5 plugins para conseguir el efecto lightbox en WordPress

- 38shares
- Facebook13
- Twitter1
- LinkedIn0
- Buffer24
Cuando tienes un blog, el contenido visual es importantísimo para captar la atención de tus visitas. Conseguir que las imágenes o vídeos de nuestra web destaquen no siempre es fácil, aunque existen plugins de lightbox para WordPress que sí nos ayudan a conseguir los resultados que queremos.
Como en el repositorio oficial de WordPress hay tantas opciones, en este artículo te traigo una recopilación con los 5 mejores. ¿Vemos cuáles son?
Tabla de contenidos:
¿Qué es el efecto lightbox en WordPress?
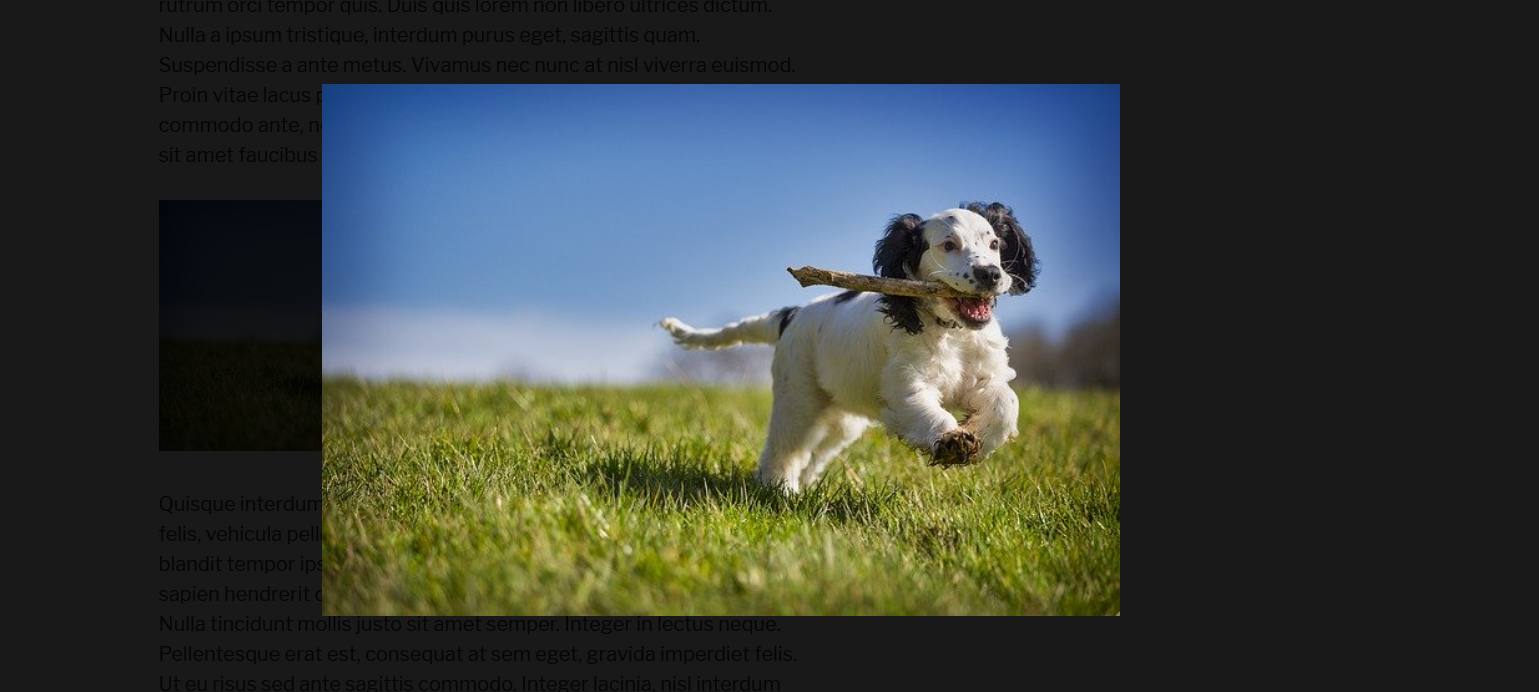
El efecto lightbox en WordPress consiste en agrandar una imagen haciendo clic sobre ella. Además de ampliarse la imagen o el vídeo, también se oscurece el fondo de modo que conseguimos que resalte totalmente sobre el resto del contenido.
Esta funcionalidad nos permite mejorar la experiencia de usuario de nuestras visitas. No se dejarán la vista intentando captar todos los detalles de nuestras imágenes y tampoco necesitarán abrirlas en una ventana nueva para verlas a tamaño real o más grandes y total calidad. Simplemente hacen clic sobre ellas y verán algo como lo que te muestro a continuación. Seguro que te suena, ¿verdad?

No es lo mismo lightbox que enlazar una imagen a un archivo de medios
Ojo, esto es muy importante y tienes que tenerlo en cuenta. No puedes confundir la funcionalidad lightbox con enlazar una imagen a un archivo de medios.
Si no utilizas un plugin específico para conseguir este efecto y solamente editas tus imágenes para enlazarlas a un archivo de medios, lo que estás consiguiendo es que, cada vez que un usuario haga clic en tus fotos, se le abra una nueva URL del tipo www.tudominio.com/wp-content/uploads/2020/05/nombre.png.
¿Qué quiere decir esto? Que el usuario sale de la página que estaba visitando y accede directamente a la ruta de la imagen. Una vez vista la imagen, tendría que darle al botón de «atrás» del navegador para volver a la página en la que estaba o volver a buscarla.
A nivel de SEO esto no es lo más recomendable. No solo porque afecta a la experiencia de usuario, sino también porque salen de la página en la que estaban, disminuyendo el promedio de tiempo en página. Así que, mucho cuidado con eso, sobre todo si tienes muchas imágenes enlazadas de esta manera en tu blog.
Y dicho esto…
¿Cuándo es buena idea usar un lightbox (y cuándo no)?
Aunque el efecto lightbox puede ser muy atractivo visualmente, no siempre es la mejor opción. Aquí te dejo algunas recomendaciones para saber cuándo utilizarlo (y cuándo no):
✅ Cuándo SÍ usar un lightbox:
Tienes imágenes en alta calidad: Ideal para fotografías, infografías, capturas de pantalla o cualquier contenido visual que tenga que verse en detalle.
Para evitar que el usuario abandone la página: El lightbox mantiene a los usuarios en el mismo sitio, sin abrir nuevas pestañas o URLs (como te decía en la sección anterior).
En galerías de imágenes o portfolios: El efecto lightbox es muy útil en sitios de fotografía, diseño gráfico, arquitectura, arte, etc.
Tu web tiene un diseño limpio y centrado en la experiencia visual: El lightbox resalta la imagen y oscurece el fondo, dando protagonismo al contenido.
❌ Cuándo NO usar un lightbox:
Con imágenes puramente decorativas: Si las imágenes no aportan valor informativo o visual, el efecto lightbox va a resultar innecesario e incluso molesto.
Tu sitio tiene que cargar muy rápido: Aunque muchos plugins son ligeros, añadir efectos visuales siempre puede afectar (aunque sea un poco) al rendimiento.
Ya usas otros scripts pesados o animaciones: No satures la experiencia de usuario de forma innecesaria.
Tu audiencia usa dispositivos antiguos o muy lentos: En estos casos, lo más sencillo va a ser lo más eficaz.
5 plugins de lightbox para WordPress
El efecto lightbox no está disponible de manera nativa en WordPress, sino que es necesario añadir esta funcionalidad a través de un plugin o manualmente, modificando el archivo functions.php de tu aplicación añadiendo una librería de JavaScript.
La opción más fácil y rápida es instalar un plugin de lightbox en WordPress, además estos complementos son muy ligeros y casi no consumen recursos. Si no sabes muy bien cuál instalar, aquí te dejo algunas opciones gratuitas y bastante buenas que tienes disponibles en el repositorio oficial de WordPress.
1. Firelight Lightbox

Si llevas tiempo en el mundo WordPress, puede que te suene Easy Fancybox. Pues bien, ese plugin ha evolucionado y ahora se llama Firelight Lightbox.
Y, si quieres añadir el efecto lightbox en WordPress, Firelight Lightbox es una de las mejores opciones y no soy la única que lo piensa… Este plugin tiene muy buenas valoraciones en el repositorio oficial de WordPress, ¡4,8 puntos de 5, que no es poco! Y está activo en más de 200.000 instalaciones.
Vas a poder mostrar imágenes, galerías, vídeos, archivos PDF, mapas… Un poco lo que se te ocurra, y todo dentro de una lightbox ligera, rápida y totalmente responsive.
Una vez instalado y activado, el plugin detecta automáticamente los enlaces a imágenes o medios incrustados y los abre en un lightbox. Además, añade un nuevo apartado de configuración llamado “Lightbox” directamente en el menú principal de administración de WordPress, para que te sea todo más cómodo.
También tiene una versión de pago con más opciones de personalización y soporte profesional, pero la verdad es que la versión gratuita ya es completísima, así que te recomiendo que la pruebes primero para ver si te gusta tanto como a mí.
2. WP Video Lightbox

Vamos con algo un poco distinto.
Si lo tuyo son los vídeos y necesitas mostrarlos de forma elegante en una ventana emergente estilo lightbox, puede venirte bien conocer WP Video Lightbox. Es un plugin ligero, funcional y compatible con muchos formatos, por lo que te vendrá como anillo al dedo si lo que buscas es más control sobre la incrustación de vídeos.
Te va a permitir abrir lightboxes usando vídeos de YouTube o Vimeo, imágenes, Flash, iFrames o incluso contenido HTML. Solo tienes que pegar el shortcode con el ID del vídeo y listo, ya aparece en una caja flotante sobre la página sin que el visitante tenga que irse a otra pestaña. Además, funciona sin problemas en dispositivos móviles.
Si te interesa personalizar el aspecto del lightbox, este plugin tiene un panel de ajustes con bastantes opciones: puedes cambiar el tamaño del reproductor, la opacidad del fondo, la velocidad de animación, e incluso el tema visual de la caja (claro, oscuro, estilo Facebook…).
También tiene detalles que a mí me gustan mucho, como evitar que se muestren vídeos sugeridos al final o activar el modo de privacidad mejorada en YouTube.
3. Simple Lightbox

Aunque lo he puesto en tercera posición, para mí Simple Lightbox es el mejor de todos. Igual de fácil y rápido de configurar que los dos anteriores, pero con opciones de configuración extra para que se adapte completamente a tu web.
Para conseguir la funcionalidad lightbox en tus imágenes simplemente tienes que instalar y activar el plugin y enlazar tus imágenes a «Archivos de medios», ¡así de fácil! Pero esto no es todo…
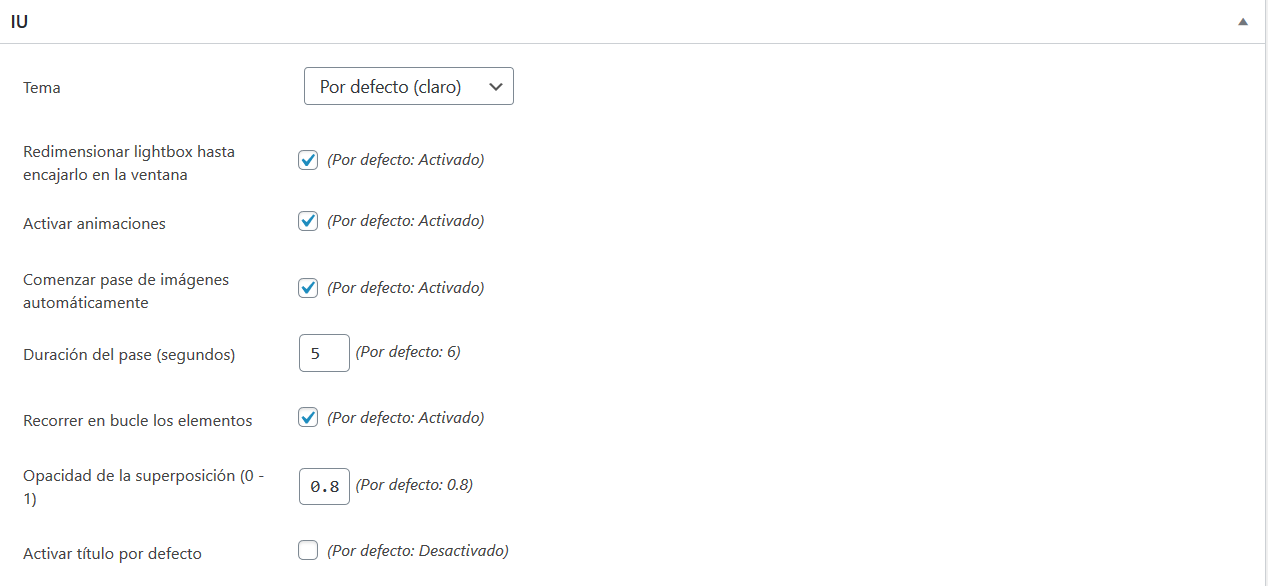
Desde la sección «Apariencia» – «Caja de luz» de WordPress podrás establecer algunas configuraciones necesarias para casi cualquier tipo de web, por ejemplo:
- Dónde quieres activar la opción de lightbox (únicamente en entradas, página principal, páginas de categorías…)
- Activar o desactivar el efecto lightbox en widgets y menús
- Posibilidad de agrupar elementos para crear una galería de imágenes
- Elegir un tema para el fondo (claro u oscuro)
- Cambio de imagen automáticamente
- Duración de cada imagen
- Configurar los botones para que los usuarios puedan pasar de un elemento a otro

4. Responsive Lightbox & Gallery

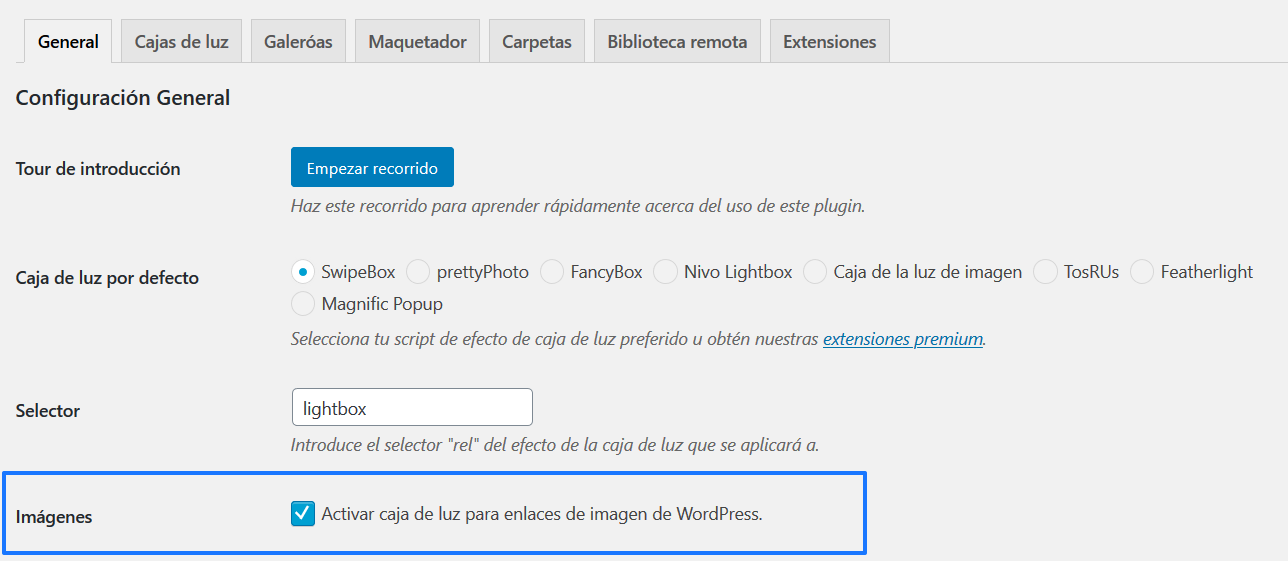
Responsive Lightbox & Gallery es un plugin bastante más completo que los que acabamos de ver. Además de añadir el efecto lightbox a tus imágenes de WordPress, puedes mostrar las imágenes de tus posts como una galería, configurar totalmente su apariencia, configurar las cajas de luz, ajustar el tamaño de tus videos, establecer ajustes de caché para tus bibliotecas de imágenes… ¡Eso sí, totalmente responsive y sin tocar una línea de código en tu web!
Una vez instalado y activado en tu web, automáticamente añade el efecto lightbox a tus entradas, siempre y cuando enlaces tus imágenes a un archivo de medios. De todas formas, puedes activar o desactivar el efecto desde los ajustes del plugin.

También puedes activar la caja de luz o lightbox para los comentarios, widgets o productos de tu tienda online si utilizas WooCommerce.
5. Meow Lightbox

También con muy buenas valoraciones en el repositorio oficial, Meow Lightbox es una muy buena opción para activar el efecto lightbox en WordPress.
Este plugin es especialmente útil para blogs de fotografía ya que, además del efecto de caja de luz, muestra la información EXIF de las imágenes (velocidad de obturación, apertura, camera, lentes). También es totalmente responsive, por lo que se adapta a todo tipo de pantallas.
A diferencia de los plugins anteriores, en este caso no tienes que enlazar las imágenes que publicas a un archivo de medios. Simplemente instala y activa el plugin, automáticamente cuando el usuario navegue a través de una entrada y ponga el cursor sobre una imagen se mostrará el icono de una lupa para que pueda verla ampliada o en tamaño original.
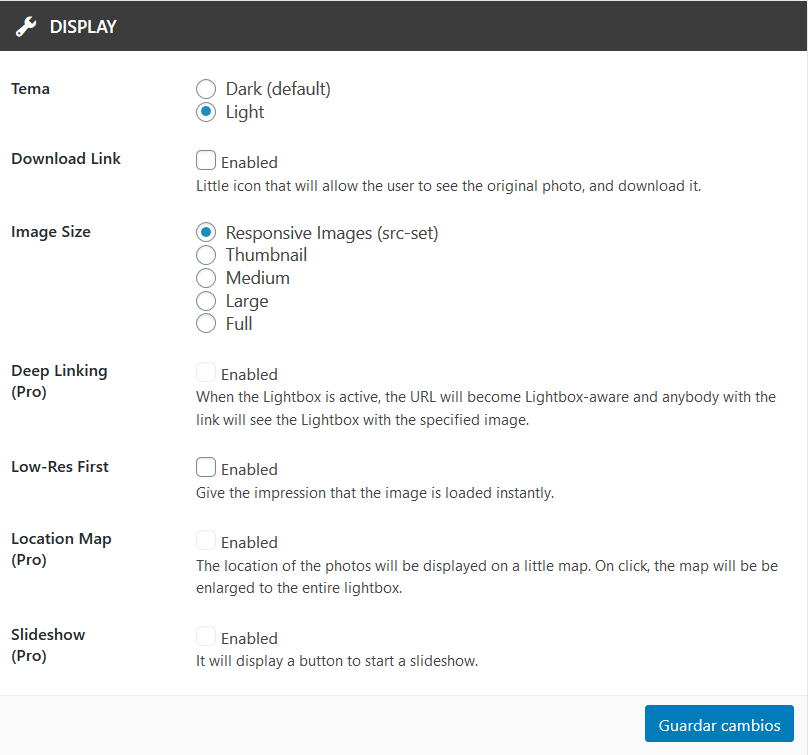
El plugin te permitirá configurar cómo quieres que se muestren tus imágenes, por ejemplo:
- Fondo de la galería oscuro o claro
- Opción para descargar la imagen
- Tamaño de la imagen
- Datos EXF que quieres mostrar

¿Sabes lo mejor de este plugin? Como no hay que enlazar las imágenes a la opción «archivos de medio», si ya tienes muchas imágenes subidas a tu web, todas mostrarán automáticamente el efecto lightbox. En cambio, con los plugins anteriores necesitarás actualizar todas las imágenes si quieres añadir el efecto a todas las entradas ya publicadas de tu blog.
Reflexiones finales sobre el uso de lightbox en WordPress
Como hemos visto, conseguir el efecto lightbox en WordPress es una tarea muy sencilla, sobre todo si utilizamos alguno de los plugins que hemos visto en este post. Recuerda, todos están disponibles de forma gratuita en el repositorio de WordPress. Además, la mayoría también te permiten crear galerías de imágenes para darle un toque más profesional a tu web.
Cada plugin tiene sus ventajas, así que la elección dependerá de tus necesidades específicas y del tipo de contenido que sueles mostrar. ¿Buscas algo ligero y rápido? ¿O prefieres más opciones de personalización? Hay una solución para cada caso.
Y tú, ¿ya tienes tu favorito? ¿Conoces algún otro plugin lightbox que merezca estar en esta selección? Te leo en los comentarios.
- 38shares
- Facebook13
- Twitter1
- LinkedIn0
- Buffer24



No hay comentarios