Qué es WebP y por qué está revolucionando la web

¿Sabías que Google tiene su propio formato de imágenes? Pues sí, se llama WebP y está diseñado para mantener la calidad de las imágenes, sin afectar a los tiempos de carga y a la velocidad de la web.
Como ya sabes, utilizar imágenes de calidad en una web, especialmente cuando se trata de un ecommerce, puede ser un aspecto diferenciador con respecto a tu competencia, pero ¡ojo! Que no es oro todo lo que reluce.
Las imágenes de calidad suelen pesar mucho, algo que puede afectar de manera negativa no solo a la velocidad, sino también a la experiencia de usuario. Y la consecuencia de esto está clara, pérdida de posicionamiento web.
Como solución a esto, tenemos a WebP. Este formato promete reducir el peso de los archivos sin comprometer la calidad de los mismos. Esto se traduce en una web mucho más rápida y una mejor experiencia de usuario para tus visitas. Suena bien, ¿verdad?
Si te interesa el tema, quédate. En este post te explico con mucho más detalle qué es WebP, qué ventajas tiene y cómo empezar a usarlo en tu web.
¿Vamos a ello?
Tabla de contenidos:
- ¿Qué es WebP y por qué es el formato recomendado por Google?
- ¿Es WebP un formato universal? ¿Qué navegadores soportan este formato?
- Diferencias entre WebP, PNG y JPEG
- Convertir imágenes a WebP de forma sencilla
- Caso práctico: Reducción del peso de una imagen con WebP
- Usar imágenes WebP en WordPress
- Subí una imagen en WebP a WordPress, pero no carga, ¿qué ocurre?
- WebP, ¿el futuro de la web?
¿Qué es WebP y por qué es el formato recomendado por Google?
WebP es un formato de imagen relativamente nuevo y que ha modificado por completo la forma de optimizar imágenes en el mundo web. Pero, ¿cómo lo hace?
Básicamente, WebP utiliza un algoritmo de compresión muy diferente a los formatos de imagen más tradicionales como, por ejemplo, PNG o JPEG. Con este algoritmo consigue reducir el peso de las imágenes sin afectar significativamente a su calidad.
Aunque muchas veces hablamos de WebP como un formato nuevo y moderno, lo cierto es que su desarrollo se remonta a 2010 como parte de los esfuerzos de Google por mejorar el rendimiento de la web.
A pesar de llevar 15 años funcionando, su uso ha crecido mucho en los últimos años. Tanto es así que se está convirtiendo en la opción preferida por desarrolladores, diseñadores y webmasters.
Pero, ¿por qué se hizo tan famoso este formato? Bueno, principalmente a su flexibilidad y también al tipo de compresión que realiza. Admite compresión con pérdida y sin pérdida, algo que los profesionales de la web valoran muy positivamente.
Ahora bien, ¿qué es esto de la compresión con pérdida o sin pérdida?
Compresión con pérdida y sin pérdida en WebP: ¿Qué es exactamente?
Para que me entiendas, hablamos de compresión de imágenes cuando reducimos su peso sin que pierda demasiada calidad visual.
Cuando hablamos de compresión con pérdida, hacemos referencia a aquellas imágenes que, cuando se comprimen, se eliminan parte de sus datos para poder reducir el tamaño. Esta compresión se basa en la codificación predictiva, similar a la utilizada en el códec de video VP8.
Normalmente, esta pérdida no es perceptible para el ojo humano (o lo que es lo mismo, tus visitas), aunque sí se hace más notable a medida que se agranda la imagen o si se ve con lupa.
En cambio, en la compresión sin pérdida, no se elimina información de la imagen. Realmente utiliza técnicas como la transformación de color y la predicción espacial para identificar y eliminar redundancias en los datos de la imagen.
En este tipo de compresión la calidad de la imagen se mantiene intacta y es muy utilizada en sitios de ecommerce o páginas en las que la calidad de las imágenes son imprescindibles para los usuarios.
Te diré que hasta hace poco, algunos de los navegadores más utilizados no soportaban este formato. De hecho, los desarrolladores tenían que seguir utilizando formatos mucho menos eficientes para web como JPEG o PNG para garantizar que las imágenes se viesen correctamente.
Eso sí, ahora la situación ha cambiado bastante, y la compatibilidad de este formato ha aumentado considerablemente. Tanto es así, que las versiones actuales de los navegadores más utilizados ya soportan perfectamente WebP, tanto en versión móvil como de escritorio:
- Google Chrome (desde la versión 9)
- Mozilla Firefox (desde la versión 65)
- Microsoft Edge (desde la versión 18)
- Opera (desde la versión 11.10)
- Safari (desde la versión 14)
- Navegadores móviles en Android e iOS
Sin embargo, aunque la compatibilidad es muy alta, todavía no podemos decir que WebP sea un formato universal. Por ejemplo, algunos navegadores como Internet Explorer que, pese a que su soporte ya finalizó en 2022, todavía está en uso, no soporta este tipo de imágenes.
Entonces, ¿si WebP no es un formato universal, es mejor no utilizarlo por el momento? Para nada, puedes utilizarlo sin problema. Ya es lo suficientemente compatible con los navegadores y versiones más utilizadas, por lo que es recomendable para optimizar la velocidad y rendimiento de tu web, sin perder calidad en las imágenes.
Ten en cuenta que, aunque ofrezcas WebP, también puedes aplicar ciertas configuraciones para que tus imágenes carguen en todos los navegadores, por ejemplo:
- Carga condicional: es decir, puedes ofrecer WebP por defecto, pero configurar tu sitio para ofrecer imágenes PNG o JPEG en navegadores o versiones donde todavía no hay compatibilidad.
- Utilizar la etiqueta <picture>: este elemento de HTML se utiliza para proveer diferentes versiones de una imagen en según qué dispositivos se cargue.
Diferencias entre WebP, PNG y JPEG
Si hablamos de los formatos de imagen más utilizados en la web, sí o sí, tenemos que mencionar a WebP, a PNG y JPEG, ¿pero qué diferencias hay entre ellos? ¿Cuál es el más adecuado?
Cada uno de ellos tienen diferencias claras en cuanto a compresión, calidad y funcionalidad. Veamos cada una de estas características por separado.
Compresión
Si nos centramos en el uso de imágenes para web, la compresión de las imágenes es clave para mantener un equilibrio entre calidad visual y tamaño.
- WebP: ofrece compresión con y sin pérdidas, lo que permite reducir el tamaño de los archivos sin comprometer la calidad de los mismos. Concretamente, Google afirma que es capaz de reducir entre un 25% y un 34% el tamaño con respecto a JPEG o PNG.
- PNG: solamente ofrece compresión sin pérdida, lo que implica que el tamaño de la imagen es mucho mayor.
- JPEG: en este caso, JPEG sí utiliza compresión con pérdida, pero elimina datos de la imagen para reducir su tamaño. En otras palabras, JPEG sí compromete la calidad de la imagen para conseguir archivos más pequeños.
Calidad
Especialmente en las páginas web donde las imágenes son importantes, debes conocer cómo se comportan los diferentes formatos de imagen en cuanto a calidad.
- WebP: al igual que las imágenes en PNG, el formato WebP mantiene una profundidad de color de 24 bits y utiliza un algoritmo de compresión avanzada con el que es capaz de mantener la nitidez sin generar alteraciones visuales.
- PNG: el algoritmo de compresión que tiene este formato es sin pérdidas, es decir, no se eliminan los datos ni pierde calidad. Por tanto, es ideal cuando se quiere mantener imágenes que se desean mantener todos los detalles, como por ejemplo, en un logo o gráficos con poco color.
- JPEG: en este caso, al utilizar compresión con pérdida, se eliminan datos y la calidad de las imágenes se ve bastante comprometida, especialmente si se aplica un gran porcentaje de compresión.
Funcionalidades
En cuanto a las funcionalidades, estos formatos también presentan claras diferencias:
- WebP: admiten transparencias (canal alfa) y animaciones, por lo que puede sustituir perfectamente a formatos PNG en cuestión de transparencia y a GIF en cuanto a movimiento.
- PNG: de forma nativa admite transparencia, pero no movimiento.
- JPEG: es menos versátil, ya que no admite ni transparencia, ni animaciones.
| Aspecto | WebP | PNG | JPEG |
|---|---|---|---|
| Compresión | Con y sin pérdida. | Solo sin pérdida (mayor tamaño de archivo). | Con pérdida (se eliminan datos). |
| Calidad | Mantiene nitidez sin distorsiones. | No pierde calidad, ideal para gráficos o logotipos. | Pérdida notable de calidad con alta compresión. |
| Funcionalidades | Admite transparencia y animaciones. | Admite transparencia, pero no animaciones. | No admite ni transparencia ni animaciones. |
Convertir imágenes a WebP de forma sencilla
Ahora que ya conoces las ventajas de utilizar el formato WebP, veamos cómo convertir tus imágenes a este formato para utilizar en tu web.
Por defecto, los dispositivos móviles o cámaras no devuelven los archivos en estos formatos y, muchas herramientas de edición o creación de imágenes, tampoco lo tienen por defecto, por lo que tienes que hacer sí o sí la conversión.
Lo cierto es que no hay una única forma de hacer la conversión. Tienes herramientas online que te permiten hacer la conversión de forma muy sencilla, no obstante, si te defiendes bien a nivel técnico, también puedes utilizar la línea de comandos.
Herramientas online para convertir imágenes a WebP
Una de las soluciones más fáciles y rápidas para convertir imágenes desde PNG o JPEG a WebP es utilizar una herramienta online. O por lo menos es la que yo me decanto 🙂
Existen un montón de opciones online y el funcionamiento de todas ellas es bastante similar; subes la imagen que deseas convertir y te la devuelve en el formato que hayas seleccionado.
Algunas deque yo utilizo y recomiendo para esto son:
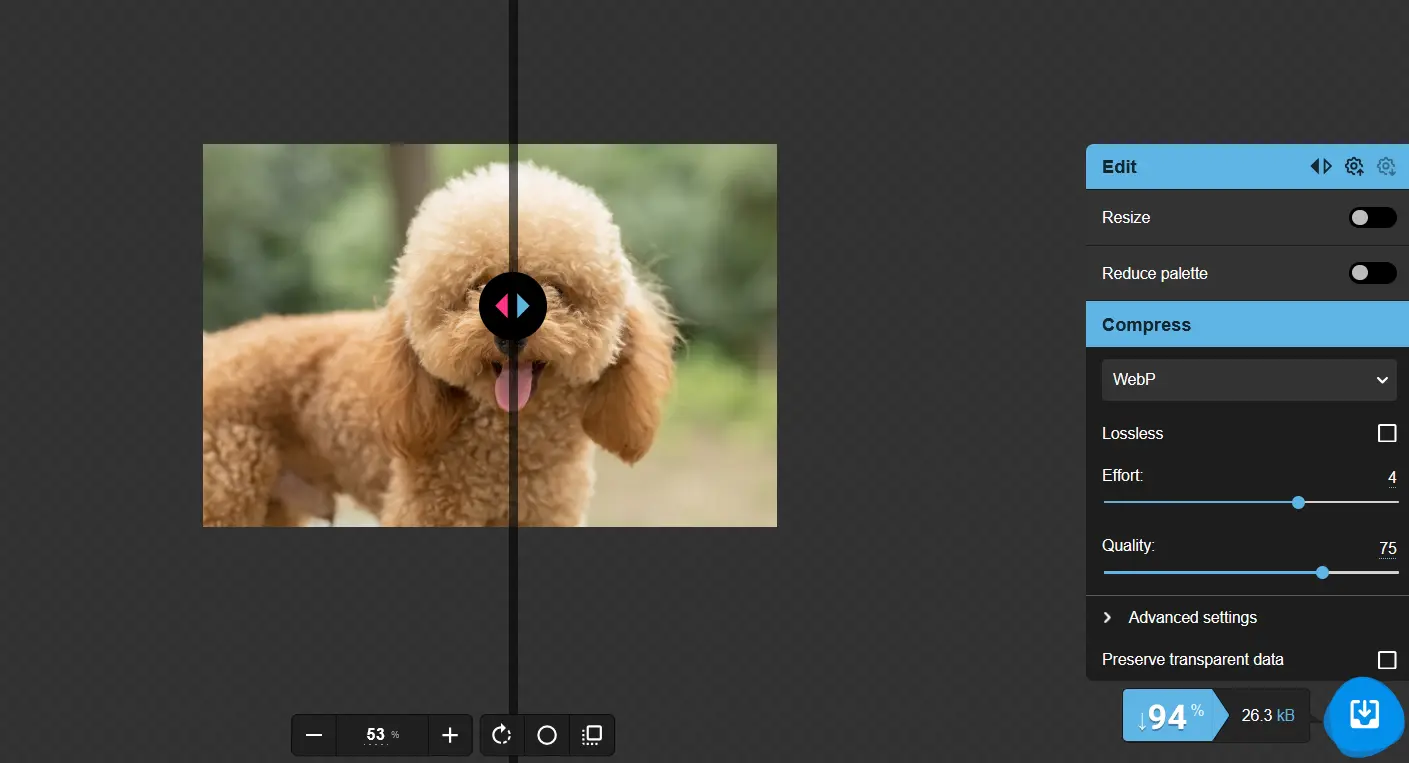
- Squoosh App: sin duda mi favorita. Squoosh App es una herramienta de optimización de imágenes con la que puedes modificar el tamaño de la imagen, reducir la paleta de colores, etc. y cómo no, convertir tus imágenes a WebP.
- FreeConvert: puedes subir tus archivos desde el equipo, Dropbox o Google Drive, entre otras plataformas, y convertirlos al formato WebP eligiendo tipo de conversión, velocidad, calidad de la imagen, etc.
- Convertio: esta herramienta te permite seleccionar el formato de origen y a cuál quieres convertir tu imagen. Por ejemplo: WebP, ICO, GIF, etc. Asimismo, puedes convertir cualquier otro tipo de archivo como ebooks, documentos…
- ImgTools: puedes subir un lote de imágenes y convertirlas fácilmente a WebP, GIF, PNG o JPEG. ¡Tú eliges!
Estas son solo algunas de mis sugerencias. En Internet tienes tantas opciones como quieras para convertir tus imágenes a WebP.
Convertir imágenes a WebP por línea de comandos
Si te manejas bien con la consola o no quieres depender de herramientas o software externo, pues también tienes opción de convertir tus imágenes a WebP por línea de comandos.
Para esto Google ha desarrollado una librería para convertir imágenes a WebP. En su web oficial puedes descargar la librería libwebp correspondiente a tu sistema operativo. Cada librería contiene el paquete completo de utilidades, entre las que se incluyen:
- cwebp: herramienta de codificador WebP.
- dwebp: herramienta de decodificador de WebP.
- gif2webp: para convertir de GIF a WebP.
¿Quieres ver un ejemplo?
Para realizar la conversión de imágenes a WebP desde la línea de comandos de Linux es necesario tener cwebp instalado. Para ello, abre la terminal y ejecuta el siguiente comando:
sudo apt update sudo apt install webp
Hecho esto, ya podrás empezar a trabajar con el formato WebP 🙂 .
Por ejemplo, ¿quieres convertir una imagen PNG a WebP? Podrías hacerlo ejecutando el siguiente comando:
cwebp -q 75 imagen.png -o imagen.webp
Con esta línea de código estarías convirtiendo, con una calidad 75 (donde 0 es la peor y 100 la mejor) el archivo imagen.png a WebP y lo guardarías así: imagen.webp
¡Ojo! También existe el comando dwebp, pero en su lugar este comando decodificaría la imagen de WebP.
Si tienes más imágenes para convertir, no tienes que hacerlo una a una. Puedes utilizar el siguiente comando que convierte todos los archivos de la carpeta «imágenes» a WebP y los guarda en la misma ubicación.
for file in imagenes/*; do cwebp -q 75 "$file" -o "${file%.*}.webp"; done¿Ahora quieres comprobar cómo han quedado? Lo más fácil es que utilices un navegador como Mozilla, Chrome u Opera para previsualizar las imágenes con el nuevo formato.
Caso práctico: Reducción del peso de una imagen con WebP
Qué mejor que ver un caso práctico para entender mejor los beneficios de WebP, ¿no crees?
Para esto, voy a hacer una prueba en la que convertiré una imagen real desde PNG a WebP utilizando una de mis herramientas favoritas: Squoosh App.
La imagen tiene un tamaño de 461 kB y unas dimensiones de 1000 x 667 px. Una vez que subo la imagen en JPG a la herramienta, sin aplicar ninguna configuración avanzada y manteniendo la paleta de colores y dimensiones, es capaz de ofrecerme una imagen en WebP de 26.3 kB. Es decir, con una calidad de 75, me ahorraría el 94% del peso original, sin una pérdida significativa de calidad visual.

Incluso aplicando un nivel de calidad 90, la herramienta es capaz de reducir la imagen en un 87%, con un peso solo de 61,7 kB.
Esto es solo una imagen, ¿te imaginas si haces lo mismo con todas las de tu web?
Usar imágenes WebP en WordPress
El 20 de julio de 2021 se liberó la versión 5.8 de WordPress y con ella el lanzamiento de una nueva funcionalidad: la compatibilidad de WordPress con WebP.
¿Y qué quiere decir esto? Que de forma nativa, WordPress ya es compatible con el formato WebP. Por tanto, puedes subir y utilizar las imágenes en este formato sin problemas, tal y como lo hacías con PNG o JPG.
Es más, no es que puedas hacerlo… ¡Debes hacerlo! Como te dije, es el formato recomendado por Google y tiene algún que otro beneficio para tu web. Te recuerdo:
- Son entre un 25% y un 34%, de media, más pequeñas que los formatos PNG y JPEG, lo que se traduce en una mejora considerable de velocidad y rendimiento web.
- WebP permite compresión con y sin pérdida, transparencia y animaciones. Es decir, es un formato muy versátil.
- Aunque la mayoría de navegadores ya soportan WebP, es posible configurar tu sitio para que muestre un formato compatible a usuario que utilizan versiones más antiguas.
¿Y para subir una imagen en WebP a WordPress?
Igual de fácil que hacerlo con el formato PNG o JPEG. Accede al backend de tu aplicación y ve a la sección «Medios» – «Biblioteca». Haciendo clic en «Añadir nuevo archivo de medios» podrás subir una imagen en WebP desde tu equipo.
También es posible hacerlo desde una entrada o una página de WordPress, haciendo clic en la opción «Añadir medios».
Convertir imágenes de PNG a WebP desde WordPress
¿Y qué ocurre su ya tengo un montón de imágenes subidas y quiero modificar el formato de todas? ¿Tengo que hacerlo una a una?
No, ¡claro que no! Ya sabes que en WordPress siempre (o casi siempre) hay una solución sencilla. Y en este caso no iba a ser menos.
Existen son algunos de los plugins que te permiten hacer la conversión de forma totalmente automática de tu biblioteca de medios:
- WebP Conversion: este plugin te permite realizar fácilmente la conversión a WebP, de forma individual o masiva desde la biblioteca de WordPress. Además, proporciona configuraciones flexibles para gestionar la calidad y tipo de compresión.
- Converter for Media – Optimize images | Convert WebP & AVIF: este complemento te permite acelerar tu web reemplazando archivos JPEG, PNG y GIF en WebP y AVIF.
Si utilizas un alojamiento web con LiteSpeed, como nuestros planes de Hosting WordPress, también tienes la posibilidad de realizar la conversión al formato WebP de forma automática con LiteSpeed Cache. ¿Quieres ver cómo se hace?
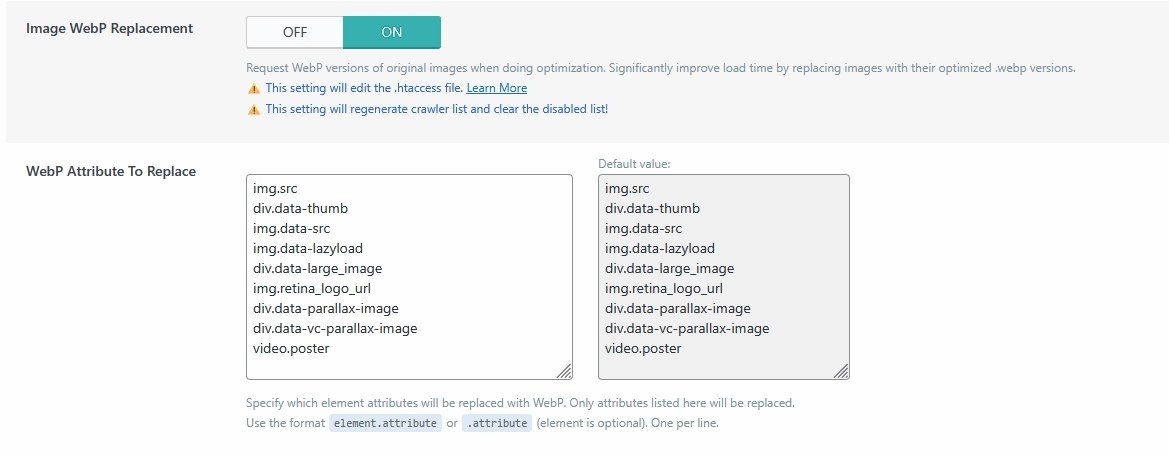
- Accede a la sección «Optimización de imágenes» de LiteSpeed Cache.
- Activa la opción «Reemplazo de imágenes WebP».

De esta forma, se servirán automáticamente las versiones WebP de tus imágenes a los navegadores que las soporten, manteniendo las originales para aquellos que no.
Subí una imagen en WebP a WordPress, pero no carga, ¿qué ocurre?
Antes de nada, comprueba que estás utilizando una versión de WordPress igual o superior a la 5.8. Y si no es así, ¡actualiza! No solo por tener la compatibilidad con WebP, sino porque ya sabes lo importante que es tener las versiones más recientes de este CMS.
También es posible que tu proveedor de hosting no utilice Imagick, una biblioteca de PHP requerida para el uso de WebP. En ese caso, si tus imágenes en WebP no cargan, contacta con Soporte técnico para que puedan darte una solución.
¿Tienes tu web con nosotros? Entonces no vas a tener problema, puedes utilizar sin problemas el formato WebP en nuestros servidores :-).
WebP, ¿el futuro de la web?
Después de lo que vimos hasta ahora, podemos decir que el formato WebP no es solo una alternativa a PNG o JPEG, sino que además es una auténtica revolución en la optimización de imágenes para la web. Este formato desarrollado por Google apuesta por una reducción considerable del tamaño de los archivos, sin comprometer su calidad visual. ¿Y en qué se traduce esto? Básicamente en páginas web más rápidas, mejor experiencia de usuario y, cómo no, mejor posicionamiento en buscadores.
La compatibilidad de WebP con los principales navegadores, herramientas web y CMS como WordPress, hace que su implementación sea cada vez más sencilla. Pero ¡ojo! Hay en algunos casos que todavía es recomendable ofrecer una versión alternativa a tus usuarios, especialmente en navegadores o dispositivos que aún no soportan este formato de manera nativa.
¿Te preocupa el tiempo que llevaría convertir todas las imágenes de tu web a WebP? Ya viste que no es necesario hacer el cambio una a una. Puedes optar por algún plugin de conversión específico para WordPress o utilizar el Optimizador de Imágenes de LiteSpeed que te permite hacer el cambio en un par de clics.
¿Te decides a dar el cambio? Déjame un comentario aquí abajo y me cuentas 🙂 .
Pablo Garcia
Posted at 12:38h, 28 mayoFelicitaciones, muy completo y fácil de entender el artículo.
María Acibeiro
Posted at 13:43h, 28 mayoMuchas gracias Pablo, ¡me alegra que te haya sido útil! 🙂