5 plugins para conseguir el efecto lightbox en WordPress

- 38shares
- Facebook13
- Twitter1
- LinkedIn0
- Buffer24
Cuando tienes un blog, el contenido visual es importantísimo para captar la atención de tus visitas. Conseguir que las imágenes o vídeos de nuestra web destaquen no siempre es fácil, aunque existen plugins de lightbox para WordPress que sí nos ayudan a conseguir los resultados que queremos.
Como en el repositorio oficial de WordPress hay tantas opciones, en este artículo te traigo una recopilación con los 5 mejores. ¿Vemos cuáles son?
Tabla de contenidos:
¿Qué es el efecto lightbox en WordPress?
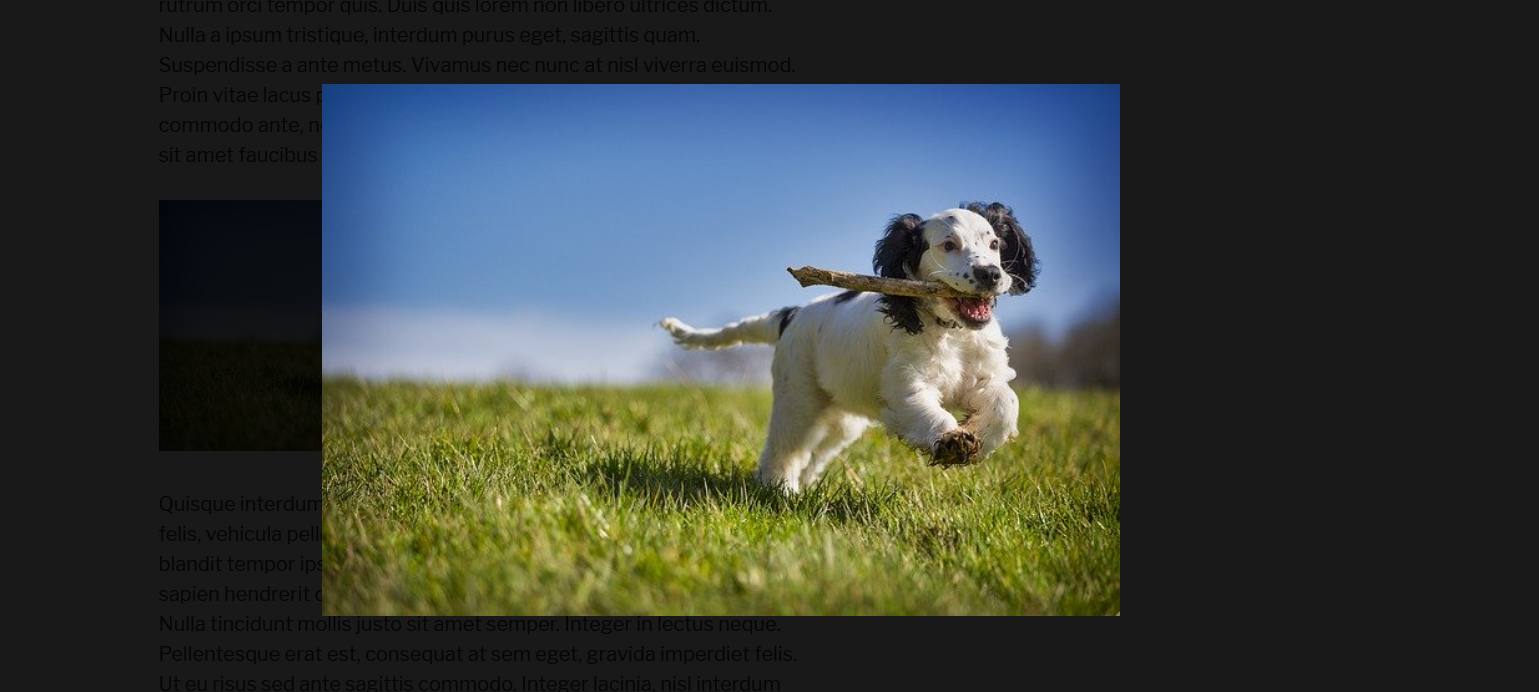
El efecto lightbox en WordPress consiste en agrandar una imagen haciendo clic sobre ella. Además de ampliarse la imagen o el vídeo, también se oscurece el fondo de modo que conseguimos que resalte totalmente sobre el resto del contenido.
Esta funcionalidad nos permite mejorar la experiencia de usuario de nuestras visitas. No se dejarán la vista intentando captar todos los detalles de nuestras imágenes y tampoco necesitarán abrirlas en una ventana nueva para verlas a tamaño real o más grandes y total calidad. Simplemente hacen clic sobre ellas y verán algo como lo que te muestro a continuación. Seguro que te suena, ¿verdad?

No es lo mismo lightbox que enlazar una imagen a un archivo de medios
Ojo, esto es muy importante y tienes que tenerlo en cuenta. No puedes confundir la funcionalidad lightbox con enlazar una imagen a un archivo de medios.
Si no utilizas un plugin específico para conseguir este efecto y solamente editas tus imágenes para enlazarlas a un archivo de medios, lo que estás consiguiendo es que, cada vez que un usuario haga clic en tus fotos, se le abra una nueva URL del tipo www.tudominio.com/wp-content/uploads/2020/05/nombre.png.
¿Qué quiere decir esto? Que el usuario sale de la página que estaba visitando y accede directamente a la ruta de la imagen. Una vez vista la imagen, tendría que darle al botón de «atrás» del navegador para volver a la página en la que estaba o volver a buscarla.
A nivel de SEO esto no es lo más recomendable. No solo porque afecta a la experiencia de usuario, sino también porque salen de la página en la que estaban, disminuyendo el promedio de tiempo en página. Así que, mucho cuidado con eso, sobre todo si tienes muchas imágenes enlazadas de esta manera en tu blog.
5 plugins de lightbox para WordPress
El efecto lightbox no está disponible de manera nativa en WordPress, sino que es necesario añadir esta funcionalidad a través de un plugin o manualmente, modificando el archivo functions.php de tu aplicación añadiendo una librería de JavaScript.
La opción más fácil y rápida es instalar un plugin de lightbox en WordPress, además estos complementos son muy ligeros y casi no consumen recursos. Si no sabes muy bien cuál instalar, aquí te dejo algunas opciones gratuitas y bastante buenas que tienes disponibles en el repositorio oficial de WordPress.
1. WP Featherlight

Si quieres añadir el efecto lightbox en WordPress, WP Featherlight es una de las mejores opciones y no soy la única que lo piensa… Este plugin tiene muy buenas valoraciones en el repositorio oficial de WordPress, ¡4,9 puntos de 5, que no es poco!
No necesitas configurarlo ni realizar ningún ajuste en tu web, simplemente lo instalas, lo activas y listo.
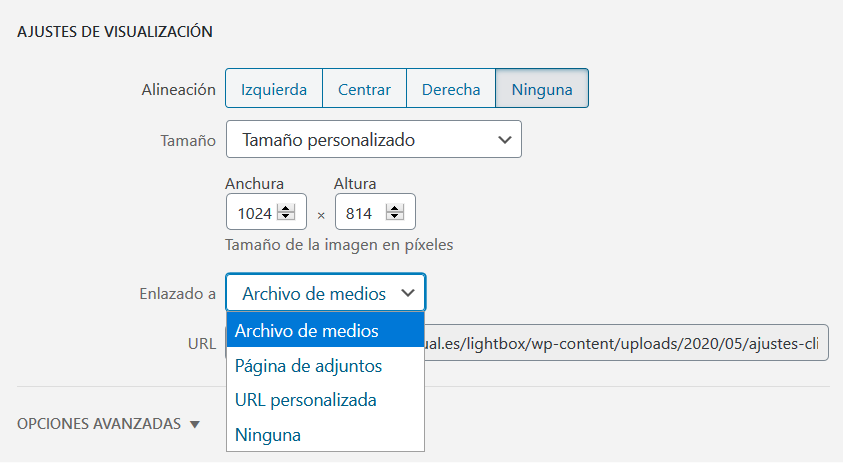
Lo único que debes tener en cuenta es que, cada vez que subas una imagen a WordPress, debes editarla y, en la opción «Enlazado a», seleccionar la opción «Archivo de medios». Más fácil imposible, ¿verdad?

De esta forma, si ahora alguien hace clic en una imagen, se agranda, pero sin salir de la propia página ni cambiando la URL.
2. Responsive Lightbox Lite

Otra de mis opciones favoritas por lo fácil y rápido que es de activar el efecto lightbox en WordPress, además es muy ligero y casi no consume recursos.
Instala el plugin Responsive Lightbox Lite en tu aplicación y enlaza a «Archivo de medios» las imágenes que vayas subiendo a tu blog. Automáticamente se agrandarán cada vez que un usuario haga clic sobre ellas. ¡Sin configuraciones, ajustes, ni nada!
3. Simple Lightbox

Aunque lo he puesto en tercera posición, para mí Simple Lightbox es el mejor de todos. Igual de fácil y rápido de configurar que los dos anteriores, pero con opciones de configuración extra para que se adapte completamente a tu web.
Para conseguir la funcionalidad lightbox en tus imágenes simplemente tienes que instalar y activar el plugin y enlazar tus imágenes a «Archivos de medios», ¡así de fácil! Pero esto no es todo…
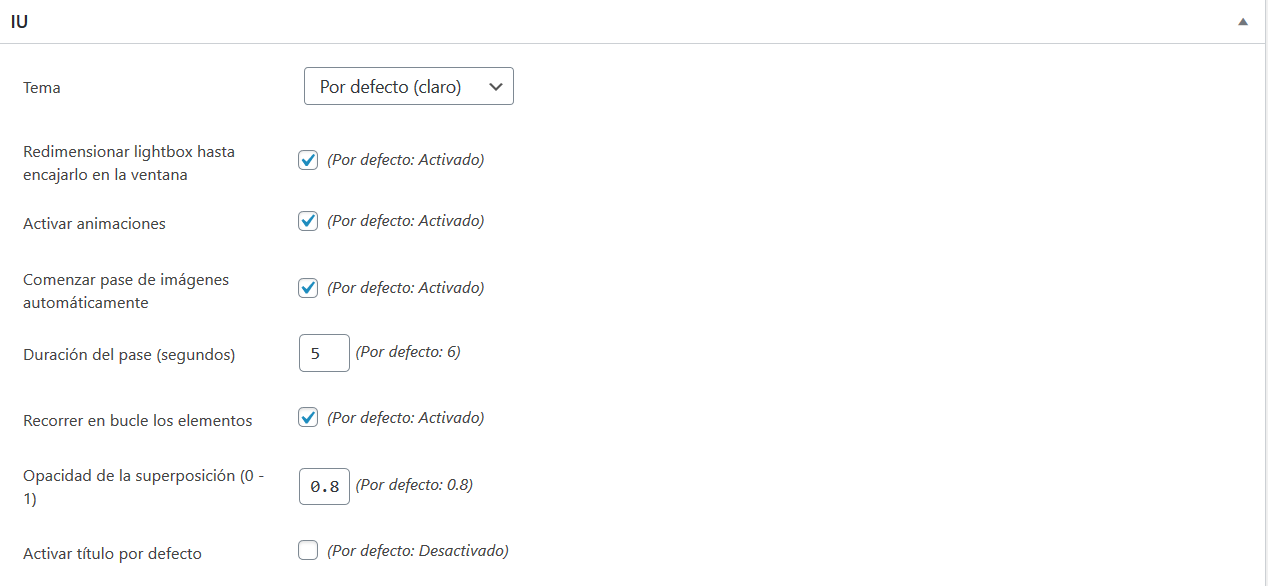
Desde la sección «Apariencia» – «Caja de luz» de WordPress podrás establecer algunas configuraciones necesarias para casi cualquier tipo de web, por ejemplo:
- Dónde quieres activar la opción de lightbox (únicamente en entradas, página principal, páginas de categorías…)
- Activar o desactivar el efecto lightbox en widgets y menús
- Posibilidad de agrupar elementos para crear una galería de imágenes
- Elegir un tema para el fondo (claro u oscuro)
- Cambio de imagen automáticamente
- Duración de cada imagen
- Configurar los botones para que los usuarios puedan pasar de un elemento a otro

4. Responsive Lightbox & Gallery

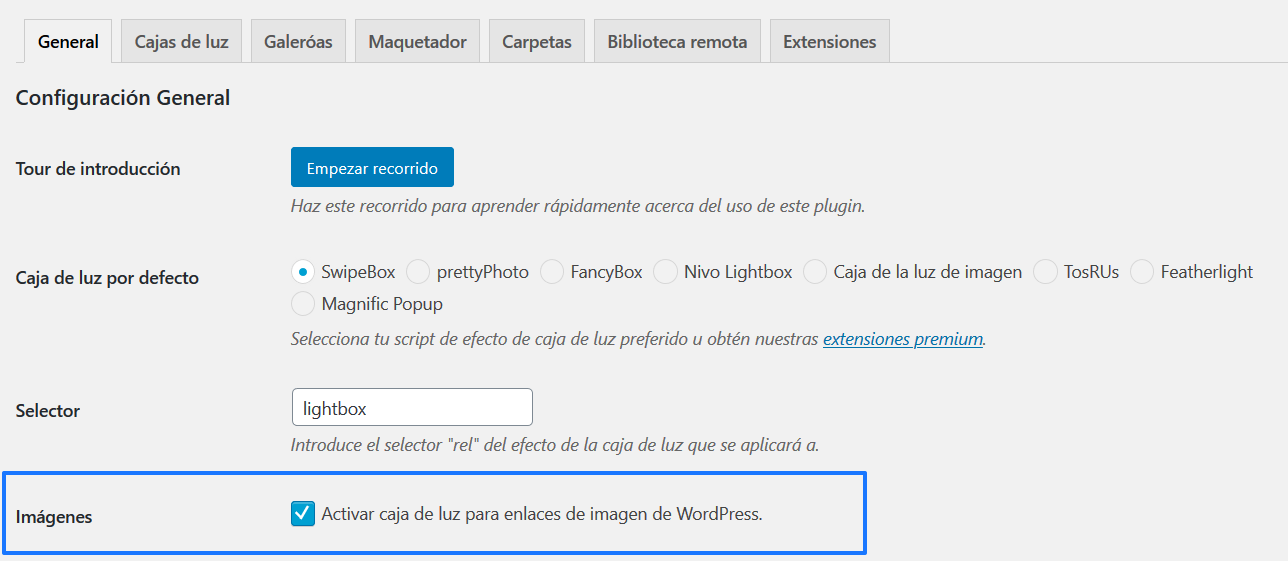
Responsive Lightbox & Gallery es un plugin bastante más completo que los que acabamos de ver. Además de añadir el efecto lightbox a tus imágenes de WordPress, puedes mostrar las imágenes de tus posts como una galería, configurar totalmente su apariencia, configurar las cajas de luz, ajustar el tamaño de tus videos, establecer ajustes de caché para tus bibliotecas de imágenes… ¡Eso sí, totalmente responsive y sin tocar una línea de código en tu web!
Una vez instalado y activado en tu web, automáticamente añade el efecto lightbox a tus entradas, siempre y cuando enlaces tus imágenes a un archivo de medios. De todas formas, puedes activar o desactivar el efecto desde los ajustes del plugin.

También puedes activar la caja de luz o lightbox para los comentarios, widgets o productos de tu tienda online si utilizas WooCommerce.
5. Meow Lightbox

También con muy buenas valoraciones en el repositorio oficial, Meow Lightbox es una muy buena opción para activar el efecto lightbox en WordPress.
Este plugin es especialmente útil para blogs de fotografía ya que, además del efecto de caja de luz, muestra la información EXIF de las imágenes (velocidad de obturación, apertura, camera, lentes). También es totalmente responsive, por lo que se adapta a todo tipo de pantallas.
A diferencia de los plugins anteriores, en este caso no tienes que enlazar las imágenes que publicas a un archivo de medios. Simplemente instala y activa el plugin, automáticamente cuando el usuario navegue a través de una entrada y ponga el cursor sobre una imagen se mostrará el icono de una lupa para que pueda verla ampliada o en tamaño original.
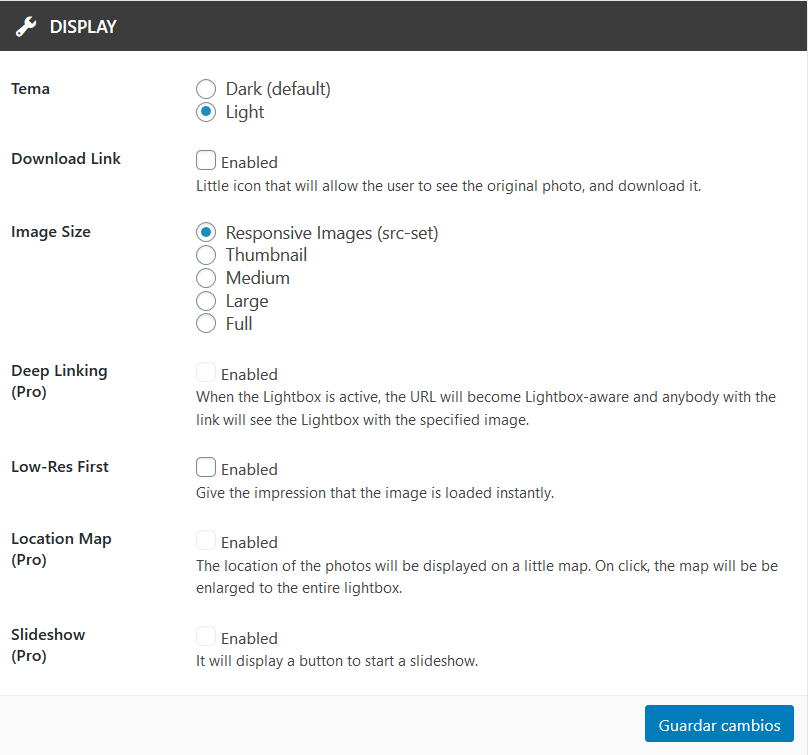
El plugin te permitirá configurar cómo quieres que se muestren tus imágenes, por ejemplo:
- Fondo de la galería oscuro o claro
- Opción para descargar la imagen
- Tamaño de la imagen
- Datos EXF que quieres mostrar

¿Sabes lo mejor de este plugin? Como no hay que enlazar las imágenes a la opción «archivos de medio», si ya tienes muchas imágenes subidas a tu web, todas mostrarán automáticamente el efecto lightbox. En cambio, con los plugins anteriores necesitarás actualizar todas las imágenes si quieres añadir el efecto a todas las entradas ya publicadas de tu blog.
Conclusión…
Como hemos visto, conseguir el efecto lightbox en WordPress es una tarea muy sencilla, sobre todo si utilizamos alguno de los plugins que vimos en este post:
- WP Featherlight
- Responsive Lightbox Lite
- Simple Lightbox
- Responsive Lightbox & Gallery
- Meow Lightbox
Recuerda, todos están disponibles de forma gratuita en el repositorio de WordPress. Además, la mayoría también te permiten crear galerías de imágenes para darle un toque más profesional a tu web.
Ahora dime, ¿con qué plugin de lightbox para WordPress te quedas tú? ¿Algún otro que nos recomiendes para añadir a esta lista?
- 38shares
- Facebook13
- Twitter1
- LinkedIn0
- Buffer24



No hay comentarios