Si necesitas exportar WordPress a HTML porque quieres convertir tu sitio en una página estática, o bien porque ya no la vas a modificar el contenido y quieres olvidarte de estar realizando actualizaciones por cuestiones de seguridad, en esta guía vamos a explicarte paso a paso cómo hacerlo.
Concretamente, vamos a explicarte cómo exportar WordPress a HTML de tres formas diferentes:
- Utilizando el plugin Simply Static
- Con la herramienta HTTrack.
- A través del comando wget.
¿Vemos cómo hacerlo?
1. Exportar WordPress a HTML con el plugin Simply Static
Si quieres olvidarte de instalar o utilizar herramientas externas, te recomiendo exportar WordPress a HTML mediante el plugin Simply Static. Además, verás que el proceso de exportación es muy sencillo 🙂 .
¿Quieres ver cómo se hace? A continuación te mostramos cómo realizar la configuración y la exportación de tu sitio.
Instalación y configuración de Simply Static
Lo primero que tienes que hacer es instalar el plugin a través del backend de tu aplicación. Te recordamos cómo hacerlo:
- Accede al administrador de WordPress con tu nombre de usuario y contraseña.

- En el menú del backend de WordPress, haz clic en «Plugins» y «Añadir nuevo».

- En el buscador introduce «Simply Static» y pulsa sobre «Instalar» – «Activar».

Una vez que hayas instalado y activado en tu aplicación, se añadirá la sección «Simply Static» en el menú lateral de WordPress. Pasa el ratón sobre ella y haz clic en la opción «Ajustes».
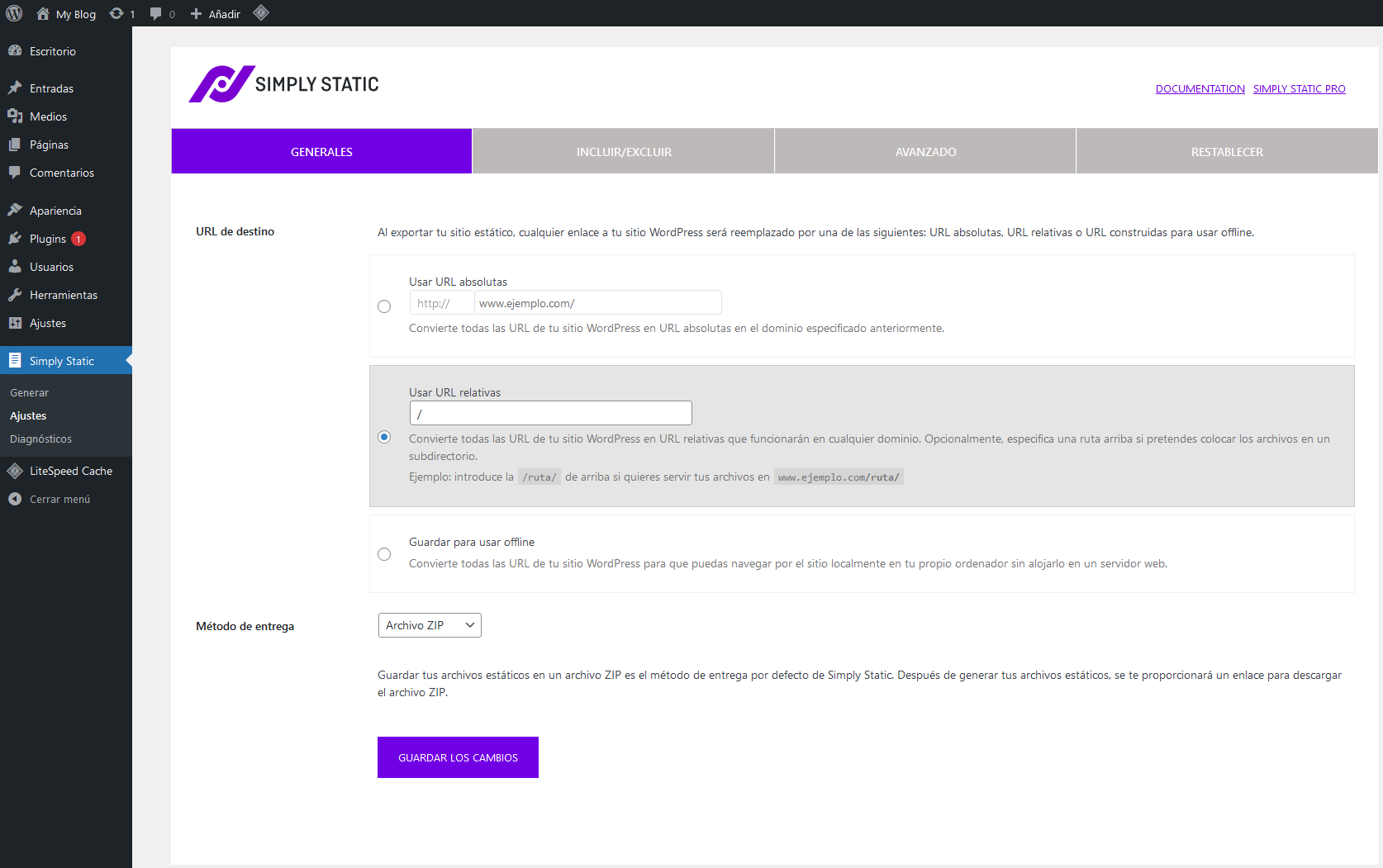
Configuración general
Desde la pestaña «Generales» tienes acceso a la configuración más básica del plugin. Concretamente, desde aquí puedes:
- URL destino: seleccionar qué tipo de URLs quieres exportar: URL absolutas, URL relativas o URL construidas para usar offline.
- Método de entrega: elegir el formato en el que descargar el contenido o almacenarlo en un repositorio local.

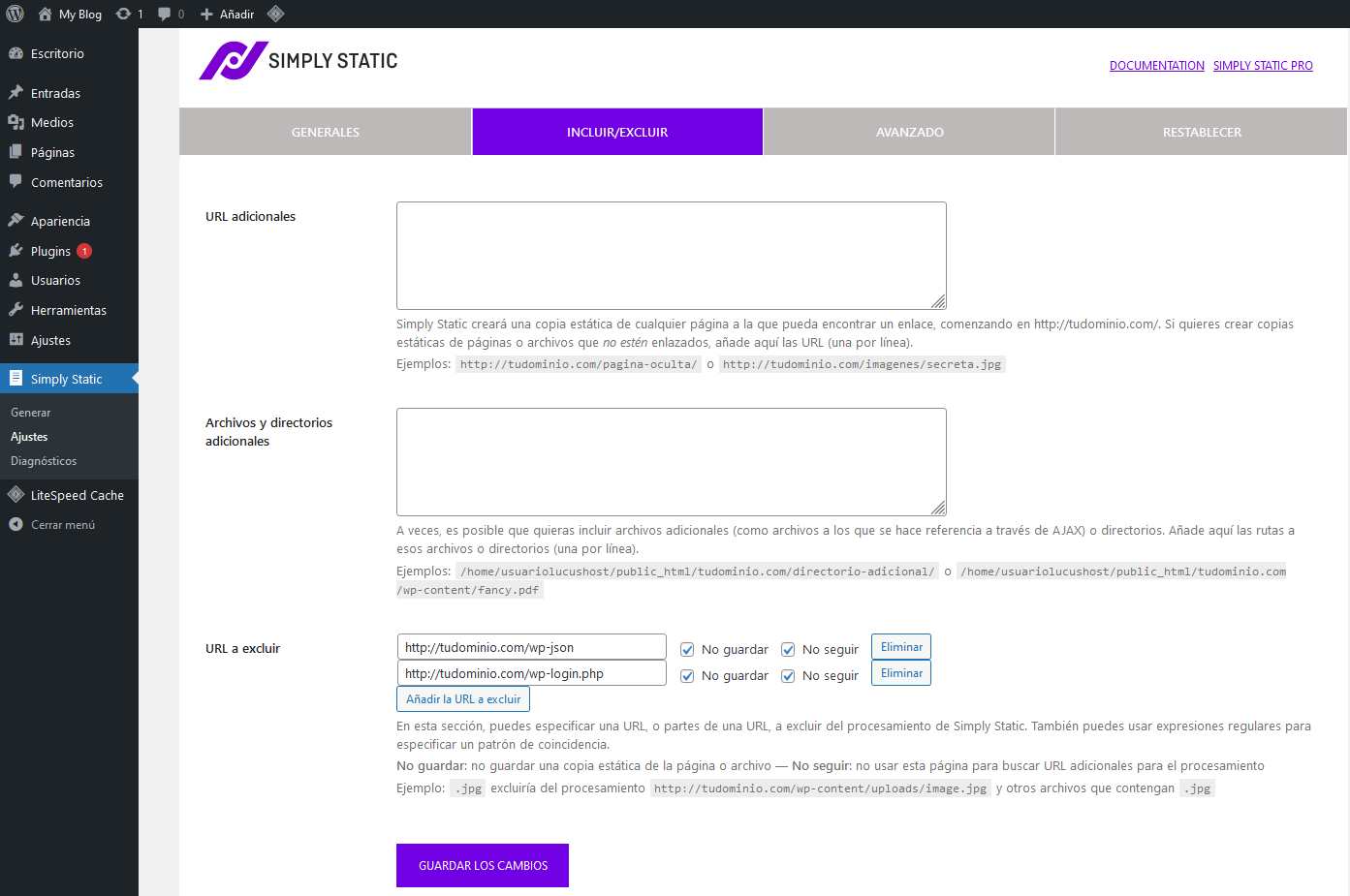
Incluir/excluir
Desde esta pestaña podrás establecer los siguientes ajustes:
- URL adicionales: permite crear copias estáticas de páginas que no están enlazadas.
- Archivos y directorios adicionales: puedes añadir archivos o directorios que no son propios de WordPress.
- URL a excluir: para excluir URLs que no quieres exportar a HTML.

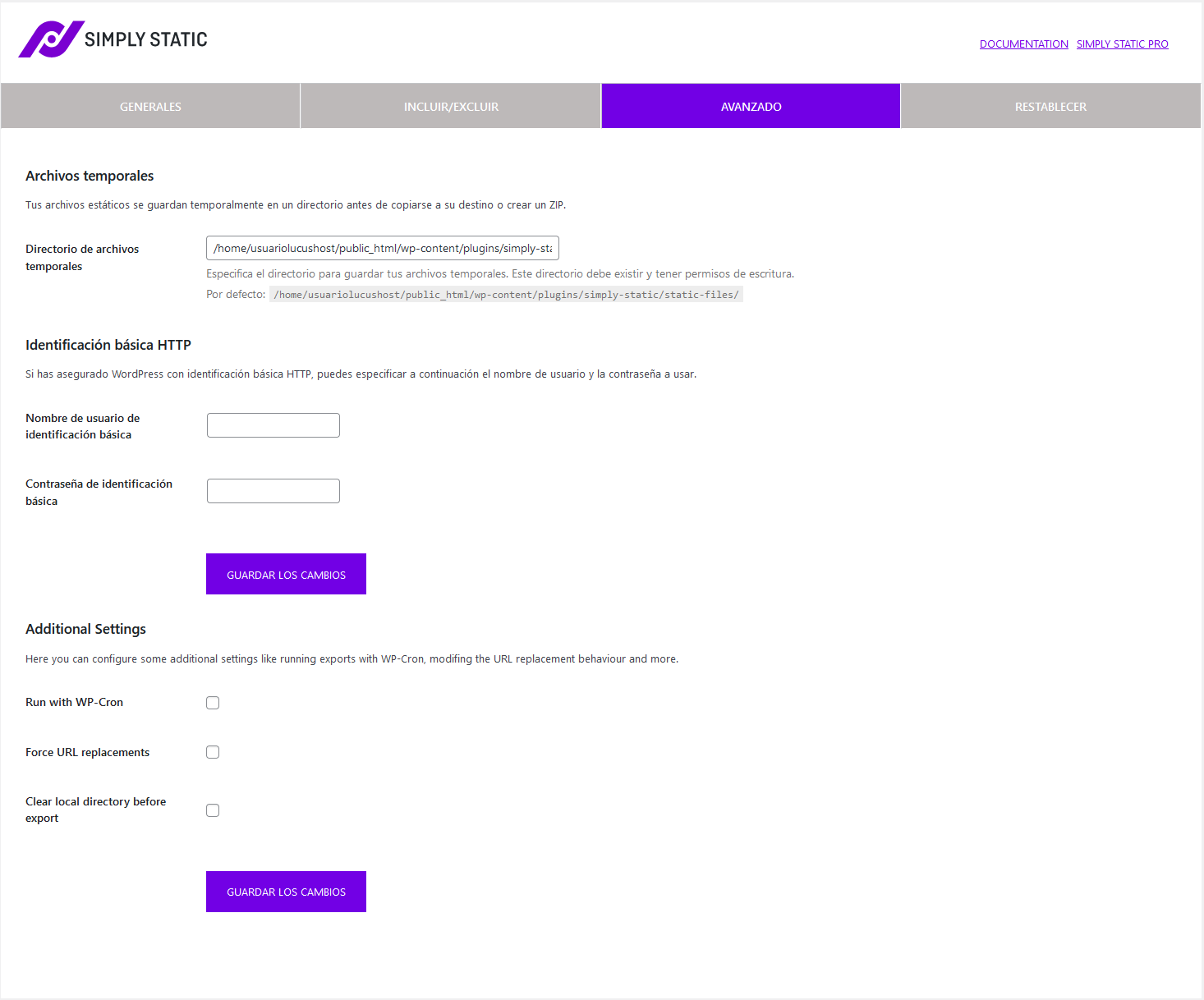
Avanzado
En esta otra pestaña tienes disponibles las siguientes opciones:
- Archivos temporales: para establecer la ruta temporal en la cual se guarda el contenido antes de copiarse en local o en exportarla en formato .ZIP.
- Identificación básica HTTP: en el caso de que tengas protegido con contraseña el directorio de acceso a WordPress, establece aquí su nombre de usuario y clave.
- Opciones adicionales:puedes establecer ajustes adicionales como, por ejemplo, ejecutar exportaciones con wp-cron, modificar el comportamiento de reemplazo de URLs o borrar el directorio local antes de exportar.

Restablecer
Haciendo clic en el botón rojo se restablece la configuración del plugin.

Generar una copia en HTML de WordPress
Ahora que tienes el plugin instalado y configurado, vemos cómo exportar los ficheros de WordPress.
En el menú de WordPress, haz clic en «Simpli Static» – «Generar». A continuación se abrirá una nueva ventana como esta y tienes que hacer clic en «Generar archivos estáticos».

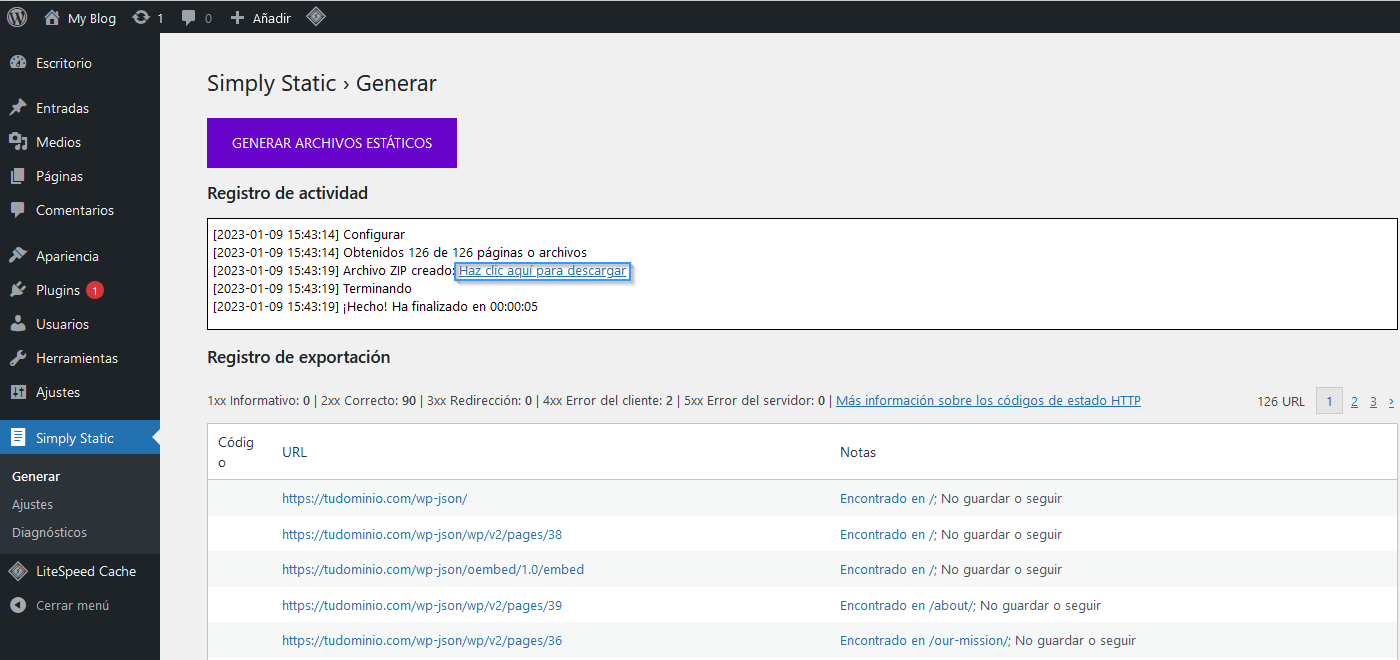
Una vez que finaliza el proceso, podrás realizar la descarga del contenido a través de la URL que te proporciona. Asimismo, en la parte inferior tienes acceso a un registro de exportación donde puedes ver las URLs exportadas.

En cuanto descargues el archivo comprimido, puedes subirlo a tu hosting para comprobar que la exportación de WordPress a HTML se ha realizado correctamente. Si nunca has hecho esto, solo tienes que seguir estos pasos:
- Accede a cPanel con tu nombre de usuario y contraseña.
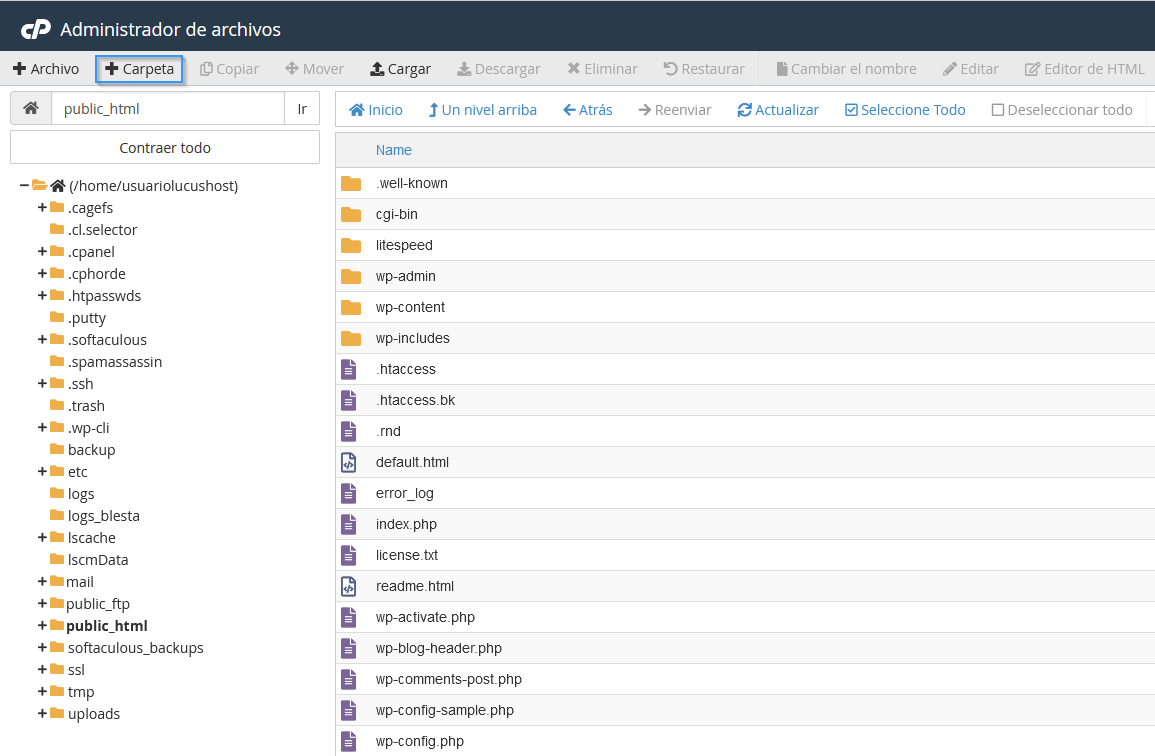
- En la sección «Archivos», entra en «Administrador de archivos».
- Ve al directorio /public_html y crea una nueva carpeta que será que utilizarás para subir el archivo que acabas de descargar con el plugin.

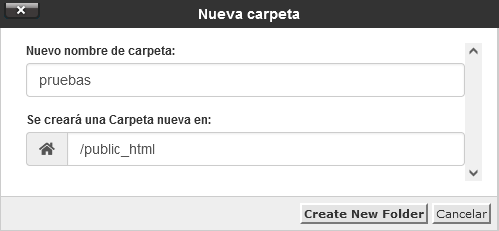
- Introduce el nombre de la nueva carpeta. En este ejemplo le llamamos «pruebas» y hacemos clic en «Create New Folder».

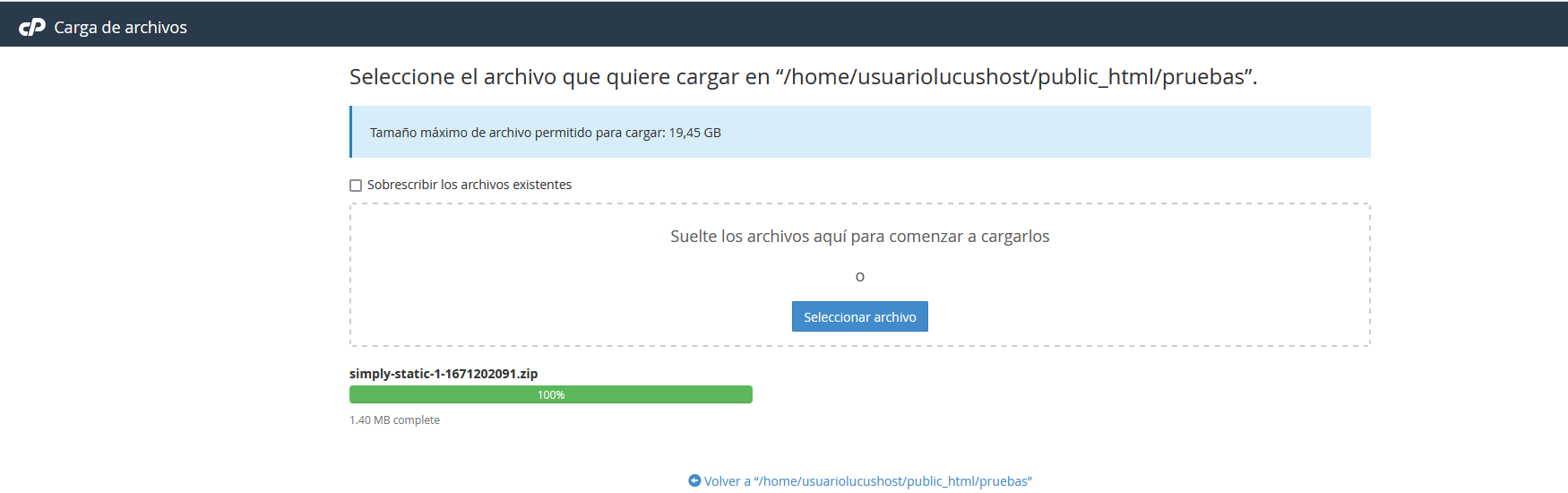
- Carga el archivo generado.

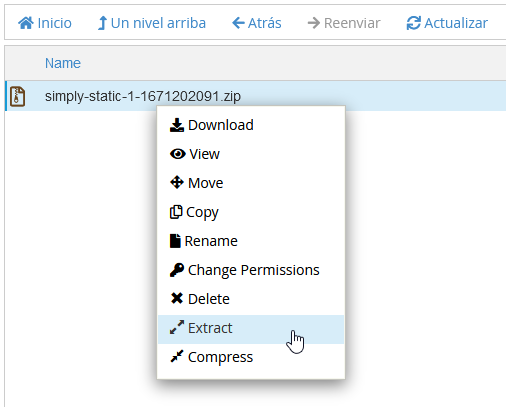
- Una vez que se haya subido el archivo, descomprímelo.

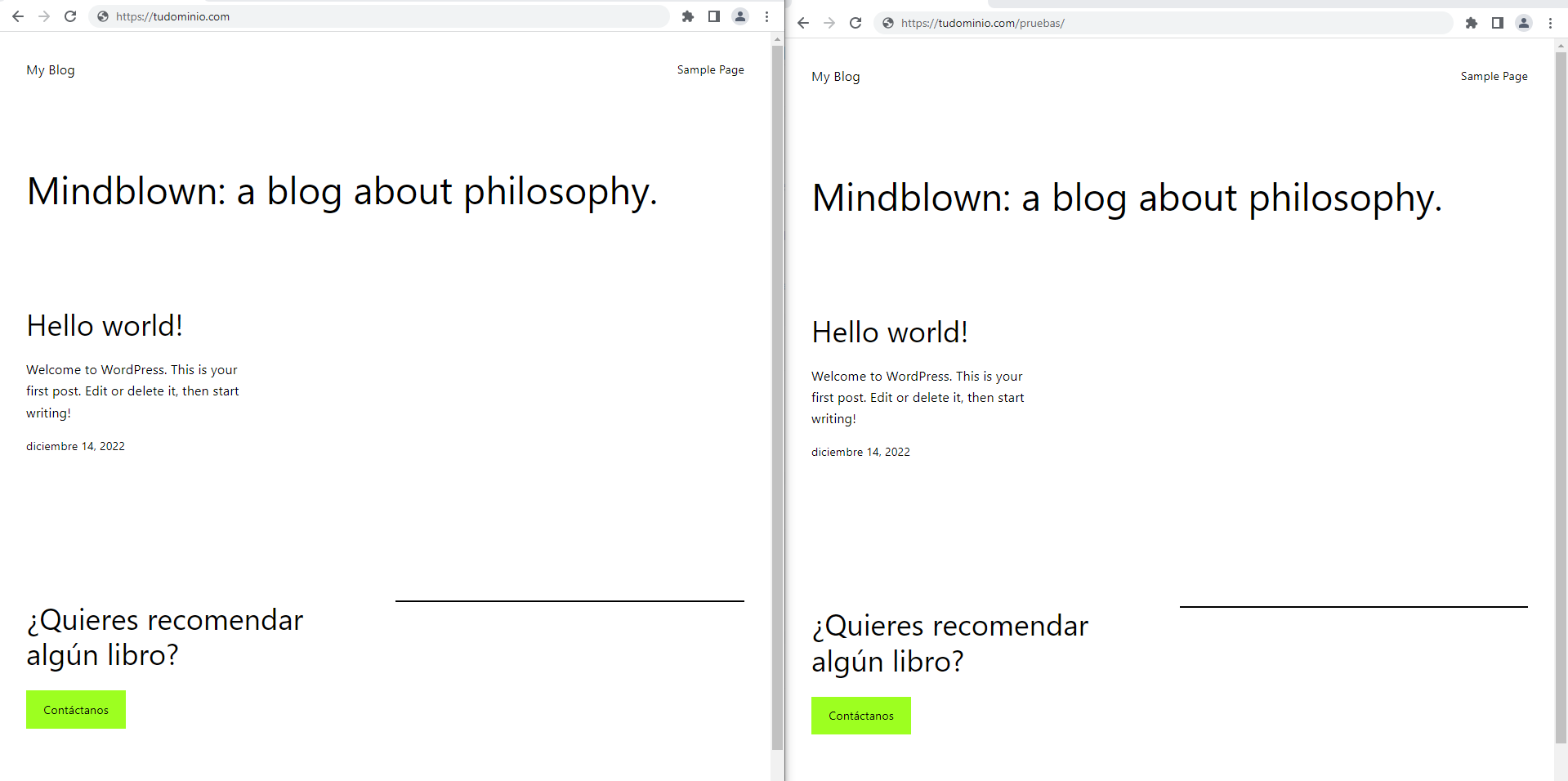
- Por último, comprueba el estado de la exportación accediendo a tudominio.com y a tudominio.com/pruebas.

2. Exportar WordPress a HTML con HTTrack
HTTrack es un software libre con licencia GLP que permite descargar el contenido de tu página web a tu equipo y modificarlo offline. La descarga de este contenido se realiza en HTML, así que podemos decir que es una buena aplicación si quieres exportar WordPress a HTML 🙂 .
¿Vemos cómo se hace?
Descarga y ejecuta HTTrack en tu equipo
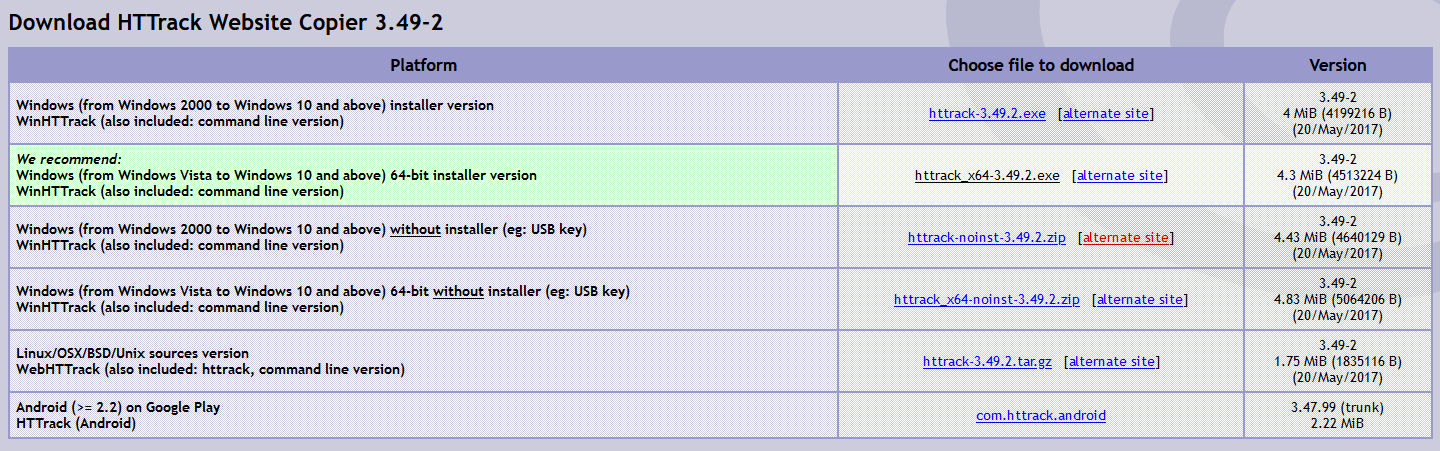
- Ve a la página oficial de HTTrack y descarga la aplicación.

- Ejecuta la aplicación en tu equipo siguiendo los pasos que se muestran por defecto.
Configura y exporta el contenido con HTTrack
Ahora que has descargado e instalado HTTrack en tu equipo, ábrela y verás una pantalla como esta.

Para realizar la configuración y exportar el contenido de WordPress a HTML haz lo siguiente:
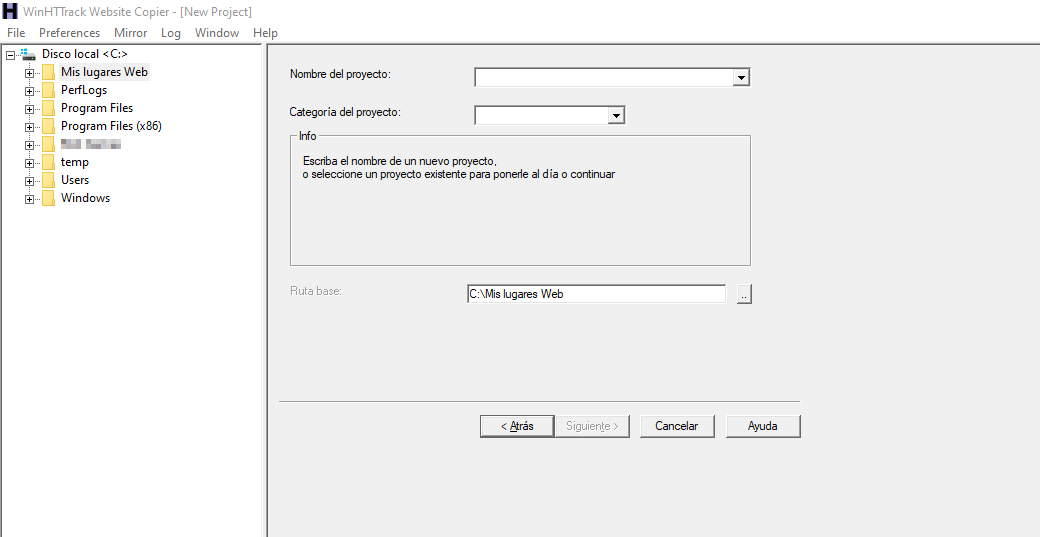
- Abre un nuevo proyecto y establece la ubicación en la que quieres que se realice la descarga de contenido.

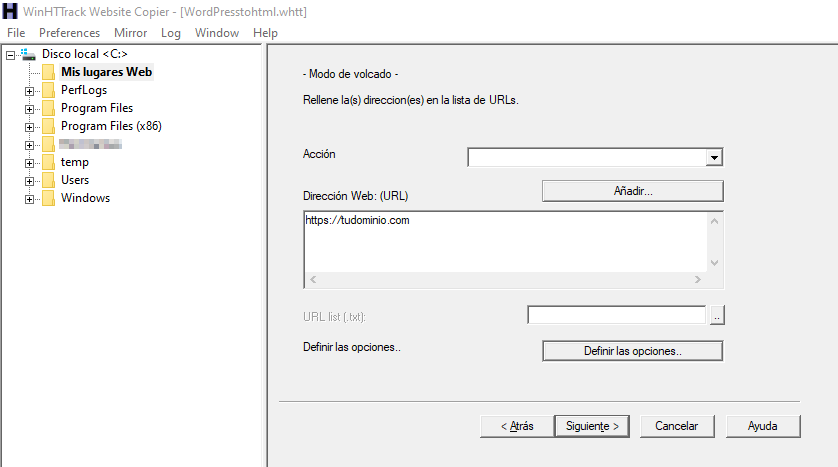
- Ahora establece la URL de tu sitio web.

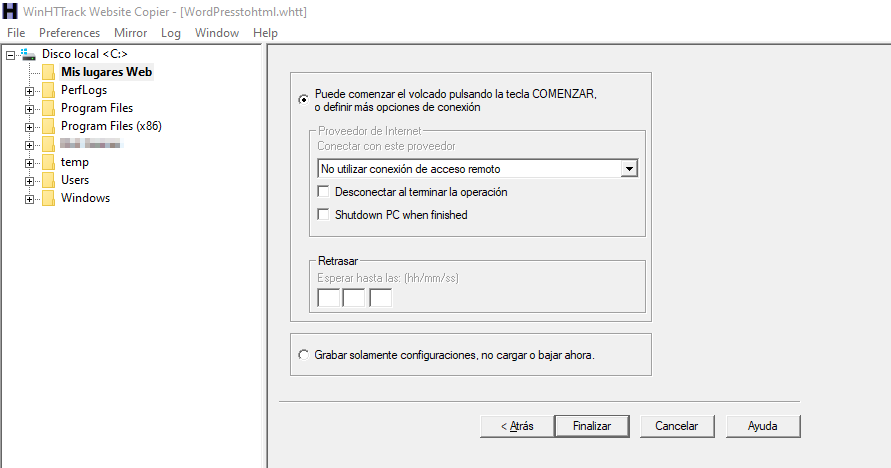
- A continuación, inicia la descarga de tu sitio web y pulsa en «Finalizar».

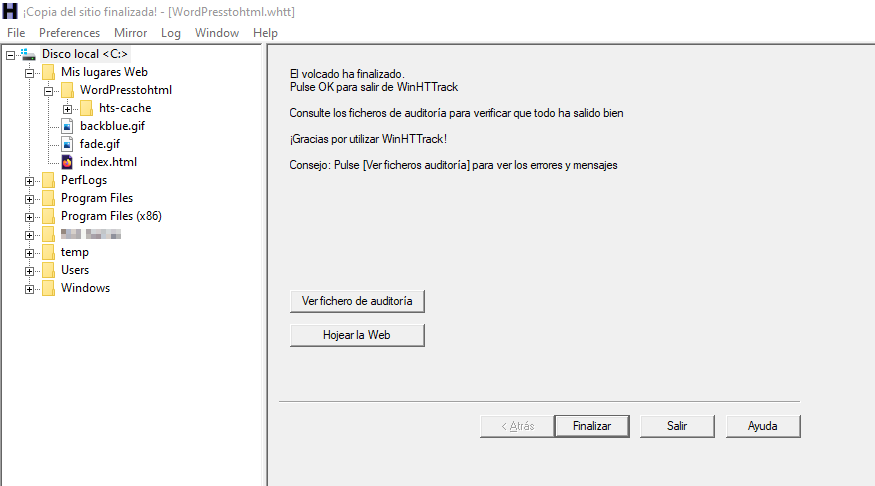
- Finalizado el proceso, se mostrará una ventana como esta:

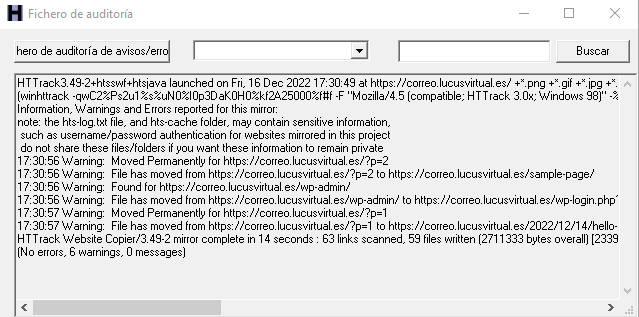
- Por último, puedes comprobar que la exportación de WordPress a HTML se ha realizado correctamente pulsando en el botón «Ver fichero de auditoría».

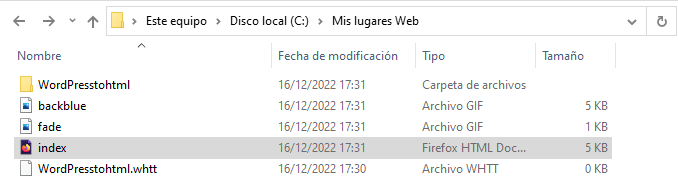
La exportación de WordPress a HTML ha finalizado y se ha guardado en la ruta que has establecido anteriormente. En este ejemplo en:
C:\Mis lugares web

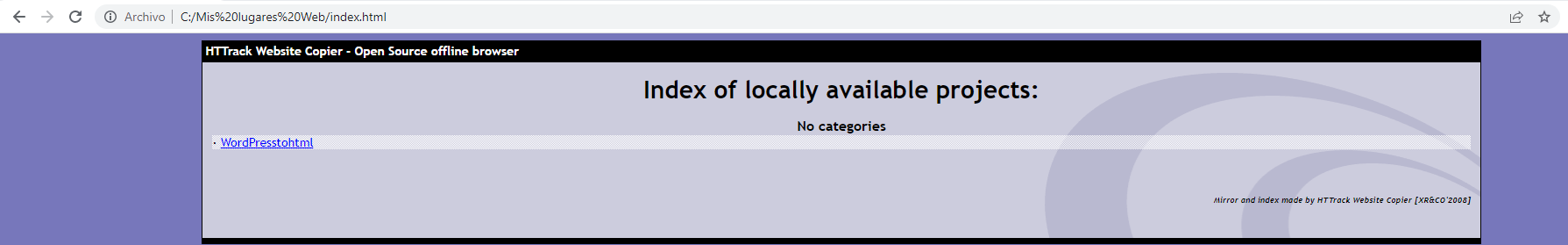
Para comprobar que la exportación es correcta, haz clic sobre el fichero index.html y automáticamente se abrirá una pestaña en el navegador que te ofrece un listado con tus sitios descargados en local.

Simplemente, haz clic sobre el sitio que quieres comprobar y ¡listo!

3. Exportar WordPress a HTML con el comando wget
Wget es una herramienta creada por el Proyecto GNU que, dada su versatilidad, es una de las más utilizadas por línea de comandos para descargar el contenido de una web.
Para poder realizar la descarga de un sitio web con el comando wget, es necesario añadir unos determinados parámetros:
- -r, –recursive: realiza una recuperación recursiva del contenido. Tiene un máximo definido que, por defecto, es 5.
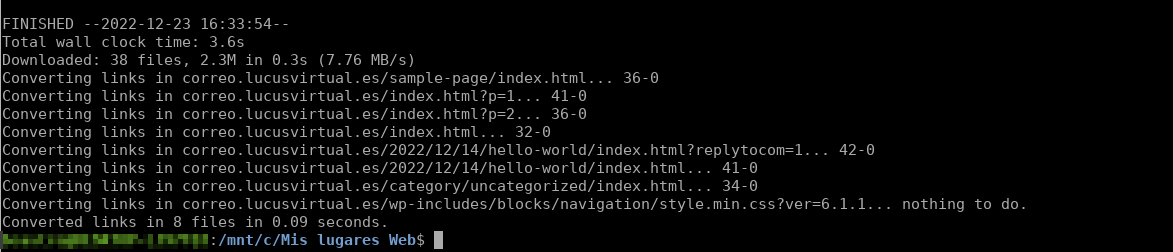
- -k, –convert-links: al finalizar la descarga del sitio, convierte los vínculos para que se puedan ver en local. Esto afecta tanto a los hipervínculos visibles como a cualquier parte de la web que enlaza contenido externo como, por ejemplo, imágenes incrustadas, enlaces a hojas de estilo, hipervínculos a contenido no HTML…
- -p, –page-requisites: descarga todos los archivos necesarios para mostrar una página HTML determinada. Incluye imágenes, sonidos y hojas de estilos.
- -l, –level: especifica el nivel de profundidad máxima de la búsqueda en directorios.
De esta forma, el comando para ejecutar sería:
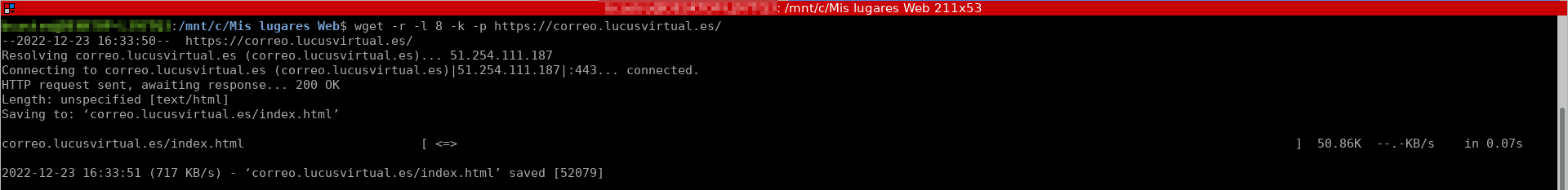
wget -r -l 8 -k -p https://tudominio.com
Para ejecutarlo, recuerda que tienes que tener acceso a la terminal del equipo. En este ejemplo, tenemos instalado una shell de Ubuntu.


La descarga del sitio la hemos realizado en la ruta local: C:\Mis lugares Web


Para comprobar el resultado de la exportación de WordPress a HTML, debes pulsar sobre el archivo idex.html. Automáticamente, se abre una pestaña en el navegador con tu web en la ruta local.