Cómo crear un staging en WordPress

¿Estás pensando en hacer cambios en tu página web, pero te da miedo a que algo salga mal? Un staging de WordPress es la mejor opción para probar todas las modificaciones que vayas a realizar sin correr riesgos y sin interferir al funcionamiento de tu sitio.
Si no sabes muy bien de qué te estoy hablando, este artículo te viene de perlas. Primero voy a explicarte qué es un staging, cuáles son las ventajas de tener un sitio de pruebas y cómo crear uno para WordPress.
Por cierto, antes de entrar en materia, ya te adelanto que crear un staging en WordPress es muy rápido y no tiene ninguna complicación.
¿Vemos cómo se hace?
Tabla de contenidos:
- ¿Qué es staging?
- ¿Por qué crear un staging en WordPress?
- ¿Es lo mismo un staging que una clonación de WordPress o una copia de seguridad?
- ¿Qué necesito para crear un staging en WordPress?
- Cómo crear un staging de WordPress con Softaculous
- Cómo crear un escenario de pruebas con el plugin WP Staging
- En conclusión…
¿Qué es staging?
La palabra staging significa «puesta en escena» o «escenificación» y proviene de la palabra stage que significa escenario.
Cuando hablamos de un staging de WordPress, o cualquier otra aplicación web, nos referimos a un escenario en el que poder hacer ensayos de prueba y error para asegurarnos que todo funciona bien antes de publicar cualquier cambio.
Normalmente el staging se instala sobre un subdominio, por lo que no interfiere en absoluto con la URL principal y al que nadie tiene acceso.
¿Por qué crear un staging en WordPress?
Supongamos que quieres pintar tu dormitorio de color verde, pero no sabes si ese color combina bien con los muebles que ya tienes o incluso si puede afectar a la luminosidad de tu cuarto. ¿Qué haces? ¿Te arriesgas? Puede salir bien, pero si no es así… ¿Te imaginas tener que volver a empapelar el suelo, sacar la brocha y pintar nuevamente las paredes de blanco?
Pues en una web ocurre exactamente lo mismo. Quieres actualizar o instalar otra plantilla en tu aplicación, pero… ¿Qué haces si los cambios no dan el resultado que esperabas?
Tener un escenario en el que poder hacer ensayos, es decir, una réplica de tu web, te permitirá hacer todas las pruebas que quieras sin afectar a su funcionamiento.
¿Y si los cambios que he hecho me gustan y quiero aplicarlos a mi web?
Esta es una de las principales ventajas de tener un staging de WordPress. Si los cambios que has hecho han salido como te esperabas, no tienes que volver a repetirlos en la página real. Puedes sincronizar el staging con tu página y se replicarán automáticamente en tu sitio.
Algunos de los cambios que puedes probar en un staging de WordPress son:
- Instalación o actualización de algún plugin de WordPress.
- Cambio en el tema o plantilla que estás utilizando.
- Cambios en la disposición de los elementos de tu página.
- Actualización del core de tu aplicación.
- Cambiar o actualizar la versión PHP de WordPress.
- Creación de nuevas secciones en tu web.
Tener un staging es de mucha utilidad si eres un diseñador o desarrollador web y estás creando un proyecto web para un cliente. Puedes enseñarle los avances o los cambios que vas haciendo antes de que estos sean publicados.
También es una buena alternativa cuando estás creando una web de cero. Puedes hacer todo el desarrollo en segundo plano y, en cuanto la tengas lista, publicarla a golpe de clic.
¿Es lo mismo un staging que una clonación de WordPress o una copia de seguridad?
No. Hay muchos usuarios que, en vez de crear una web de staging, clonan su WordPress o vuelcan una copia de seguridad en un subdominio de pruebas. Aunque esto no estaría del todo mal, ya que también te permite testear sin correr riesgos, estarías perdiendo la oportunidad de sincronizar esos cambios con tu página web.
Por tanto, aunque es seguro, es menos efectivo. Ya sabes que todo lo que sea ahorrar tiempo, siempre viene de lujo 🙂 .
¿Qué necesito para crear un staging en WordPress?
Solo 5 minutos. ¡Así, como lo oyes!
Si tienes un Hosting WordPress, o cualquier otro plan de alojamiento web con nosotros, no necesitas contratar ningún servicio adicional ni nada parecido.
Desde el propio panel de control de tu hosting tienes acceso a una herramienta llamada «Softaculous» que te permite crear un staging de WordPress y otras aplicaciones como Joomla o Mautic en solo unos clics.
Cómo crear un staging de WordPress con Softaculous
Normalmente las webs de staging se crean bajo un subdominio, aunque también es posible instalar un staging en un directorio de tu sitio.
Recuerda:
- Subdominio: test.dominio.com
- Directorio: dominio.com/test
En nuestro caso vamos a crear el staging de WordPress en un subdominio (para nosotros es la opción más recomendable, de hecho es como trabajamos en LucusHost).
Por tanto, lo primero que debemos hacer es crear un subdominio. Te recuerdo como se hace:
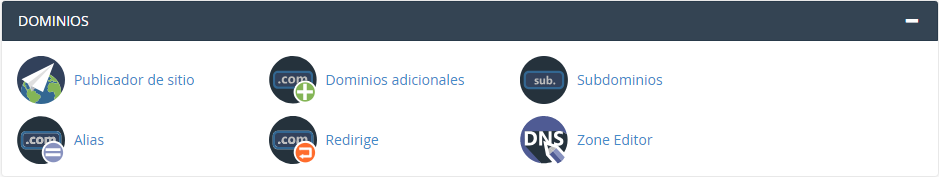
1º. Accede al panel de control de tu hosting y haz clic en «Subdominios».

2º. Escribe el nombre del subdominio, por ejemplo, «test» y, en el desplegable, selecciona el dominio del que dependerá.

Una vez que tenemos creado el subdominio, volvemos nuevamente al menú principal de cPanel y seguimos estos pasos:
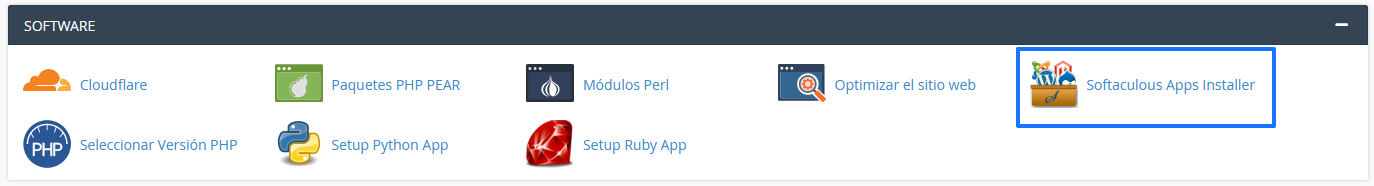
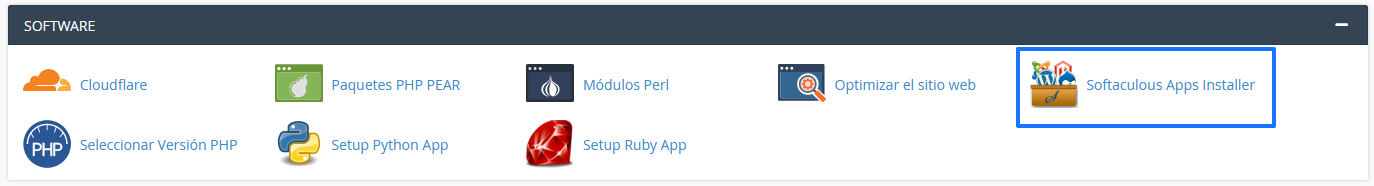
- En la sección «Software», haz clic en «Softaculous Apps Installer».

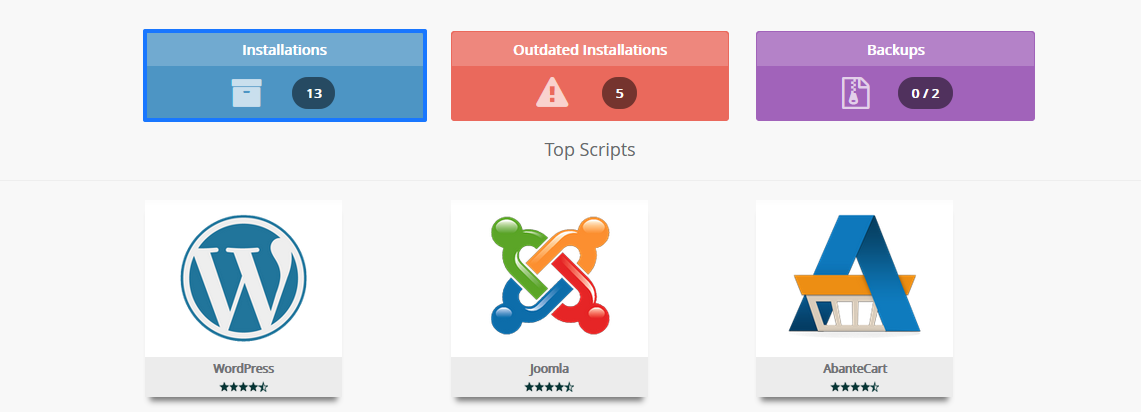
- Se abrirá una pestaña como la que te muestro a continuación. Pulsa en el bloque «Installations».

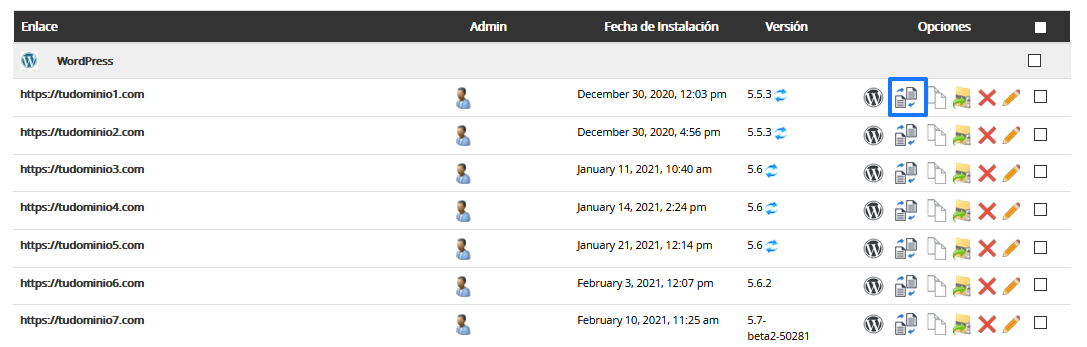
- Ahora se listarán todas las instalaciones de WordPress, Joomla, Moodle o cualquier otro CMS que hayas realizado con esta herramienta. Localiza la web sobre la que quieras realizar el staging y pulsa en el siguiente icono resaltado en color azul.

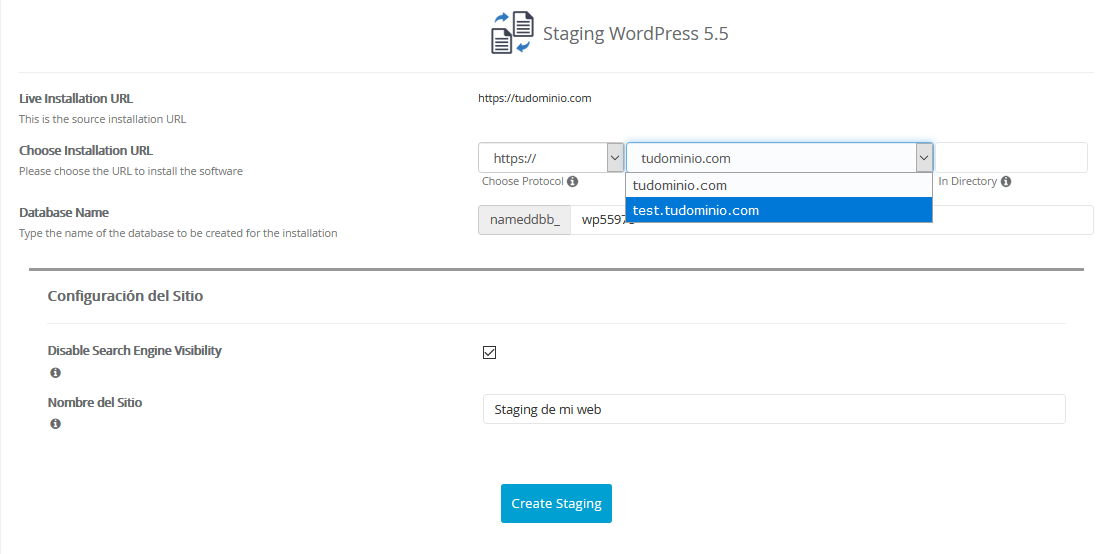
- Se abrirá un formulario como este. Selecciona el subdominio en el que quieras instalar el staging y asegúrate de marcar con un check la opción «Disable Search Engine Visibility» para que Google no rastree este sitio. Ten en cuenta que si lo hace, podría detectar contenido duplicado y afectar a tu posición en los resultados de búsqueda.

- Por último, pulsa sobre «Create staging» y ¡listo!
En cuanto finalice el proceso de instalación, Softaculous te facilita la URL de acceso a tu sitio de pruebas. Podrás acceder con el mismo usuario y clave de acceso de tu web principal.
Sincronizar el staging con tu página web
Como te comenté al principio de este post, la principal ventaja de crear un staging es que puedes replicar o trasladar los cambios a tu página web muy fácilmente.
Te voy a poner un ejemplo para que veas cómo se hace.
Ya tienes listo el staging de WordPress y has trabajado sobre una modificación en la plantilla de tu web. Hechos todos los cambios, compruebas que todo está funcionando correctamente y quieres trasladarlos a tu web. En este caso simplemente deberías seguir estos 3 pasos:
- Accede nuevamente a «Softaculous App Installer».

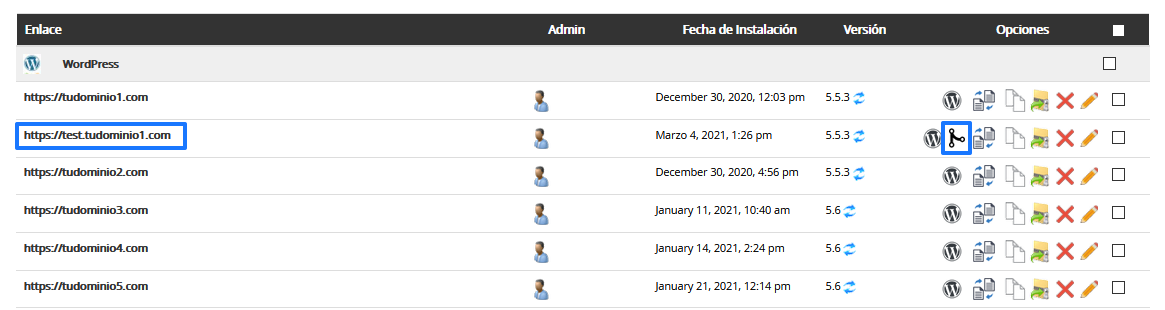
- Localiza el staging de WordPress y pulsa en «Push to live».

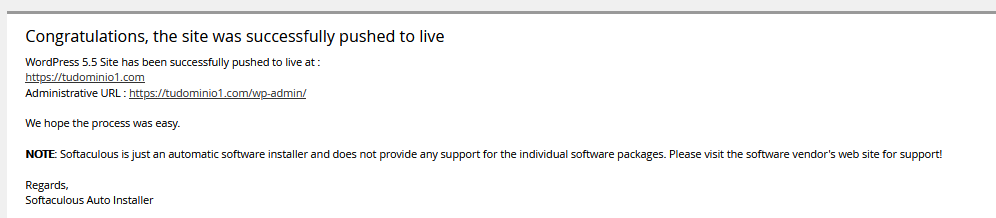
- Ahora se abrirá una nueva pantalla para que confirmes el cambio y, ¡listo!

Todos los cambios realizados en el staging fueron sincronizados correctamente con tu página web y ya deberían ser visibles. Si tienes algún sistema de caché instalado en tu sitio, recuerda borrar la caché de WordPress o del navegador con el que trabajas.
Cómo crear un escenario de pruebas con el plugin WP Staging
Si tu proveedor de hosting no te ofrece ninguna herramienta que te permita crear un entorno de pruebas de tu página web, te propongo que utilices un plugin como WP Staging.
Importante: Antes de instalar este plugin en tu página web, asegúrate de realizar una copia de seguridad de tu sitio. Así, si se produce alguna incompatibilidad con tu versión de WordPress o cualquier otro complemento que tienes instalado, puedes volver atrás en solo unos clics.
¿Vemos cómo crear un staging en WordPress con este plugin?
- Accede al panel de administración de WordPress, instala y activa el plugin WP Staging.

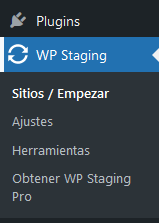
- Se creará una nueva sección en el menú de WordPress: WP Stating. Haz clic en «Sitios / Empezar».

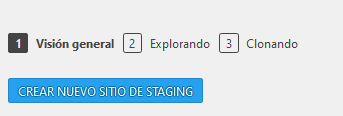
- Para crear la web de pruebas, pulsa en el botón «Crear nuevo sitio de staging».

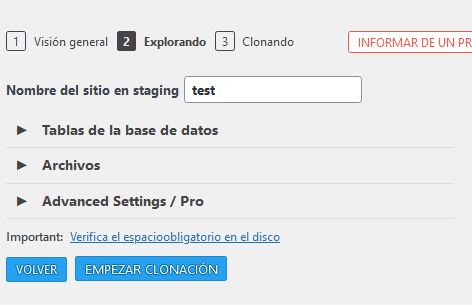
- Establece el nombre de esta instalación, por ejemplo, «test» y asegúrate de que están seleccionadas todas las tablas de la base de datos y archivos. Hecho esto, pulsa en «Empezar la clonación».

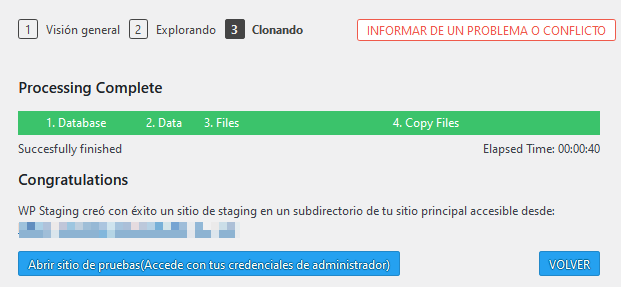
- Una vez que finalice el proceso de clonación, puede tardar más o menos en función del tamaño de tu web, el plugin te facilitará la URL a tu sitio de pruebas.

- Ya puedes acceder al staging de WordPress con las mismas credenciales de acceso de tu web.

¿Y con este plugin puedo sincronizar los cambios realizados en el staging con mi web? Con la versión gratuita del plugin no sería posible, tendrías que pasarte a la versión pro para obtener funcionalidades avanzadas.
En conclusión…
Si estás pensando en hacer cambios en tu página web, pero antes prefieres testear cómo quedarían, crear un staging es la mejor opción para no correr riesgos innecesarios.
Como hemos visto, gracias a Softaculous, crear un staging en WordPress es cuestión de un par de clics. Además, tiene la gran ventaja de que puedes replicar o trasladar todos los cambios realizados de forma muy sencilla.
Si no tienes Softaculous, en el repositorio oficial de WordPress tienes algunos plugins como WP Stating que te permiten trabajar con tu web en segundo plano.
Ahora es tu turno. Cuéntame, ¿has trabajado alguna vez con un staging de WordPress? ¿Tienes alguna duda de cómo crearlo? Si es así, déjame un comentario aquí abajo y trato de echarte una mano 👇.



Jaime Gármar
Posted at 11:13h, 11 junioClaro como el agua, gracias!
carol.ramos
Posted at 15:53h, 11 junio¡Muchas gracias por leernos Jaime! Nos alegra mucho que te haya sido útil 🙂
Jonatan
Posted at 11:13h, 23 noviembreHola, Maria, muchas gracias por la respuesta. Perfectamente claro 🙂
Jonatan
Posted at 15:53h, 27 octubreHola,
muchas gracias por la información, muy útil.
Tengo una duda, una vez que he creado el staging en un subdominio en el servidor, he hecho los cambios y he actualizado la web principal, si quiero volver a hacer otros cambios tras haber modificado posteriormente el dominio principal, ¿Cómo puedo sincronizar el staging con el dominio principal para poder volver a trabajar con él a partir de la versión actual de la web? ¿tengo que borrar el primer staging y volver a crearlo o hay una forma de sincronizarlo ?
María Acibeiro
Posted at 10:01h, 23 noviembreHola Jonatan,
Lo que podrías hacer es, crear de nuevo un staging y, hechos los cambios, sincronizarlos con la web.
Hecho esto, si dentro de una semana, quieres volver a hacer cambios, creas un nuevo staging y lo vuelves a sincronizar. Por ejemplo, en nuestro hosting puedes tener los stagins que necesites, aunque por comodidad o verlo todo más claro, puedes eliminar el staging después de replicarlo en la web. ¡Así no te haces líos!
Si no me he explicado correctamente dime y lo volvemos a intentar 🙂
Pascual
Posted at 19:18h, 16 mayoSoy novato en esto de crear páginas web. Bien explicado y concreto. Me viene de maravilla. Gracias.
María Acibeiro
Posted at 09:51h, 18 mayo¡Muchas gracias a ti por leernos, Pascual! 🙂