Mobile-first Index de Google: Qué es y cómo afecta al SEO

Google siempre ha tenido muy en cuenta la experiencia de usuario a la hora de posicionar una página web. Y, teniendo en cuenta que actualmente el principal dispositivo de acceso a Internet es el móvil, no es de extrañar que haya decidido tomar la decisión de introducir un nuevo algoritmo que ya está en marcha: el Mobile-first Index de Google.
A finales de 2016, Google ya anunciaba que estaba realizando sus primeros experimentos en este nuevo algoritmo, con el objetivo de mejorar la experiencia de usuario a través de los dispositivos móviles. Así que, si quieres conocer todo sobre este nuevo algoritmo, ¡sigue leyendo! A continuación te explicamos qué es y cómo puede afectar al SEO de tu web el Mobile-first Index de Google.
Tabla de contenidos:
¿Qué es el Mobile-first Index de Google?
Podemos definir el Mobile-first Index como un nuevo algoritmo de Google que prioriza la versión móvil de tu web frente a la versión de escritorio para indexarla y posicionarla.
Tradicionalmente, Google indexaba y clasificaba las páginas teniendo en cuenta la experiencia de usuario a través de la versión de escritorio o desktop, pero con el objetivo de ofrecer una mejor experiencia de usuario a través de los dispositivos móviles esto ha cambiado. Era de esperar, ¿no crees?
Entonces, ¿ahora solo se indexará la versión móvil?
No, no queremos decir eso. De hecho, este cambio en el algoritmo se define perfectamente por el nombre que ha establecido Google “Mobil-first Index”, es decir, se priorizará la versión móvil frente a la de escritorio, pero no se tomará como única versión a la hora de clasificar una web en las SERPs de Google. En otras palabras, la experiencia de usuario a través de la versión de escritorio sigue siendo importante para Google.
¿Cuándo empiezan a aplicarse estos cambios?
Como ya comentamos, el anuncio de esta nueva forma de indexar se realizó hace poco más de un año, con el objetivo de que se empezar a implantar a principios de este 2018. Pero no te preocupes, no se trata de un cambio radical o que se vaya a implementar de un día para otro.
De hecho, el pasado mes de diciembre, Google indicaba que sus sistemas de rastreo , indexación y clasificación aún se centran en la versión de escritorio, ya que esta nueva forma de indexar todavía está implantantándose en unas pocas webs, mientras que es evaluada y analizada por su equipo.
Eso sí, si tu web todavía no está adaptada a dispositivos móviles, o lo que es lo mismo, si no tienes una web mobil-friendly ¡no te duermas! 🙂
¿Cómo afecta el Mobile-first Index al SEO de mi web?
No hay una respuesta universal o que sea válida para todas las webs. Hay webs que son totalmente responsive, otras tienen poseen una versión móvil diferente a la de escritorio y hay otras que simplemente todavía no tienen un diseño responsive, es decir, no tienen una web mobil-friendly.
Como queremos abarcar todas las posibilidades, a continuación te explicamos cómo puede afectar el Mobil-first Index de Google al SEO de tu web en cada una de estas situaciones.
A) Tengo una web completamente responsive
¡Bien! Entonces en principio no tienes que preocuparte por nada. Una web responsive significa que tu versión de escritorio y tu versión móvil son iguales. Simplemente los elementos de tu web se redimensionan para ofrecer una buena experiencia de usuario, independientemente de si acceden a través de un móvil, una tablet o un ordenador.
Pero, ¿hay algo que pueda hacer para mejorar mi SEO?
Justo al empezar este apartado te decíamos que no tienes que preocuparte por nada. Pues bien, si bien es cierto que no tienes que hacer cambios a nivel de diseño, sí tienes que continuar optimizando tu web y tratando de dar una buena experiencia de usuario a quien te visita.
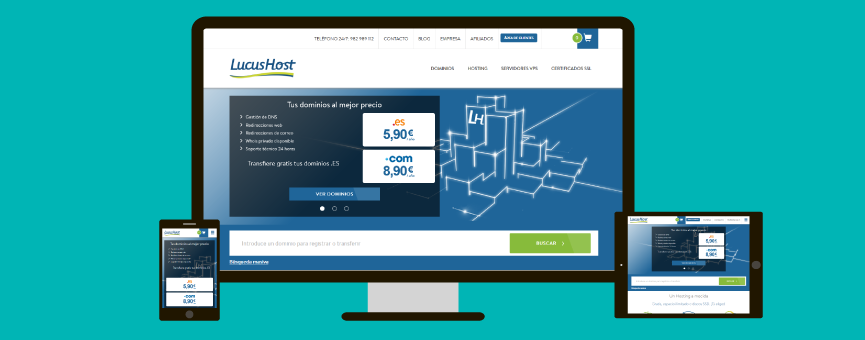
¿En casa de herrero, cuchillo de palo? ¡Ni locos! En LucusHost sabemos lo importante que es tener un diseño completamente responsive, mostrando exactamente el mismo contenido en nuestra versión de escritorio que en la versión móvil. Queremos ofrecerte una buena experiencia cuando navegas o realizas tus gestiones a través de nuestra web, así que este es el resultado. ¿Qué te parece?

Como sabes, el trabajo en esto del SEO nunca acaba. Aquí tienes 3 tips básicos que te ayudarán a seguir mejorando:
- Mejora los tiempos de carga. Hay muchos factores que pueden ralentizar la carga de tu web como, no seguir las recomendaciones antes de instalar un plugin o utilizar una plantilla que no esté bien optimizada. Además, un hosting con discos SSD te ayudará a conseguir un mayor rendimiento y velocidad de tu web. Si quieres, en LucusHost puedes probarlo totalmente gratis 15 días y comprobar la diferencia.
- Contenido de calidad: Tu principal objetivo debe ser darle a tus clientes lo que buscan, así que ofrecer buen contenido aumentará las visitas y el tiempo que tus usuarios pasan en tu web y Google sabrá recompensarte.
- Trabaja la usabilidad de tu web. Es fundamental que se lo pongas fácil a tus visitas, ofrece una buena estructuración de tu web y una navegación sencilla. Es la única manera de que, una vez que tus usuarios lleguen a tu web, no salgan pitando.
B) Tengo una versión adaptada a móviles, pero diferente a la del escritorio
Tener una versión web que se adapta a dispositivos móviles puede parecer lo mismo que tener una web responsive, pero no. Es algo bastante diferente; realmente podríamos definirlo como una web simplificada para el móvil.
Si te encuentras en un caso así, te diremos que tendrás que trabajar en tu web para que Google no te penalice.
Muchas webs de este tipo, no suelen tener las mismas páginas que la versión de escritorio, por tanto, no tienen tanto contenido como la versión “original”. Teniendo en cuenta que ahora Google indexará como primera opción esa versión más simplificada, con menos contenido y, como consecuencia, con menos keywords, tu posicionamiento SEO sí puede verse afectado por ello.
¿Qué puedo hacer para que Google no me penalice?
No queremos decir que sea una mala opción, realmente muchas webs que poseen una versión móvil ya que, por el tipo de negocio que tienen o toda la información y funciones que posee su web, sería difícilmente navegable desde un dispositivo móvil. Entonces una opción es crear una web independiente para el móvil, con la información que necesitan los usuarios que navegan a través de ese dispositivo y ofrecer una experiencia de usuario óptima.
Eso sí, con la implementación del nuevo algoritmo Mobil-first de Google hay algunas cosas que tienes que revisar:
- Optimiza el contenido. Intenta que el contenido de calidad (texto, imágenes o vídeos) de tu versión de ordenador esté también en la versión móvil. Piensa que este será el contenido que Google indexará primero.
- Contenido duplicado. Bajo ningún concepto, esto es algo que Google sí tiene muy en cuenta. Si tienes el mismo contenido en la versión móvil y en la de escritorio, recuerda utilizar las meta-tags rel=alternate y rel=canonical.
- Datos estructurados. Asegúrate de seguir una estructura clara que le facilite el rastreo y la indexación de tu web a los motores de búsqueda como Google y que esta estructura o etiquetado de tus datos sea consistente en ambas versiones.
- Metadatos. Al igual que en el caso anterior, asegúrate de que titles y meta descriptions son consistentes en las dos versiones: móvil y de escritorio.
C) No tengo ni versión móvil, ni diseño responsive
Realmente si no tienes una web mobil-friendly, Google podrá empezar a penalizarte por ello. Tu web irá perdiendo posiciones en los resultados de búsqueda y las webs resposive de tu competencia subiendo en el ranking. Así que, no hace falta que te digamos cuál será tu gran proyecto de este 2018, ¿verdad?
Recapitulando…
El Mobile-first Index es el nuevo algoritmo que Google ya está poniendo en marcha en algunas páginas web. Consiste básicamente en que la forma de indexar ahora priorizará las versiones web móvil, dejando la versión de escritorio como alternativa a la hora de indexar tu web.
Repasamos una vez más las tres situaciones que se pueden dar y cómo debes actuar en cada uno de los casos:
- Tienes una web responsive. No deberás preocuparte demasiado por este cambio, simplemente deberás seguir optimizando el SEO de tu web para mantenerte o mejorar tu posición en los resultados de búsqueda.
- Tienes una versión móvil simplificada. En este caso sí deberás tener en cuenta algunos aspectos que debes mejorar, como la calidad y consistencia de contenido en ambas versiones o los datos estructurados de tu web.
- No tienes una web mobile-friendly. En este caso, te recomendamos que valores la posibilidad de crear una web con diseño responsive. Es algo fundamental si no quieres ver como tu web baja posiciones en Google.
Ahora queremos escucharte. En tu caso en particular, ¿cómo crees que puede afectar el Mobile-first Index a tu web?


![Cómo poner estrellas en los resultados de Google [Guía para WordPress] como-poner-estrellas-en-los-resultados-de-google](https://www.lucushost.com/blog/wp-content/uploads/2024/09/como-poner-estrellas-en-los-resultados-de-google-220x159.jpg)
No hay comentarios