Qué es una CDN (Content Delivery Network) y cómo mejora tu web

¿Sabías que la velocidad de carga de tu web puede marcar la diferencia entre perder un cliente y realizar una venta?
Hoy en día cada segundo cuenta, por lo que contar con una CDN (Content Delivery Network) no solo es una ventaja, sino una necesidad. Pero, ¿qué es una CDN y cómo puede mejorar la experiencia de tus usuarios?
En este post, te explico lo que es una CDN, sus beneficios y cómo implementarla puede mejorar no solo la velocidad de tu web, sino también su seguridad.
¡Vamos allá! 🤗
Tabla de contenidos:
- ¿Qué es una CDN y quién la necesita?
- Cómo funciona una Content Delivery Network
- Análisis de las mejores CDN: Comparativa
- Cuál es la mejor CDN en función de las necesidades de tu web
- Cómo integrar una CDN en tu sitio
- Errores comunes al usar CDN (y cómo evitarlos)
- 1. No configurar correctamente las reglas de caché
- 2. No usar HTTPS en la CDN
- 3. Servir contenido mixto
- 4. Ignorar la localización geográfica
- 5. No optimizar el contenido antes de usar la CDN
- 6. Ignorar los registros y monitoriozación de CDN
- 7. No purgar o actualizar el caché
- 8. No aprovechar las características avanzadas de la CDN
- 9. Realizar configuraciones de DNS incorrectas
- 10. No usar una CDN para todo el contenido estático
- Y tú, ¿alguna vez has usado una CDN?
¿Qué es una CDN y quién la necesita?
Una CDN (también conocida como Content Delivery Network o red de distribución de contenidos, en español) es una red de servidores distribuidos geográficamente que trabajan en conjunto para entregar contenido web de manera rápida y eficiente.
Su función principal es acelerar la carga de las páginas web al almacenar en caché elementos estáticos (imágenes, vídeos, archivos CSS y JavaScript…) en servidores más cercanos a los usuarios, de forma que se reduce la latencia y se mejora el rendimiento.
📌 Resumen rápido: Una CDN es una red de servidores distribuidos que entregan el contenido desde ubicaciones más cercanas al usuario para así mejorar la velocidad del sitio web.
Y seguramente te estarás preguntando… «Carol, ¿realmente necesito una CDN?» 🤔
En mi opinión, los siguientes tipos de sitios web son los que más beneficio van a sacar de contar con una red de distribución de contenidos, ¡aunque no son los únicos!
- Páginas web con audiencia global: Si recibes visitantes de diversas partes del mundo, una CDN puede acortar la distancia entre el servidor original y los usuarios, lo que resulta en una mejora en los tiempos de carga.
- E-commerce y servicios online: La velocidad es crucial para ofrecer una buena experiencia al cliente y evitar el abandono de carritos de compra por tiempos de carga lentos.
- Páginas con mucho contenido multimedia: Si tu sitio web incluye vídeos, imágenes grandes u otros archivos que requieren un alto ancho de banda, una CDN puede optimizar su entrega.
- Aplicaciones móviles o plataformas SaaS: Una CDN garantiza que los usuarios puedan acceder rápidamente a los recursos, sin importar su ubicación.
- Medios de comunicación o portales de noticias: Estas páginas web suelen tener altos picos de tráfico, por lo que una red de distribución de contenidos puede ayudar a distribuir la carga para mantener la estabilidad.
¿Es tu web candidata a usar una CDN? Si la respuesta es sí, deberías empezar a plantearte utilizarla. Voy a explicarte en más detalle cómo funcionan y, después, te daré ejemplos de CDN para que investigues cuál puede servirte.

Cómo funciona una Content Delivery Network
Como te comentaba antes, una red de distribución de contenidos o CDN funciona almacenando copias del contenido de un sitio web en múltiples servidores ubicados en diversas partes del mundo, un proceso conocido como almacenamiento en caché. Cada uno de estos servidores mantiene réplicas del contenido para poder responder más rápidamente a las solicitudes de los usuarios.
Cuando un usuario intenta acceder a una web, la CDN identifica el servidor más cercano a su ubicación y envía los datos desde ese punto, lo que reduce la latencia y mejora el rendimiento de la página web.
Al distribuir el contenido a través de varios servidores, la CDN también ofrece protección contra picos de tráfico, fallos y amenazas. Esto se logra mediante funciones como el equilibrio de carga, que distribuye el tráfico de manera uniforme. Además, el servicio se mantiene activo incluso si algunos servidores fallan, redirigiendo el tráfico a otros servidores que sí estén operativos.
Como ves, las ventajas son numerosas. En muy resumidas cuentas, una CDN es una red global de servidores que optimiza la entrega de contenido web, mejora los tiempos de carga y asegura la disponibilidad del sitio en situaciones de fallo o picos de demanda.
Muy importante: Carga rápida de imágenes mediante CDN
Además de las ventajas que te acabo de resumir, no quiero olvidarme de explicarte esta. Te cuento.
La carga rápida de imágenes es esencial para mejorar la experiencia del usuario en cualquier página web, especialmente en aquellos que dependen de contenido visual atractivo, como tiendas online, portafolios o sitios de noticias. Pues bien, una red de distribución de contenidos juega un papel fundamental en este proceso porque optimiza la forma en que se entregan las imágenes a los usuarios.
Las CDN suelen incorporar técnicas de optimización de imágenes, como la compresión automática, que reduce el tamaño del archivo sin sacrificar la calidad visual. Así, los archivos de imagen se envían más rápidamente, lo que a su vez mejora la eficiencia en la carga de la web. Además, la CDN administra diversos formatos y resoluciones de imagen, garantizando que los usuarios obtengan la versión más adecuada para su dispositivo, ya sea un móvil, una tablet o un ordenador.
Otro beneficio significativo de utilizar una CDN para la carga de imágenes es la reducción de la carga en el servidor de origen. Al redirigir el tráfico de las imágenes hacia la CDN, el servidor principal puede concentrarse en otras solicitudes, lo que mejora el rendimiento general del sitio. ¿Cuándo es esto especialmente útil? Pues durante picos de tráfico, ya que la CDN puede escalar automáticamente para gestionar un mayor volumen de usuarios sin que se produzcan ralentizaciones o caídas.
¿Qué optimiza una CDN? Tabla de ejemplos
Para resumirte todo lo anterior de una forma más visual (y darte algún detallito más), te dejo una tabla que creo que lo explica todo con bastante claridad. ¡A ver qué te parece!
| Tipo de contenido | ¿Qué hace la CDN? | Beneficios que obtienes |
|---|---|---|
| Imágenes | Entrega versiones optimizadas en formatos más eficientes (como WebP) | Carga más rápida y menor consumo de datos. |
| Vídeos | Distribuye el streaming desde servidores cercanos al usuario. | Menos buffering y reproducción más fluida. |
| Archivos JS/CSS | Sirve desde cachés distribuidas por todo el mundo. | Mejora el rendimiento general de la web. |
| Fuentes web | Carga fuentes desde nodos cercanos al visitante. | Mejora el tiempo de renderizado. |
| Contenido estático | Almacena y distribuye archivos que no cambian con frecuencia. | Reduce la carga del servidor de origen. |
| API | Redirecciona y equilibra peticiones desde servidores cercanos. | Reduce la latencia y mejora la velocidad de respuesta. |
| HTML cacheado | Cachea páginas completas o parciales cuando es posible. | Carga inicial más rápida para los usuarios. |
| Descargas de archivos | Entrega archivos grandes de forma eficiente. | Mayor velocidad y menor riesgo de fallos. |
| Protección y seguridad | Filtra bots maliciosos, ataques DDoS y tráfico sospechoso. | Más estabilidad y protección para el sitio web. |
Análisis de las mejores CDN: Comparativa
Todas las ventajas anteriores, junto con la creciente necesidad de ofrecer contenido digital de manera rápida y segura, han llevado a muchas webs a recurrir a las redes de distribución de contenidos.
Aquí, te muestro una selección de algunas de las mejores CDN junto con sus pros y sus contras.
Cloudflare
Cloudflare es una opción popular que ofrece una red global con más de 200 centros de datos. Proporciona un plan gratuito con funciones básicas y varias opciones de pago que incluyen características avanzadas. Cloudflare destaca en la seguridad, ya que incorpora protección DDoS, un firewall de aplicaciones web (WAF) y herramientas de análisis de tráfico.
Su capacidad de optimización automática de contenido y soporte para HTTP/2 mejoran considerablemente la velocidad de carga. No obstante, su plan gratuito tiene soporte limitado, lo que puede llevar a tiempos de respuesta más largos para los usuarios.
Además, su configuración avanzada se les puede atragantar a aquellos que no tienen mucha experiencia técnica. Es ideal para tiendas online y blogs que desean mejorar el rendimiento y la seguridad.

Fastly
Fastly destaca por su capacidad de personalización y escalabilidad. Aunque su modelo de precios puede resultar caro para algunas empresas, Fastly ofrece gran flexibilidad, así que puede irles muy bien a desarrolladores que requieren configuraciones detalladas.
La complejidad en su configuración puede ser una desventaja para usuarios más novatos y, además, Fastly no ofrece un plan gratuito. Por todo ello, la recomiendo sobre todo para empresas tecnológicas y plataformas de streaming que necesitan tiempos de respuesta muy rápidos.

KeyCDN
KeyCDN destaca por su estructura de precios transparente, comenzando en $0.04 por GB. Su interfaz sencillita facilita la configuración y ofrece optimización automática de imágenes.
Es una alternativa interesante para pequeñas y medianas empresas que buscan un equilibrio entre precio y funcionalidad. Si bien cuenta con menos puntos de presencia que otros competidores, es compatible con HTTP/2 y WebSocket.
KeyCDN es perfecta para sitios web que gestionan contenido estático y proyectos con un presupuesto limitado.

Amazon CloudFront
Amazon CloudFront se integra perfectamente con otros servicios de AWS, lo que la convierte en una opción estupenda para empresas que ya están dentro del ecosistema de Amazon. Su modelo de facturación puede resultar caro (dependiendo del volumen de tráfico), pero es escalable y flexible.
CloudFront incluye características de seguridad como AWS Shield, pero su configuración puede ser complicada para nuevos usuarios. Es mejor dejársela a grandes empresas y a aplicaciones que necesitan integrarse sin problemas con otros servicios de AWS.

BunnyCDN
BunnyCDN tiene un modelo de precios simple que empieza en solo $0.01 por GB, lo que hace que sea una opción atractiva para proyectos de menor escala. Proporciona optimización automática y cuenta con una interfaz amigable, perfecta para aquellos que están empezando.
Aunque la red de puntos de presencia de BunnyCDN es más reducida que la de otros competidores, ofrece un excelente servicio al cliente y es ideal para blogs y sitios web pequeños que desean optimizar su rendimiento sin gastar mucho. No obstante, no cuenta con algunas de las funciones de seguridad avanzadas que proporcionan otros proveedores.

Antes de que tomes una decisión, te recomiendo analizar las características de tu sitio web, su audiencia, presupuesto y las funcionalidades que necesitas para que puedas conseguir el máximo rendimiento de tu CDN.
¿Te cuento cómo?
Cuál es la mejor CDN en función de las necesidades de tu web
Como te decía hace un momento, cuando se trata de elegir la mejor CDN (Content Delivery Network) para tu web, es crucial tener en cuenta tus necesidades específicas y los objetivos que deseas alcanzar. Si tu página web se centra en el ecommerce, necesitarás una CDN que ofrezca altas velocidades de carga y características de seguridad para proteger las transacciones, como Cloudflare o Fastly.
Si tu web es un blog o un portafolio, es posible que necesites una CDN que proporcione optimización de imágenes y tiempos de carga rápidos, como KeyCDN o BunnyCDN.
Asimismo, es fundamental tener en cuenta la ubicación de tu audiencia. Si tu público objetivo se encuentra principalmente en una región geográfica específica, elige una CDN que disponga de servidores en esa área para reducir la latencia.
También es crucial plantearte la facilidad de integración de la CDN con tu plataforma. Si utilizas WordPress, busca soluciones que ofrezcan plugins sencillos de usar, como LiteSpeed Cache, que es nuestra opción preferida debido a su compatibilidad con nuestros servidores LiteSpeed.
La escalabilidad es otro factor importante. Es fundamental asegurarte de que la CDN pueda adaptarse al crecimiento de tu negocio y gestionar un aumento en el tráfico. Además, evalúa las funcionalidades que ofrece la CDN, como la optimización de imágenes, la compresión, la protección contra DDoS y el análisis del tráfico. Por ejemplo, Cloudflare proporciona un paquete integral de características de seguridad y rendimiento.
Por último, ten en cuenta el coste de la CDN y si se ajusta a tu presupuesto. Algunas alternativas, como BunnyCDN, ofrecen precios competitivos, mientras que otras pueden resultar más caras, pero ofrecen un rendimiento superior. Asegúrate de que la CDN elegida ofrezca buen soporte técnico y documentación fácil de seguir, porque vas a necesitar tirar de ambos si tienes problemas durante la implementación.
Cómo integrar una CDN en tu sitio
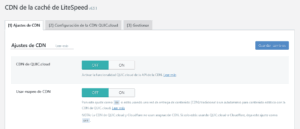
Si cuentas con un plan de hosting con LiteSpeed, tienes la opción de configurar la CDN de LiteSpeed Cache o habilitar una CDN externa, como Cloudflare.
Si deseas habilitar QUIC.cloud mediante LS Cache, es importante obtener la clave del dominio previamente. Después, solo debes activar la CDN de QUIC.cloud.

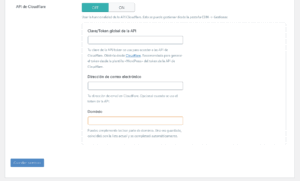
Por ejemplo, si ya estás utilizando Cloudflare y quieres activar su CDN, deberás desactivar la CDN de LiteSpeed y activar la de Cloudflare. Para hacerlo, solo necesitas introducir el correo electrónico, la clave API y el nombre del dominio correspondientes.

Una vez que metas estos datos, desde la pestaña “Gestionar” podrás activar la CDN de forma sencilla.

Errores comunes al usar CDN (y cómo evitarlos)
Al usar una CDN, es posible cometer algunos errores que pueden afectar el rendimiento y la funcionalidad de tu web. Aquí te enseño algunos de los errores más habituales y cómo puedes solucionarlos.
1. No configurar correctamente las reglas de caché
Un error frecuente es no configurar correctamente las reglas de almacenamiento en caché, lo que puede causar que se muestre contenido desactualizado a los usuarios, especialmente en páginas web con actualizaciones frecuentes o contenido dinámico.
Para corregir esto, es importante ajustar las políticas de caché según el tipo de contenido. Para elementos estáticos como imágenes, CSS y JavaScript, puedes establecer tiempos de caché más largos. En cambio, para contenido dinámico o que cambia regularmente, como productos en stock, es recomendable configurar tiempos de caché más cortos o desactivarlo cuando sea necesario.
2. No usar HTTPS en la CDN
No habilitar HTTPS en tu CDN es un error importante, ya que Google favorece los sitios web que utilizan SSL/TLS para mantener las conexiones seguras. Además, si tu sitio carga contenido desde una CDN sin HTTPS, los navegadores actuales lo identificarán como no seguro.
Para evitar este problema, comprueba que tu CDN esté configurada para entregar contenido a través de HTTPS. La mayoría de los proveedores de CDN incluyen u ofrecen certificados SSL de forma gratuita. Por lo que, activa esta opción y asegura que todo el contenido se cargue utilizando HTTPS.
3. Servir contenido mixto
Otro problema común es el uso de contenido mixto, es decir, cargar tanto contenido HTTPS como HTTP en la misma página web. Esto genera advertencias de seguridad en los navegadores y puede afectar la confianza de los usuarios.
Para corregirlo, verifica que todo el contenido servido por la CDN esté utilizando únicamente HTTPS. Puedes utilizar herramientas como el “inspector de elementos” del navegador para identificar y corregir solicitudes HTTP en tu web.
4. Ignorar la localización geográfica
Algunos usuarios configuran una CDN sin tener en cuenta la ubicación geográfica de sus visitantes. Si los servidores de la CDN están lejos de tu público principal, es posible que no estés maximizando su eficacia.
Para que no te pase, elige una CDN que cuente con Puntos de Presencia (PoPs) en las regiones donde se concentra la mayor parte de tu audiencia. De lo contrario, la carga del contenido seguirá siendo lenta si los servidores están demasiado distantes.
5. No optimizar el contenido antes de usar la CDN
Una CDN acelera la entrega de contenido, pero no soluciona problemas causados por archivos pesados o no optimizados. Si no optimizas elementos como imágenes, vídeos y otros recursos, tu web puede seguir siendo lento.
Para corregir este error, asegúrate de optimizar el contenido antes de enviarlo a la CDN. Comprime imágenes, reduce el tamaño de archivos CSS y JavaScript, y optimiza los vídeos para que el contenido entregado por la CDN sea lo más ligero posible.
6. Ignorar los registros y monitoriozación de CDN
Algunas personas configuran la CDN y luego no monitorizan su rendimiento, sino que confían a ciegas en que siempre funcionará correctamente. Como consecuencia, pueden darse problemas no detectados, como caídas del servicio o lentitud en ciertas áreas.
¿Qué hacer para evitarlo? Pues aprovecha las herramientas de monitorización que proporciona tu proveedor de CDN. Comprueba regularmente los registros y lleva a cabo pruebas de rendimiento para confirmar que tu CDN está funcionando adecuadamente. También es recomendable activar alertas para tiempos de inactividad o errores.
7. No purgar o actualizar el caché
Otro error frecuente es no purgar la caché de la CDN después de actualizar el contenido en el servidor. ¿Y el resultado? Que los usuarios continúen viendo versiones antiguas de la página o de los archivos.
Asegúrate de purgar o actualizar la caché de la CDN cada vez que realices cambios en tu página web, como modificar imágenes, actualizar archivos CSS o hacer ajustes importantes. Así asegurarás que los usuarios accedan al contenido más reciente.
8. No aprovechar las características avanzadas de la CDN
Algunas personas configuran la CDN de forma básica y no utilizan funciones avanzadas como la minificación de archivos, la compresión de imágenes, la protección contra DDoS o el equilibrio de carga.
No dejes que sea tu caso: revisa las características adicionales que ofrece tu CDN y ajusta aquellas que mejor se adapten a las necesidades de tu sitio web. Aprovecha la compresión automática de imágenes, la minificación de archivos y las funciones de seguridad para optimizar tanto el rendimiento como la protección.
9. Realizar configuraciones de DNS incorrectas
Si la CDN no está bien integrada con tu servidor DNS, podrías enfrentarte a problemas con la resolución de nombres de dominio, lo que va a resultar en tiempos de carga lentos o incluso que la web no cargue.
Comprueba la configuración de DNS con tu proveedor de CDN y asegúrate de que las entradas estén correctamente configuradas para dirigir el tráfico hacia la CDN.
10. No usar una CDN para todo el contenido estático
Algunos usuarios configuran la CDN únicamente para ciertos archivos, como imágenes, pero omiten otros recursos estáticos importantes, como CSS, JavaScript o vídeos, lo que limita las ventajas de la CDN.
Te recomiendo que te asegures de que tu CDN esté configurada para gestionar todo el contenido estático de tu web, incluyendo archivos CSS, JS y multimedia. De esta forma, optimizarás el rendimiento de todas las secciones de tu página web.
Y tú, ¿alguna vez has usado una CDN?
Implementar una CDN puede ser un cambio decisivo para mejorar el rendimiento, la seguridad y la fiabilidad de tu web. No solo acelera los tiempos de carga, sino que también distribuye el tráfico de manera eficiente, protege contra ataques cibernéticos y garantiza una experiencia de usuario óptima, sin importar la ubicación del visitante.
A medida que el tráfico de tu página web crece y tus necesidades cambian, contar con una CDN se convierte en una estrategia fundamental para mantenerte competitivo en el mundo online.
Si aún no has considerado integrar una CDN en tu sitio web, es el momento perfecto para valorar y elegir la opción que mejor se adapte a tus necesidades.
Ahora es tu turno, ¿has usado anteriormente una CDN? ¿Nos recomiendas alguna?
No hay comentarios