Cómo crear un formulario de contacto con Contact Form 7

Hace poco, en nuestro blog os hablamos de algunos de los mejores plugins para WordPress, entre los que mencionábamos tres muy buenos para crear un formulario de contacto en WordPress: Contact Form 7, Ninja Forms y Gravity Forms.
En el post de hoy vamos a centrarnos en solo uno de ellos y vamos a explicarte cómo crear un formulario de contacto con Contact Form 7. Es una de nuestras opciones favoritas: tiene un alto grado de personalización, es gratuito y muy fácil de utilizar. Así que si estás empezando con WordPress, quizá sea la mejor opción para ti 🙂
Tabla de contenidos:
¿Por qué tengo que tener un formulario de contacto en mi web?
Antes de empezar a explicarte cómo crear un formulario en WordPress, queremos recordar la importancia de crear uno en tu web.
¿Nunca te ha pasado que estás navegando en una web y no tienes disponible una opción de contacto? ¿No te parece algo frustrante? Quizá si haya un número de teléfono disponible, pero seguro que no se trata de una línea 24/7. Es por ello que, un formulario de contacto le da la posibilidad a tus visitas de exponer sus dudas, dejar sugerencias o incluso propuestas de colaboración que pueden ser muy beneficiosas para tu web. ¡Y las 24h del día!
Además, tener un buen formulario quizá pueda convertirse en tu estrategia más poderosa a la hora de captar leads. Te servirá para conocer qué es lo que más preguntan tus visitas y es un buen criterio a la hora de definir la calificación o el score de tus leads.
Crear un formulario de contacto con Contact Form 7
Ahora que ya sabes que quieres y que necesitas un formulario de contacto en tu WordPress, vamos a ver cómo crearlo. ¿Preparado?
1. Instala el plugin Contact Form 7
Al igual que si de otro plugin se tratase, puedes instalar fácilmente Contact Form 7 a través del backend de WordPress. En el menú lateral, pulsa sobre “Plugins” y “Añadir nuevo”. En la pantalla que se abrirá a continuación, escribimos Contact Form 7 en la caja de búsqueda.Como siempre, pulsamos sobre “Instalar” y “Activar”, et voilà!

2. Configura el formulario de contacto
Ya te dijimos que utilizar Contact Form 7 no era nada del otro mundo, además todas las posibilidades de personalización que tiene lo convierte en un plugin muy completo.
A) Sección Formulario
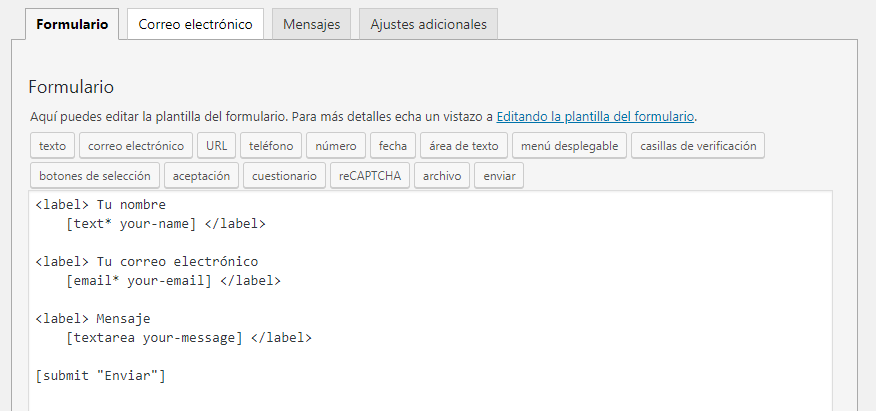
En la sección del formulario, verás que tienes disponibles las siguientes opciones. Simplemente, elige las que quieras añadir y en el orden que quieres hacerlo. Por defecto, verás un formulario de contacto ya creado que puedes tomar como base, pero que debes configurar a tu gusto.
Para empezar a añadir campos, debes crear la etiqueta html <label> y escribir el nombre del campo que creas (por ejemplo, “Tu nombre”). Añade la el campo correspondiente y cierra la etiqueta </label>. Te quedará algo como:
<label>Tu nombre [text* your-name] </label>
Lo mismo podemos hacer con el email o el cuerpo del mensaje. Añade primero las etiquetas correspondientes <label>, el nombre del campo y a continuación selecciona el tipo de campo que quieres establecer. Por ejemplo, para el campo “Tu correo electrónico” escogeríamos el correo electrónico y para el cuerpo del mensaje área de texto.
Nos quedaría algo como:

Como ves, hay un montón de cajitas para seleccionar, así que a continuación te explicamos para qué sirve cada una de ellas.
- Texto: Se trata de un campo que nuestros usuarios pueden utilizar para añadir texto (nombre, apellidos, profesión, estudios, etc.).
- Correo electrónico: Es imprescindible para recopilar el email de tus usuarios y poder responderles.
- URL: No es de los más importante, simplemente introdúcelo si quieres recoger la web de tus usuarios, su perfil de linkeding o cualquier otra URL web.
- Teléfono: Si quieres recoger el número de teléfono de tus visitas es mejor que selecciones este campo y no que introduzcas uno de texto genérico. Así, automáticamente el formulario mostrará un error si el formato no es el que debiera. Por ejemplo, añadir un guión, una letra o un símbolo.
- Número: Se trata de un apartado específico para introducir un número. Por ejemplo, si preguntas la edad o el año de nacimiento.
- Fecha: Es un campo específico para introducir una fecha.
- Área de texto: Muy similar al primer apartado que vimos (text), pero de mayor longitud. Es el más utilizado para los cuerpos del mensaje.
- Menú despegable: Para añadir un desplegable con diferentes opciones.
- Casillas de verificación: Son casillas que el usuario podrá marcar.
- Botones de selección: Muy similar al anterior, pero en este caso solo podrá escoger una opción. Por ejemplo, es útil si quieres saber si el usuario que te formula la pregunta es ya cliente o no de tu negocio. Solo puedes marcar una opción: Sí o No.
- Aceptación: Se trata de un cuadro de verificación para que nuestros usuarios acepten las condiciones legales o de uso.
- Cuestionario: Se trata de una pregunta muy sencilla que cualquier persona que utiliza el formulario podría responder, pero no si se trata de un bot.
- Archivo: ¿Quieres que tus usuarios te envíen archivos adjuntos? Este apartado de Contact Form 7 lo hace posible.
- ReCAPTCHA: Una buena opción para frenar el spam. Si quieres saber un poco más cómo configurarlo, puedes visitar Cómo proteger el login de WordPress.
- Enviar: ¡Listo! Ya tienes tu formulario configurado, ahora solo tienes que permitir que los usuarios puedan enviártelo a través de este botón.
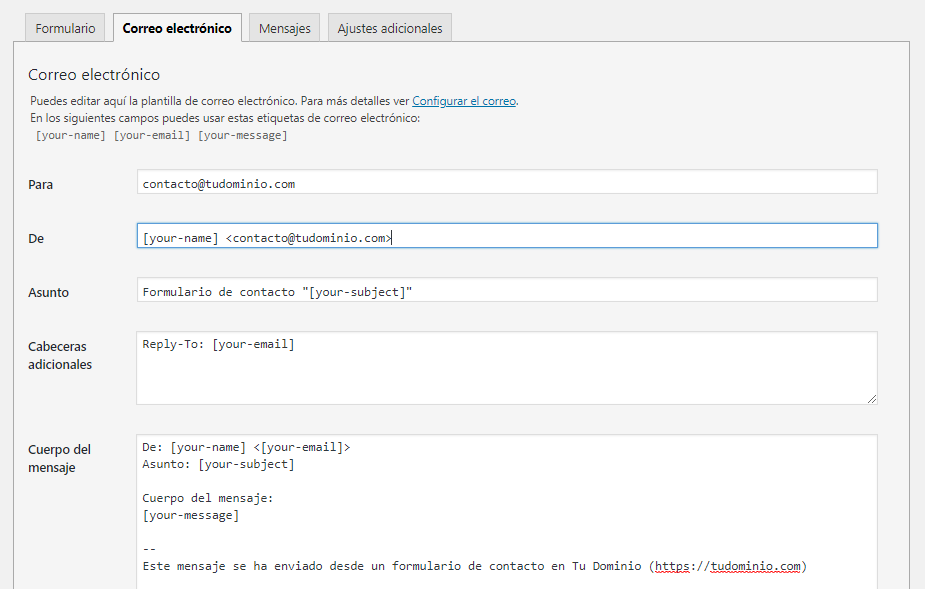
B) Sección Correo electrónico
Una vez que ya tenemos configurada la apariencia externa de nuestro formulario, toca configurar los datos de envío de este formulario con los tuyos propios. A continuación te explicamos qué debes incluir en cada uno de estos campos:
- Para: cuenta o cuentas de correo electrónico a la que quieres que lleguen las consultas enviadas a través del formulario.
- De: Debes establecer la dirección de correo electrónico desde la que te llegarán las consultas. Deberás elegir un correo que pertenezca a tu dominio.
- Asunto: Puedes establecer como “Dudas formulario web” y crear un filtro en tu bandeja de correo para que no se te escape ni uno.
- Cabeceras adicionales: A través de esta sección puedes generar una copia del correo que podrás dirigir a otra cuenta mediante Cc o Bcc.
- Cuerpo del mensaje: Puedes personalizar el mensaje que llegue a tu correo.

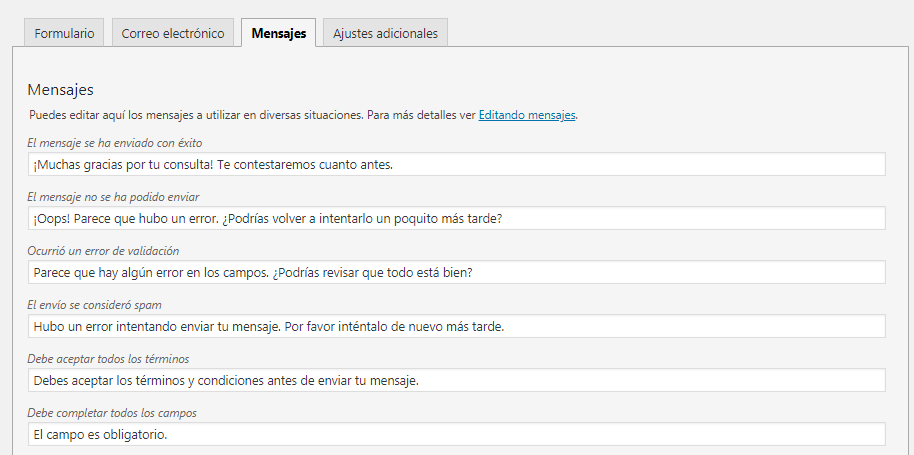
C) Sección Mensajes
Esta sección no tiene mucha miga. Simplemente te pide que configures tus propios mensajes que Contact Form 7 utilizará para interactuar con los usuarios. Los más comunes son los mensajes de error cuando escribes una cuenta de correo con un formato erróneo, error al enviar el formulario o la obligatoriedad de cubrir un campo determinado.
Al igual que los campos del formulario vienen creados por defecto, los mensajes también ¡y en español! Así que, simplemente comprueba cuáles de ellos te gustaría cambiar o modificar el tono y listo 🙂
Por ejemplo, nosotros vamos a modificar algunos de ellos:

D) Ajustes adicionales
El último apartado de Contact Form 7 es para realizar ajustes más avanzados en tu formulario de contacto. Por ejemplo, puedes hacer que, tras enviar el formulario lleves al usuario a una página de gracias. Además, también es una buena forma de medir las conversiones en Analytics. También puedes añadir CSS adicional si quieres modificar un poco la estética o el funcionamiento del formulario. Pero, como hemos dicho, necesitarás saber un poco de programación para esto.
¡Por cierto! No olvides que Contact Form 7 te da la posibilidad de añadir un sistema de CAPTCHA para evitar que los spammers hagan de las suyas, sin necesidad de instalar ningún plugin ni extensiones en WordPress. En este artículo te explicamos paso a paso cómo hacerlo: Cómo proteger Contact Form 7 con reCAPTCHA.
Y ahora, ¿cómo añado el formulario a mi web?
Esta es seguramente la parte más sencilla de todas. Si ya tienes una página de contacto en tu web, ¿qué mejor lugar para insertar tu formulario de contacto?
¡Pues vamos a ello! Cuando estás configurando el formulario de contacto, verás en la parte superior una frase que indica “Copia este código y pégalo en el contenido de una entrada, página o widget de texto”. Bien, esto es lo tienes que hacer.
![]()
Copia y pega el código que te genera el plugin y pégalo directamente en tu página de contacto. Además, podrás añadirlo fácilmente a cualquier widget de texto o, por ejemplo, en una entrada de tu blog.
Recapitulando
No le pongas límites a tu web. Aunque acabes de crear tu web o estés empezando con WordPress, verás que podrás ir añadiéndole nuevas funcionalidades a tu web poquito a poco.
Hoy hemos visto cómo crear un formulario en WordPress, ¿qué quieres que veamos en nuestro siguiente post?



No hay comentarios