Cómo instalar Google Analytics en PrestaShop

Tener claro cómo instalar Google Analytics en Prestashop y conocer al dedillo todos los datos relacionados con el tráfico de tu tienda online o tu ecommerce es imprescindible para saber qué aspectos debemos mejorar o cuáles están funcionando mejor dentro de nuestra estrategia de marketing digital.
Imagínate que has trabajado muy duro con tu web en los últimos meses. Lo más normal es que quieras saber si todos esos esfuerzos han valido la pena, ¿verdad?
Te pusiste las pilas con blog para mejorar tu SEO, empezaste con el email marketing, hiciste alguna campaña de PPC, pero… ¿Ha servido para algo toda esta inversión? ¿Llevas más tráfico a tu tienda online? ¿Cuánto tiempo medio están visitando tus productos? ¿Cuál es el que menos interesa? Google Analytics te da respuesta.
Si no tienes muy claro cómo instalar Google Analytics en PrestaShop o necesitas un poco de ayuda, toma buena nota de lo que vamos a ver a continuación. ¡Ya verás que es mucho más fácil de lo que parece!
Tabla de contenidos:
¿Qué es Google Analytics?
Google Analytics es una herramienta de analítica web completamente gratuita y desarrollada por Google.
Esta plataforma te permite realizar un seguimiento de tus páginas web, blogs o tiendas online. Para ello ofrece información sobre el tráfico que llega a tu sitio en función de la audiencia, la adquisición, el comportamiento y las conversiones que se realizan.
Algunas de las métricas más importantes que puedes extraer de tu PrestaShop con Google Analytics son:
- Número de visitas de tu tienda online
- Duración de la sesión en tu web
- Procedencia del tráfico
- Páginas más visitadas en tu web
- Dispositivos desde los que acceden a tu tienda
¿Cómo funciona Google Analytics en PrestaShop?
Para poder recopilar todos estos datos de tu ecommerce, es necesario tener un código de JavaScript, es decir, un código de seguimiento, instalado en PrestaShop. De esta forma Google Analytics es capaz de registrar toda la información desde que un usuario aterriza en tu web hasta que la abandona.
Pero, ¿tienes claro cómo instalar Google Analytics en PrestaShop? A continuación te explicamos paso a paso cómo añadir este código de seguimiento en tu ecommerce.
Cómo instalar Google Analytics en PrestaShop
Tal y como sucede cuando añadimos Google Analytics en WordPress, en PrestaShop también tenemos dos formas de hacerlo:
- Instalando el módulo de Google Analytics
- Añadiendo manualmente el código en PrestaShop
Antes de explicarte cómo hacerlo con cada uno de estos métodos, tenemos que crear una cuenta en Google Analytics para conseguir el ID de seguimiento.
Antes de nada, hazte con el ID de seguimiento de Google Analytics
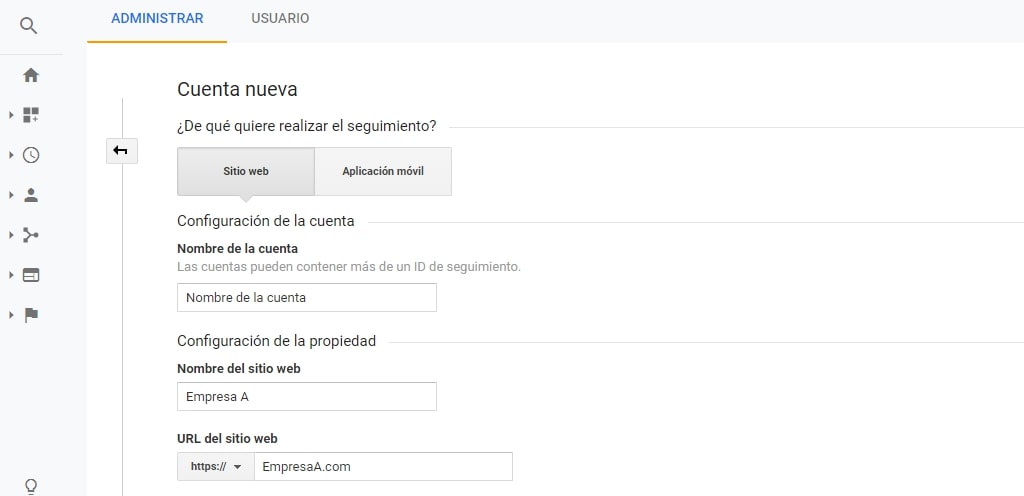
Lo que debes antes de nada es crear una cuenta en Google Analitycs. Si ya tienes cuenta en Google, identifícate, en caso contrario crea una nueva.

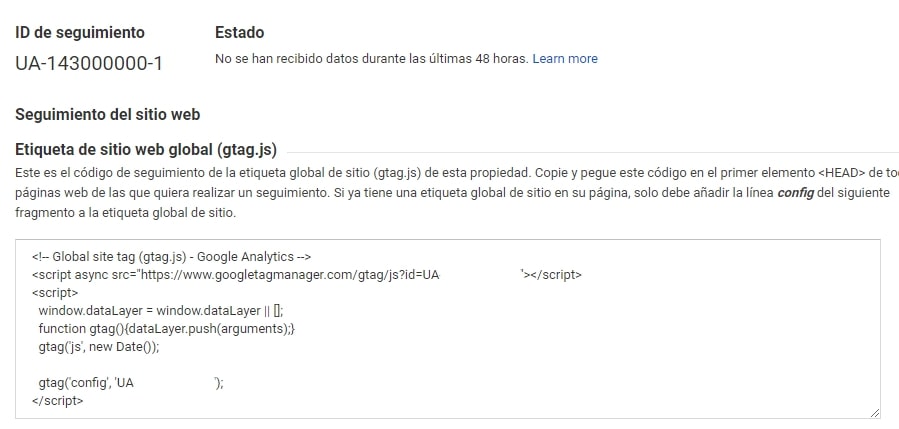
Automáticamente serás redirigido a tu cuenta de Analytics, en el que se te mostrará tu código o ID de seguimiento, tal y como puedes ver en la siguiente imagen:

Ahora que ya lo tienes, vemos cómo instalar Google Analytics en PrestaShop de forma manual o mediante el uso de un módulo.
Método 1: Instalar el módulo de Google Analytics en PresataShop
Al igual que los plugins de WordPress, los módulos en PrestaShop también te facilitan mucho la vida. Así que si tienes miedo a estar toqueteando con el código de tu web o todavía estás empezando en esto, opta por esta vía.
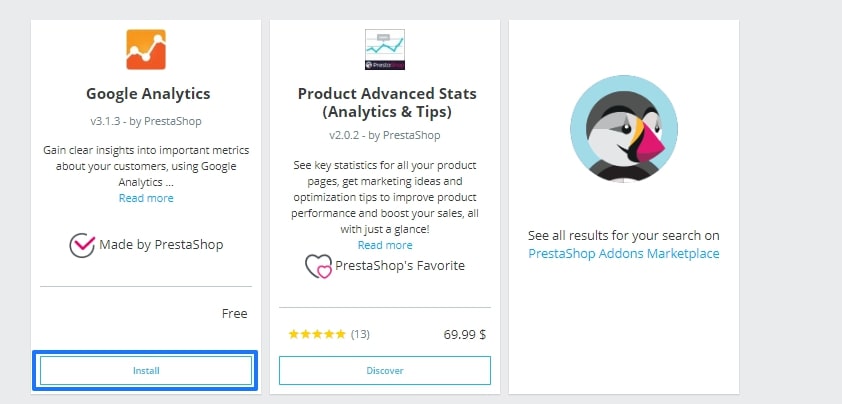
- En el backend de PrestaShop, accede al apartado «Modules and Services» – «Modules and Themes Catalog».
- En el buscador escribe «Google Analytics» e instala el módulo en tu web.

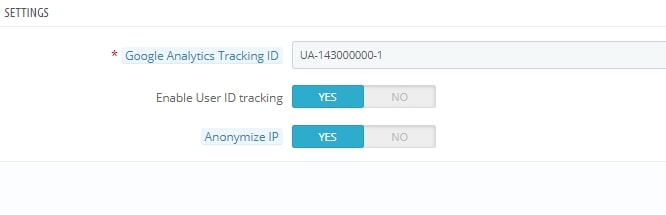
- Ahora configura el módulo introduciendo el código de Analytics que has obtenido al crear tu cuenta. Y por último pulsa sobre el icono «Save».

¡Hecho! Ahora a través de tu panel de control de Google Analytics tendrás acceso a toda la información relacionada con las visitas y el tráfico de tu web. Además, a través del dashboard de PrestaShop también tendrás una vista con las principales métricas.
Método 2: Añadir manualmente el código de Analytics en PrestaShop
Si estás acostumbrado a trabajar con PrestaShop o no quieres instalar más módulos en tu web, te recomiendo que elijas esta opción. Es una buena forma de ahorrar recursos y no acumular cientos de complementos que puedan estar ralentizando tu ecommerce.
Además no es una tarea complicada o que te lleve mucho tiempo. Simplemente tienes que acceder al fichero header.tpl de tu plantilla de PrestaShop y pegar el código de Analytics antes del cierre de la etiqueta </head>.
Comprueba que el código de Analytics está bien instalado
Después de crear la cuenta e instalar el código de Analytics en tu PrestaShop, llega el momento de comprobar que lo hemos hecho correctamente y que esta herramienta puede rastrear todos los datos relacionados con las visitas de nuestra web.
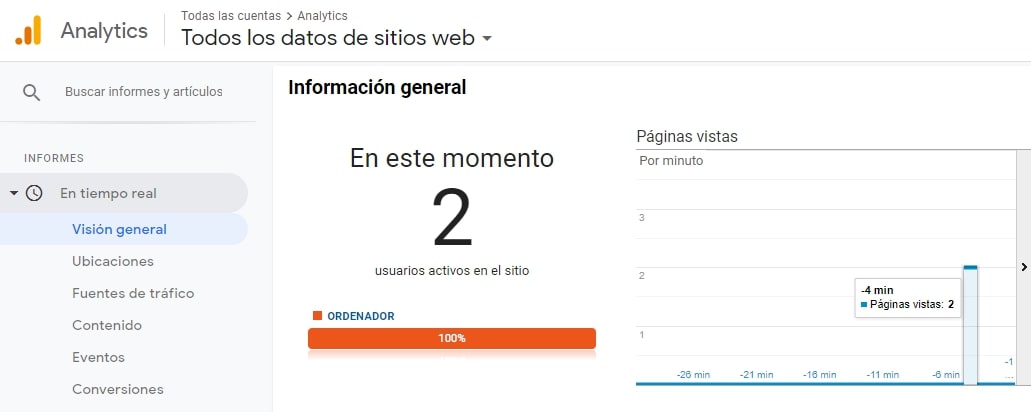
Pero, ¿cómo puedo saber que lo hemos hecho bien? Es fácil. Desde el panel de control de Google Analytics podemos ver las visitas en tiempo real de nuestra tienda online. Si ya empieza a recopilar datos, es que lo hemos hecho bien. Los demás informes se completarán en aproximadamente 24 horas después de crear la cuenta.

Otra forma de comprobarlo es abrir tu tienda online en cualquier navegador y, pulsando con el botón izquierdo del ratón, abrir la opción «Ver código fuente de la página». Ahora haz una búsqueda del código de seguimiento de Analytics pulsando Crl+F. ¿Lo encuentras? Entonces es que ha sido instalado correctamente.
¿Alguna duda? Si es así, déjanos un comentario aquí abajo y trataremos de ayudarte 🙂



Marco Antonio
Posted at 16:41h, 24 julioPlease, I’m trying to install google analytics (v3.0 com OAuth 2.0) in my website (PrestaShop 1.6.1.23), but no success!
I have success to create a google analytics account, after that I have success to create an User ID (that starts with UA-XXXXXXXXX-X). However, when I copy this User ID inside backoffice of my website and click on Save buttom, the following error show me:
Authorization error:
Erro 401: invalid_client
The OAuth client was not found.
Do you have any idea why this error? Would you please inform what I have to do to solve this problem?
Thanks for your support.
Best regards
María Acibeiro
Posted at 11:07h, 03 agostoHi Marco, do you have your service at LucusHost? If so, we can review the error and help you to solve it. To do that, please, send us an email to soporte@lucushost.com.
Many thanks!