El footer o pie de página es la parte inferior de la web y se mantiene fijo, es decir, es el mismo en todas las páginas. Además, normalmente para diferenciarlo o dividirlo del resto de contenido se utiliza un color o diseño diferente. Pero, ¿y si quiero editar el footer de WordPress? ¿Es posible hacerlo?
¡Claro que sí! En WordPress todo se puede, y ya te adelantamos que editar el footer es una tarea muy sencilla 🙂 . A continuación te damos varias formas de hacerlo:
- Utilizando el personalizador de themes
- Mediante plugins
- A través de los widgets
- Modificando el fichero footer.php
1. Editar el footer de WordPress utilizando el personalizador de themes
Sin lugar a dudas, esta es la forma más sencilla y rápida de modificar el pie de página de WordPress. En función del tema que tengas instalado la configuración puede variar, pero generalmente los pasos son los siguientes:
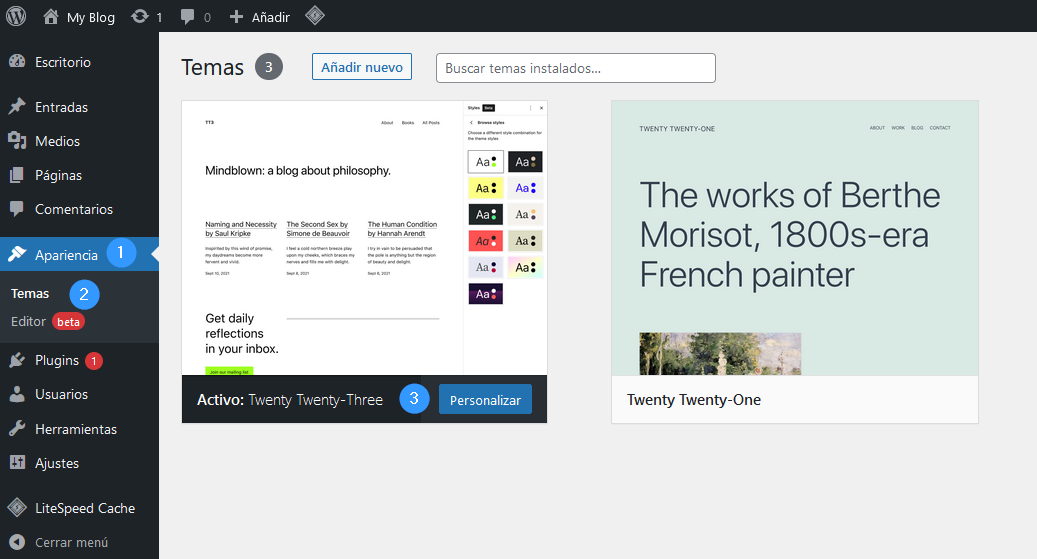
- Accede a la sección «Apariencia» – «Temas» – «Personalizar».

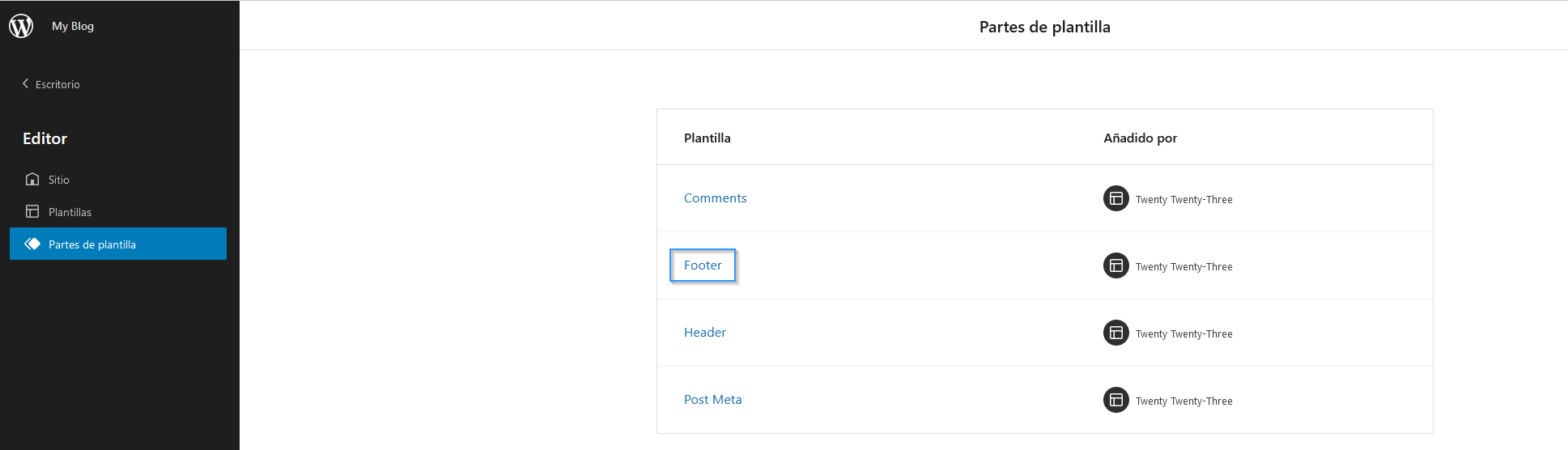
- Ve a la sección footer de tu plantilla.

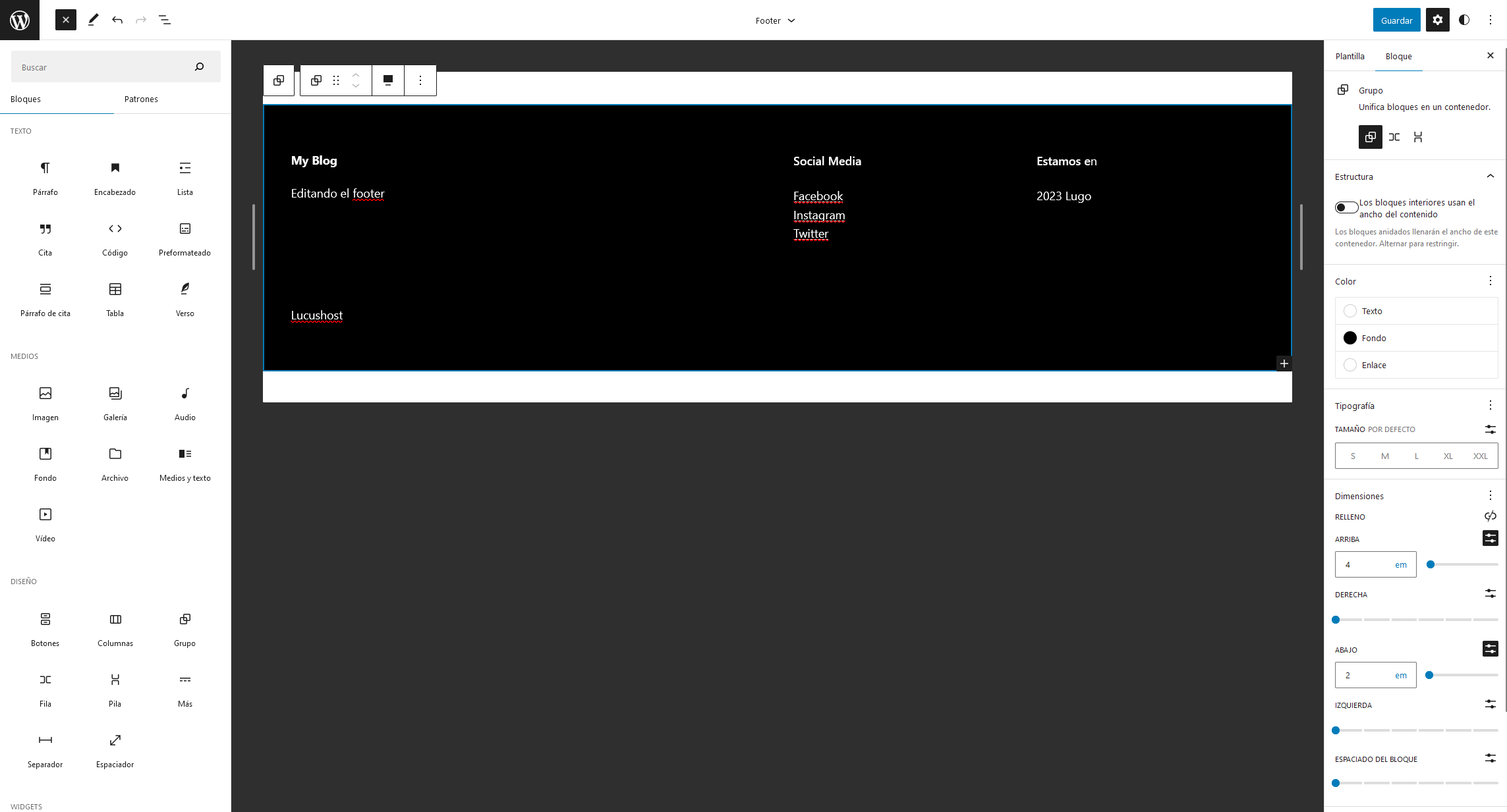
- En función del tema que tengas instalado podrás realizar diferentes modificaciones, aun así en la gran mayoría puedes cambiar el diseño, añadir nuevo contenido y enlaces, cambiar colores, añadir logos, añadir los enlaces a tus redes sociales…

2. Editar el footer de WordPress mediante plugins
En el repositorio oficial de WordPress tienes plugins que te ayudan a diseñar, modificar o añadir funcionalidades al pie de página de WordPress.
Algunos que te recomendamos son:
- WPCode – Insert Headers and Footers: para añadir código o scripts directamente en el footer de tu web.
- Footer Mega Grid Columns: para modificar el formato del footer, por ejemplo, añadiendo o quitando columnas del pie de página de la plantilla.
- Remove Footer Credit: para eliminar o modificar el copyright del tema.
- Social Media Share Buttons & Social Sharing Icons: para añadir los iconos y enlaces a los perfiles sociales de tu negocio.
- Contact Information Widget: para añadir datos de contacto en el pie de página.
- Header Footer Code Manager: para editar el fichero footer.php sin necesidad de acceder a los archivos de la aplicación. Asimismo, puedes añadir, modificar y crear scripts.
3. Editar el footer de WordPress a través de los widgets
Realmente a través de los widgets no puedes editar como tal el footer de WordPress, pero sí puedes personalizarlo añadiendo o quitando widgets. Por tanto, es una buena opción si solo quieres hacer cambios menores como, por ejemplo, añadir un calendario, incluir los enlaces a tus perfiles sociales, añadir un mapa con la localización de tu negocio, etc.
Los widgets que incluye WordPress son básicos. Si necesitas algún tipo de widget específico, puedes crearlo mediante un plugin.
En este ejemplo te explicamos cómo añadir o quitar widgets del footer de WordPress:
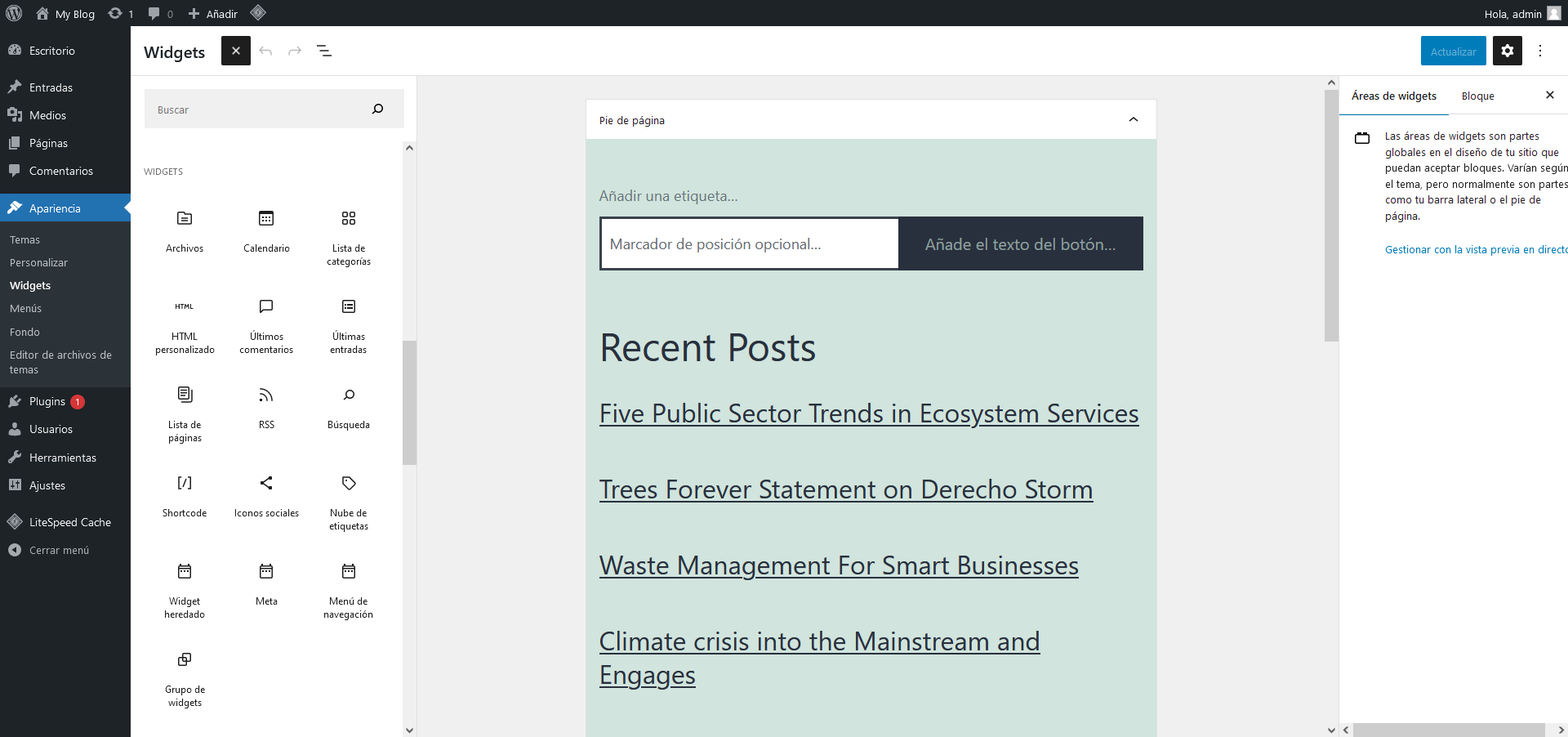
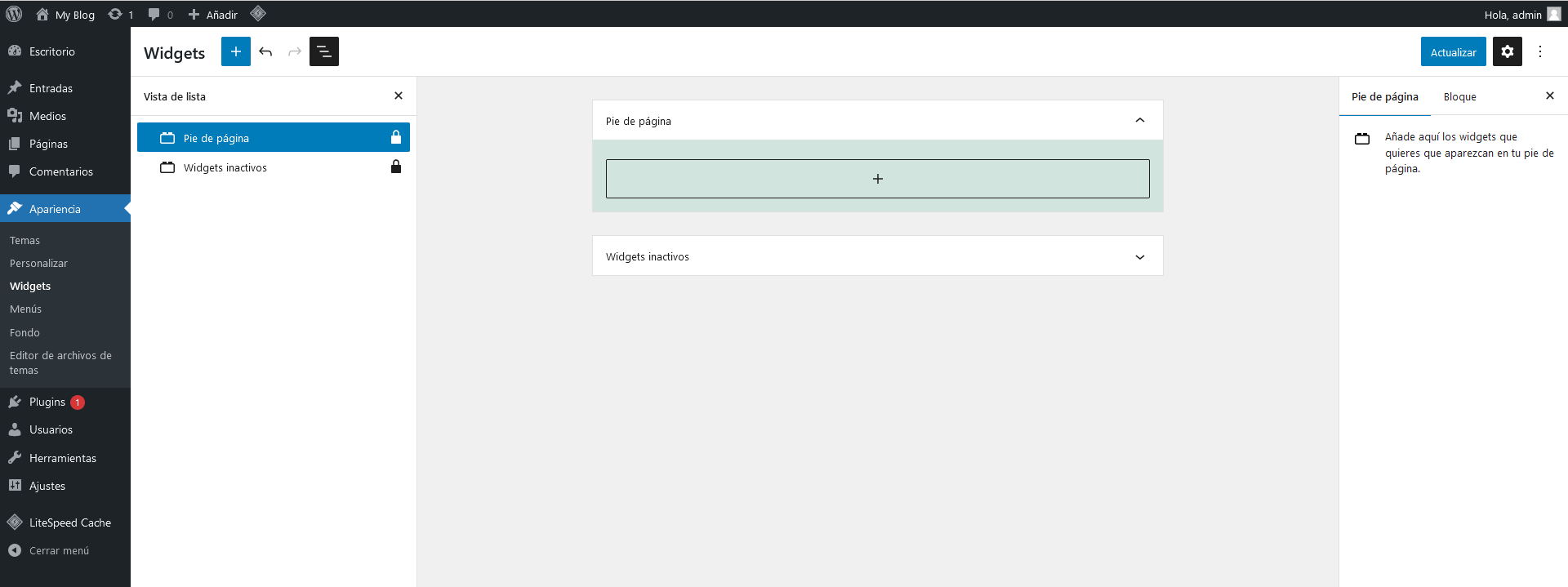
- Accede a la sección «Apariencia» – «Widgets» desde el backend, o bien accede por el personalizador del tema. Verás algo como esta pantalla:

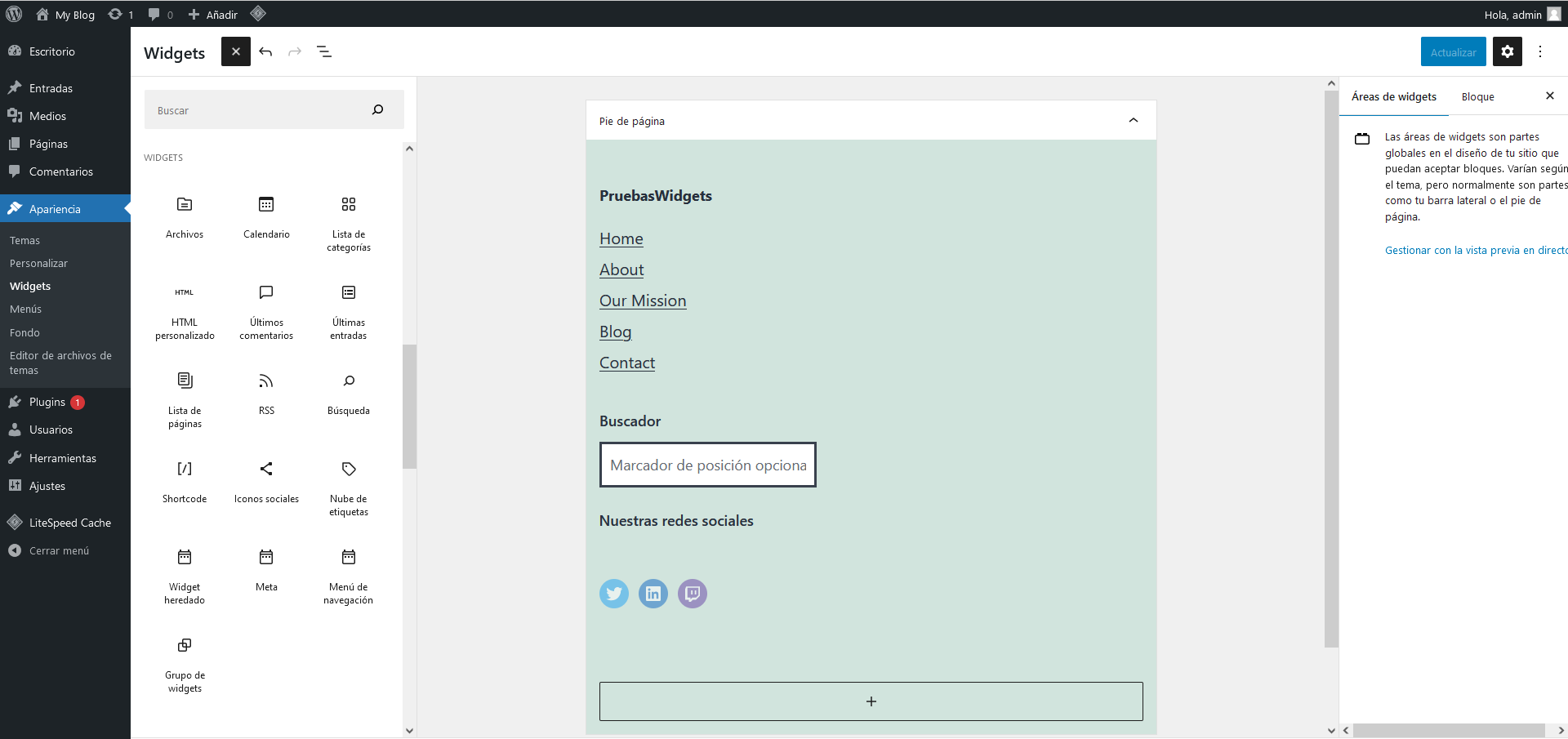
- Arrastra el widget hasta la sección del footer en el que lo necesites añadir y aplica sobre él las configuraciones que quieras.

- En el caso de que quieras eliminar uno o todos los widgets del footer, pulsa sobre la opción «Eliminar» de cada uno.

4. Editar el footer de WordPress a través del fichero footer.php
Para modificar el pie de página a través del fichero footer.php tienes que seguir estos pasos:
- Accede a cPanel con tu nombre de usuario y contraseña.

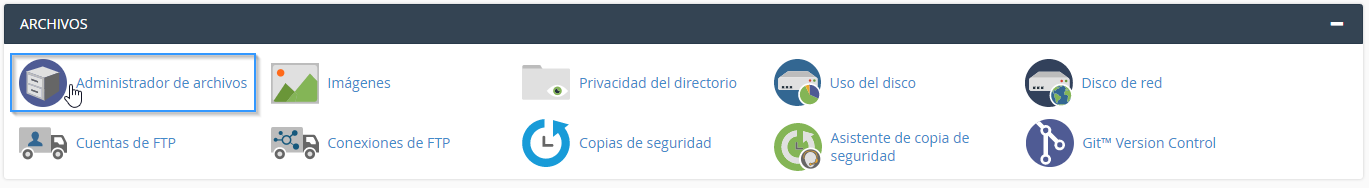
- Ve a la sección «Administrador de archivos».

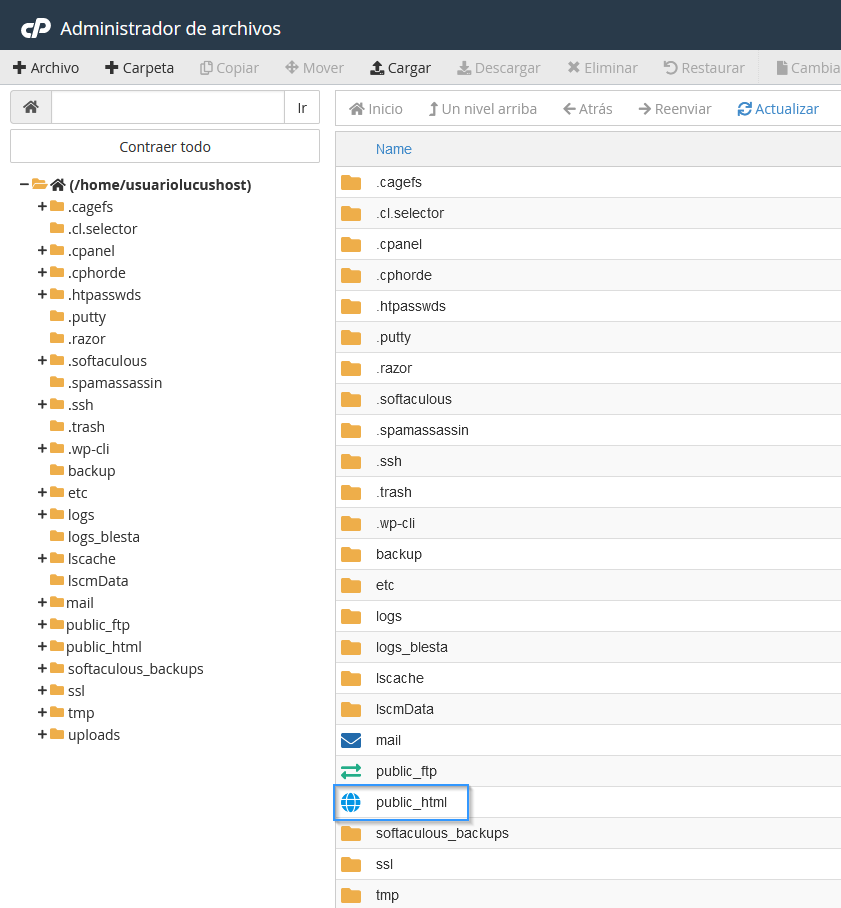
- Localiza el directorio en el que tengas instalada la aplicación. En este ejemplo es el /public_html.

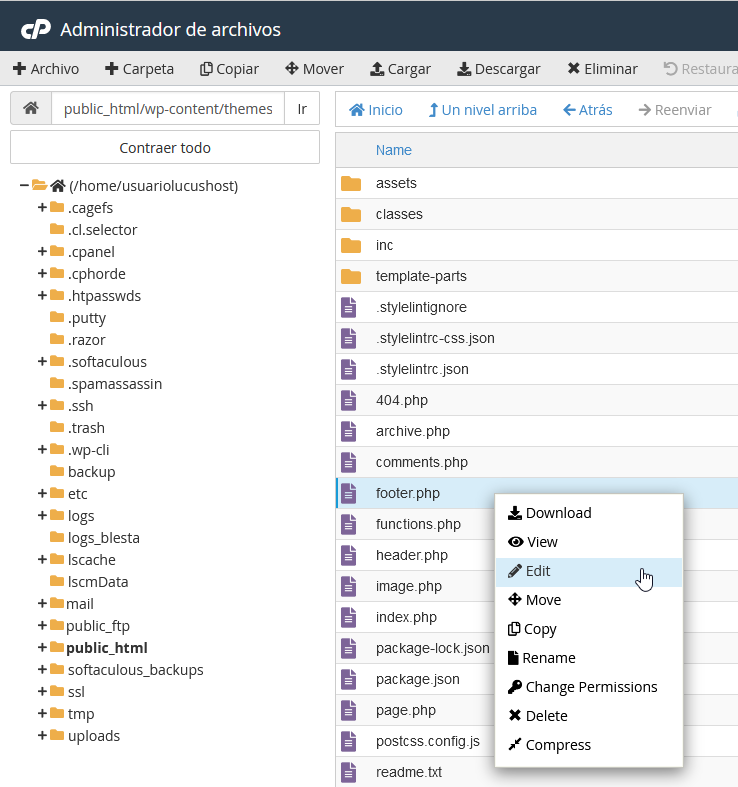
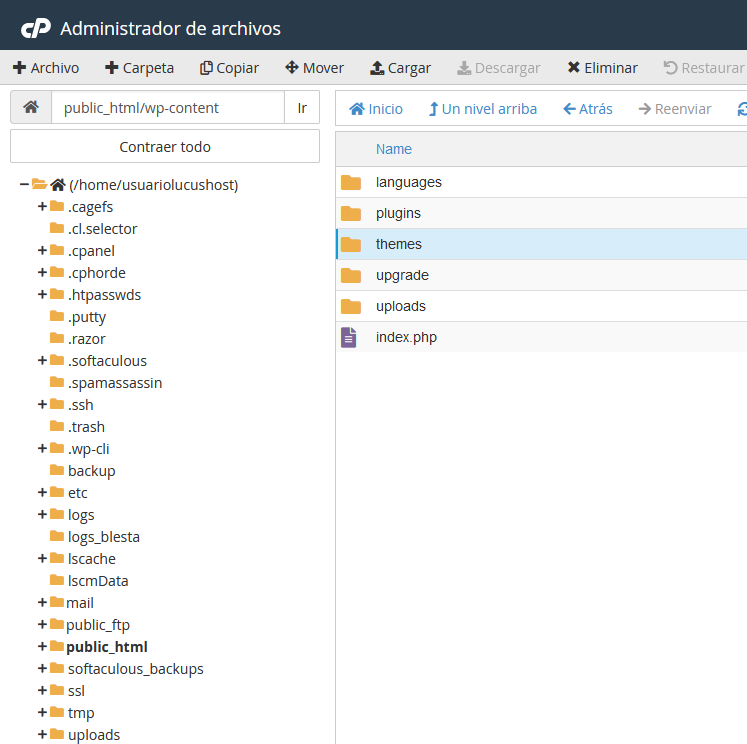
- Accede a los ficheros del tema, es decir, al directorio /wp-content/themes.

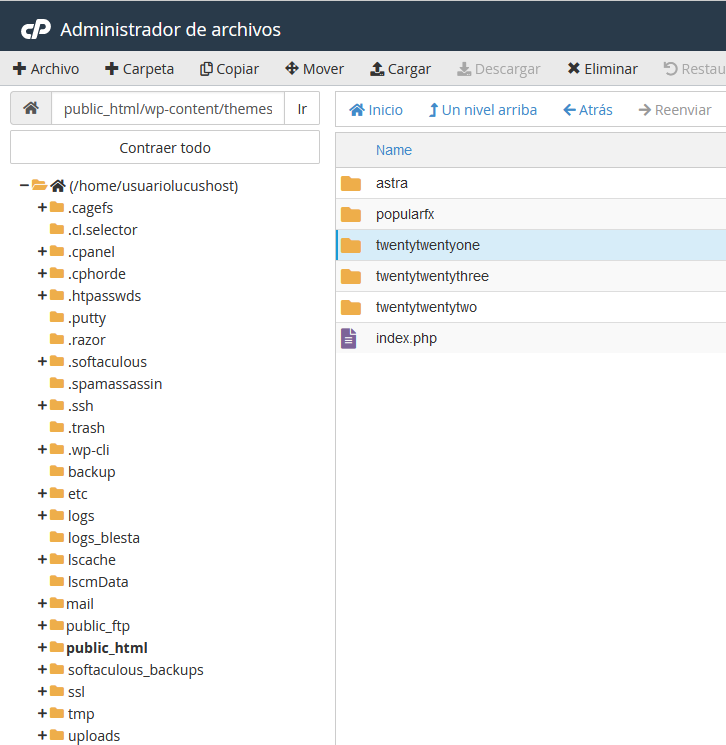
- Ve a la carpeta en la que tengas activo el tema de WordPress. En este ejemplo twentytwentyone.

- Busca el fichero footer.php y edítalo.