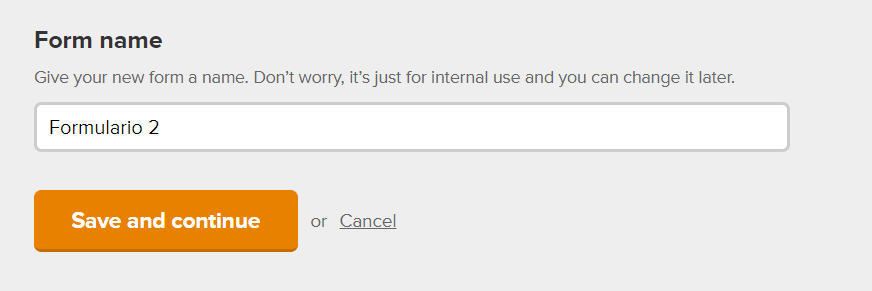
- Dale un nombre a tu formulario, elige la lista de suscriptores a las que irán los leads que consigas y empieza a personalizarlo.

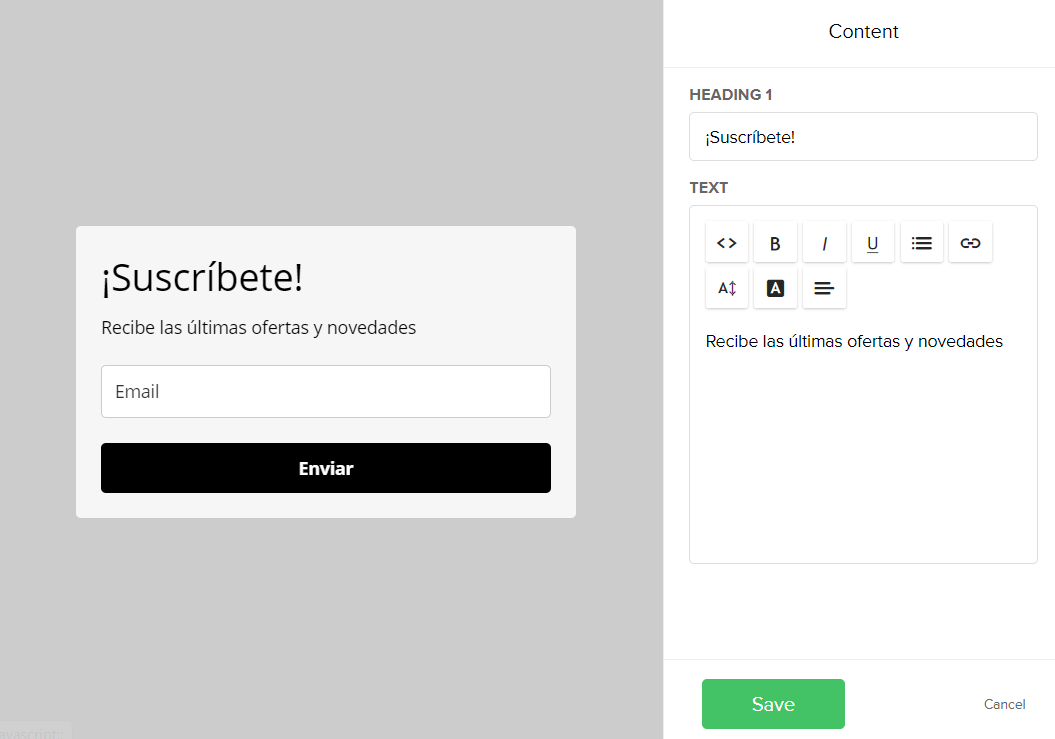
- Como ves, desde MailerLite puedes personalizar hasta el más mínimo detalle de tu formulario. Haz clic encima de cada campo y personalízalo con el copy que tú quieras.

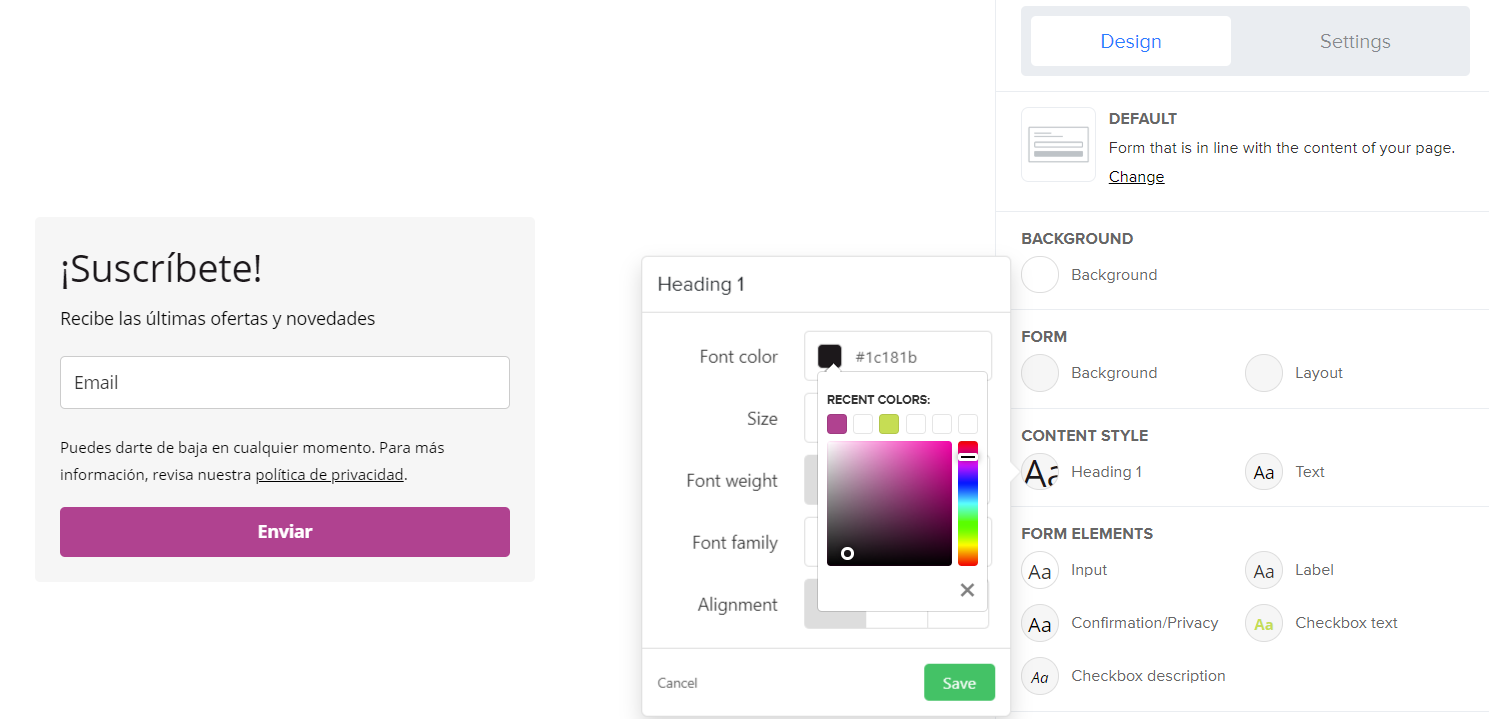
- Modifica los colores, añade una imagen, cambia la disposición de los elementos, añade un reCAPTCHA, un enlace a tu política de privacidad… ¡Tienes miles opciones!

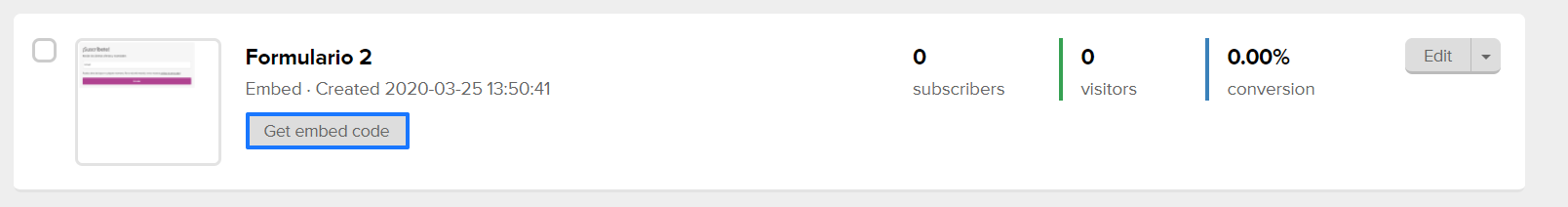
- Bien, ya tienes el formulario listo, ahora tenemos que insertarlo en WordPress. Ve nuevamente al menú principal y pulsa en «Forms». Ahí se muestran todos los formularios que hayas creado hasta el momento. Pulsa en «Embedded code» para obtener el código HTML que debes añadir a tu web.

- Inserta este código en tu página y… ¡Listo! Ya tienes tu formulario de suscripción listo para empezar a captar leads.

Además de crear formularios de suscripción, MailerLite te ofrece la posibilidad de crear landing pages con el objetivo de ganar suscriptores. Para ello ve a «Sites» en el menú superior de WordPress y selecciona una plantilla. Esto te servirá para tener una base, después vas a poder modificarla y personalizarla completamente a tu gusto.

Conclusión
Como ves, integrar MailerLite en WordPress es muy fácil. Basta con instalar el plugin de MailerLite en WordPress para añadir la clave API y ambas plataformas quedan correctamente conectadas.
Además, gracias a este plugin, puedes crear fácilmente formularios de suscripción para añadir en tu web de manera rápida y sin tocar el código de tu WordPress.
A través del propio panel de MailerLite también puedes crear tus formularios para posteriormente añadirlos a WordPress pegando el código HTML que te facilitan.
Ahora cuéntanos… ¿Has creado ya tu primera campaña en MailerLite? ¿Pudiste realizar correctamente la integración con WordPress? Si tienes dudas o puedo ayudarte en algo, déjame un comentario y lo vemos 🙂
![Cómo integrar Mailchimp en WordPress [Guía completa] mailchimp-wordpress](https://www.lucushost.com/blog/wp-content/uploads/2020/03/mailchimp-wordpress-220x159.jpg)

![Qué es un slider en WordPress y cómo ponerlo [Guía completa] slider-wordpress](https://www.lucushost.com/blog/wp-content/uploads/2024/07/slider-wordpress-220x159.jpg)
Efrain
Posted at 22:35h, 23 mayoMuchas gracias por tan valiosa información. Me sacó de una gran duda.Que el Cielo los bendiga con muchos éxitos en su empresa y les envío un fuerte abrazo desde Colombia.
carol.ramos
Posted at 08:09h, 24 mayoHola Efrain,
Nos alegra mucho de que te haya servido de ayuda 🙂. ¡Muchas gracias por leernos!
Iramis
Posted at 21:46h, 12 marzoHola, gracias por el paso a paso, te comento que he podido hacerlo pero cuando hago la prueba de registro no hace la conexión con mailerlite para registrar a la persona que quiere suscribirse, es como si no tuviera conexión con mailerlite desde wordpress, podrías ayudarme por favor
Pedro José
Posted at 16:57h, 31 marzoHola gracias por tu ayuda, muy bien explicado.
Me surgen a la hora de la integración varias dudas. Yo estoy montando un e-commerce, en WordPress, con woocomerce y con Elementor Free y he visto, que indicas instalar un plugin, en otros tutoriales he visto que instalan el plugin Mailerlite+woocomerce, y en otros directamente desde Mailerlite copian la API principal y la ponen en WordPress. En mi caso cuál es la correcta?
Yo quiero hacer pop-up, para suscripciones con Mailerlite y poder hacer que salga en mi web.
Además de los formularios con WP forma, se añadan los correos a Mailerlite.
Gracias
María Acibeiro
Posted at 12:48h, 01 abrilHola Pedro,
Para realizar la integración de MailerLite y WooCommerce, deberías instalar el plugin «MailerLite – WooCommerce integration», desarrollado por el equipo de Mailerlite. Una vez instalado y activado, tendrás una pestaña para realizar la integración añadiendo la API key.
Te recomiendo que le eches un ojo a este artículo de MailerLite en el que te explican paso a paso cómo hacerlo en tu sitio: https://www.mailerlite.com/integrations/woocommerce
Si tienes tu hosting con nosotros, no dudes en contactar con nosotros y te echamos una mano 🙂
¡Gracias por leernos!
Nerea
Posted at 21:56h, 26 eneroHola,
gracias por la info. Me acabo de pasar de Klaviyo a Mailer Lite (por temas economicos), y la verdad es que al crear un formulario incrustado desde Mailer lite, solo aparece la casilla para introducir el email. Pero como podemos hacerlo si tambien queremos añadir el una cajita para el nombre? Con el formulario de popup si que se puede, pero con el incrustado no he conseguido hacerlo.
María Acibeiro
Posted at 11:10h, 02 febreroHola Nerea,
Antes de nada, disculpas por no poder responder a tu comentario antes 🙂
Si estás creando un formulario incrustado en MailerLite, efectivamente, por defecto únicamente aparece el campo «Email», pero en el menú derecho del editor tienes un botón de color azul «Add Field», que significa «Añadir un campo». Pulsa en él y se irán añadiendo campos a tu formulario como, por ejemplo:
– Nombre
– Apellidos
– Empresa
– País
Puedes cambiarlos de orden haciendo clic sobre ellos y arrastrándolos, modificar el nombre (icono lápiz) o incluso eliminar (icono papelera) los que no te interesen.
Además, dentro de cada campo, podrás establecer qué tipo de respuesta quieres que introduzca el usuario. Por ejemplo, en País, puedes incluir un desplegable con todos los países del mundo (esto lo hace MailerLite automáticamente), o dejar un campo de texto cuando pides el nombre o la empresa para que el usuario pueda escribir su respuesta.
Espero que te sea de ayuda 🙂
Karl
Posted at 17:19h, 01 junioHola muy bueno tu informe, pero no encuentro lo que busco. Uso worpress y Elementor free. Quiero que al presionar un botón de elementor aparezca como popup el formulario de mailerlite y aun no consigo hacerlo. Si puedes orientarme seria genial.
María Acibeiro
Posted at 09:24h, 10 junioHola Karl. Te dejo esta guía de integración de Elementor y MailerLite, quizá pueda ayudarte 🙂 https://elementor.com/help/mailerlite-and-elementor-integration/
¡Un saludo y gracias por leernos!
Elena
Posted at 09:03h, 02 abrilBuenas,
Y si no quiero hacer un formulario de suscripción a la newsletter como tal sino en otro formulario añadir un checkbox de «suscribirse a la newsletter» ¿se puede hacer?
Muchas gracias,
María Acibeiro
Posted at 08:57h, 05 abrilClaro que puedes hacerlo Elena 🙂 Eso sí, siempre asegurándote de que te dan el consentimiento para añadir la cuenta de correo a tu lista de suscriptores. ¡Un saludo!
Elena
Posted at 14:40h, 06 abrilAh genial!!! Pero si yo integro en otro formulario ese checkbox, ¿no se hace automáticamente el añadirle a la lista?
Un saludo, y gracias 🙂
Daniela
Posted at 21:17h, 21 eneroMuchísimas gracias! Muy bien explicado.
Un saludo
María Acibeiro
Posted at 11:46h, 22 enero¡Me alegro de que te haya sido de ayuda, Daniela! 🙂
Antonio
Posted at 04:03h, 13 enero¿Hola no tienes un curso completo de MailerLiter con Woocommerce para hacer retargeting y más flujos con segmentaciones y triggers para la venta online a full? ¿O puedes recomendarme algún curso muy completo de Mailer lite en español? Muy completo tu artículo, mil gracias. Antonio.
María Acibeiro
Posted at 09:20h, 13 eneroHola Antonio, me alegro de que te haya gustado 🙂
Lamentablemente no tenemos más guías sobre MailerLite ni conozco ningún curso que pueda recomendarte, pero en la página oficial de MailerLite tienes un apartado llamado «Resources» con una base de conocimientos, videtutoriales, webinars y demás contenido que te puede ser de ayuda para tu estrategia de email marketing.
¡Muchas gracias por leernos!
Fabián Martínez
Posted at 20:51h, 16 noviembreBuenas tardes, la integración me parece muy bien, pero hay cómo a un formulario creado en wordpress anclarlo a mailer lite? para poder darle la forma que quiera al botón de envío y poder poner los campos a llenar en el orden que uno quiera…
María Acibeiro
Posted at 11:45h, 18 noviembreHola Fabián, entiendo que lo que quieres es crear un formulario personalizado en MailerLite y añadirlo a WordPress, ¿no? En esta sección te explico cómo hacerlo: https://www.lucushost.com/blog/mailerlite-wordpress/#Crea_tu_primer_formulario_de_suscripcion_de_MailerLite Básicamente, una vez que creas el formulario en MailerLite, podrás insertarlo en tu plantilla de WordPress con el código que te facilita MailerLite. Si tienes tu web con nosotros y necesitas ayuda, no dudes en escribirnos a soporte y te echamos una mano 🙂
Maite
Posted at 18:56h, 03 agostoBuenas tardes!
Muchas gracias por la info, justo me encuentro creando mi proyecto web y estoy dudando qué herramienta de email marketing utilizar… (estoy entre ésta o mailchimp).
Has explicado de una forma muy clara su integración con wordPress, me gustaría también saber (si puede ser 🙂 ) como hacer la integración con un lead magnet. Es decir, ¿es complicado añadir un LM a la caja de suscripción y luego conectarlo con el correo y con el doble opt-in?
Gracias de nuevo
Un abrazo!
Maite
María Acibeiro
Posted at 07:45h, 04 agostoHola Maite, me alegro de que te haya sido de ayuda 🙂
Lo cierto es que todavía no tenemos nada publicado sobre Lead Magnet, pero con MailChimp es bastante sencillo. Aquí te dejo un artículo que puede ayudarte: https://www.cursowpress.com/como-crear-y-enviar-lead-magnet-con-mailchimp/
¡Un saludo y muchas gracias por leernos!